Генератор тестов
Введение
Playwright предоставляет возможность генерировать тесты по мере выполнения вами действий в браузере, что является отличным способом быстро начать тестирование. Playwright анализирует вашу страницу и определяет лучший локатор, отдавая приоритет ролям, тексту и тестовым id локаторам. Если генератор находит несколько элементов, соответствующих локатору, он улучшает локатор, чтобы сделать его устойчивым и уникально идентифицирующим целевой элемент.
Генерация тестов в VS Code
Установите расширение для VS Code и генерируйте тесты прямо из VS Code. Расширение доступно на VS Code Marketplace. Ознакомьтесь с нашим руководством по началу работы с VS Code.
Запись нового теста
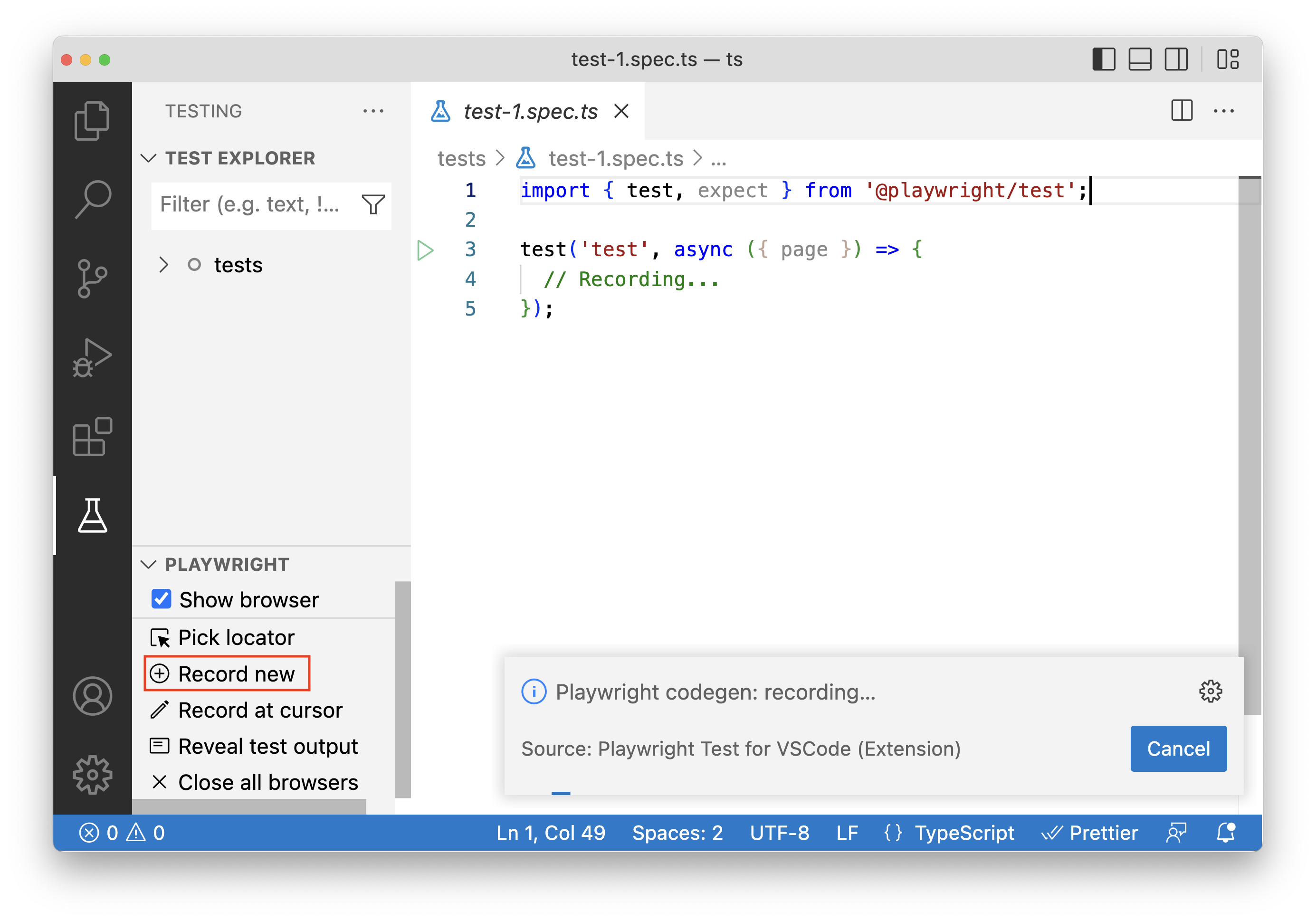
Чтобы записать тест, нажмите кнопку Record new на боковой панели Testing. Это создаст файл test-1.spec.ts, а также откроет окно браузера.

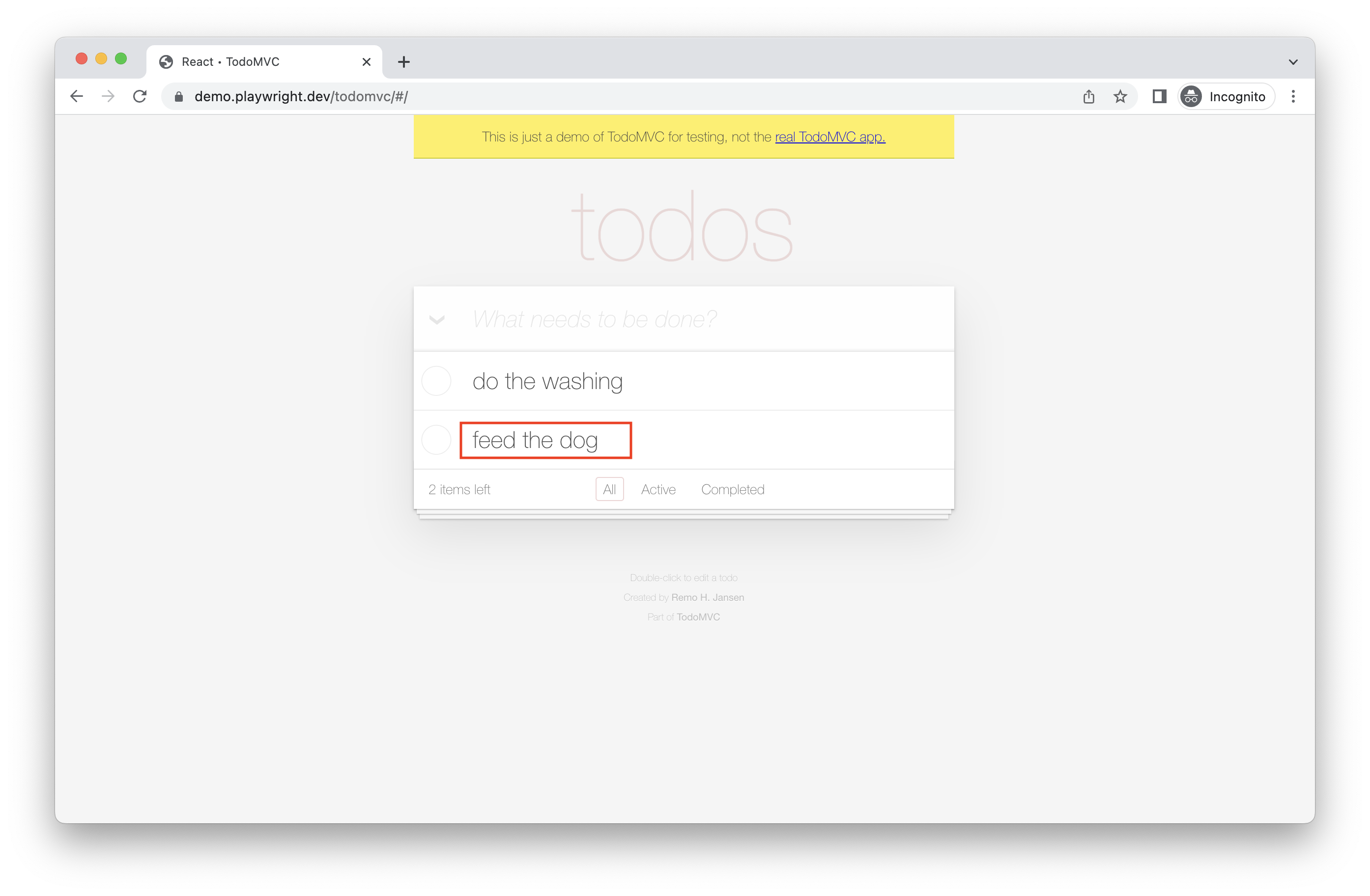
В браузере перейдите по URL, который вы хотите протестировать, и начните кликать, чтобы записать действия пользователя.
Playwright запишет ваши действия и сгенерирует код теста прямо в VS Code. Вы также можете генерировать утверждения, выбрав одну из иконок на панели инструментов, а затем кликнув на элемент на странице для проверки. Можно сгенерировать следующие утверждения:
'assert visibility'для проверки видимости элемента'assert text'для проверки, что элемент содержит определенный текст'assert value'для проверки, что элемент имеет определенное значение
Когда вы закончите запись, нажмите кнопку cancel или закройте окно браузера. Затем вы можете просмотреть ваш файл test-1.spec.ts и при необходимости улучшить его вручную.
Запись с курсора
Чтобы записать с определенной точки в вашем тесте, переместите курсор туда, где вы хотите записать больше действий, и затем нажмите кнопку Record at cursor на боковой панели Testing. Если окно браузера еще не открыто, сначала выполните тест с установленной галочкой 'Show browser', а затем нажмите кнопку Record at cursor.
В окне браузера начните выполнять действия, которые вы хотите записать.

В тестовом файле в VS Code вы увидите, что ваши новые сгенерированные действия добавлены в ваш тест на позиции курсора.
Генерация локаторов
Вы можете генерировать локаторы с помощью генератора тестов.
- Нажмите кнопку Pick locator на боковой панели тестирования, затем наведите курсор на элементы в окне браузера, чтобы увидеть локатор, подсвеченный под каждым элементом.
- Нажмите на нужный элемент — и он появится в поле Pick locator в VS Code.
- Нажмите Enter, чтобы скопировать локатор в буфер обмена, а затем вставьте его в нужное место в коде. Или нажмите 'escape', если хотите отменить.

Генерация тестов с помощью Playwright Inspector
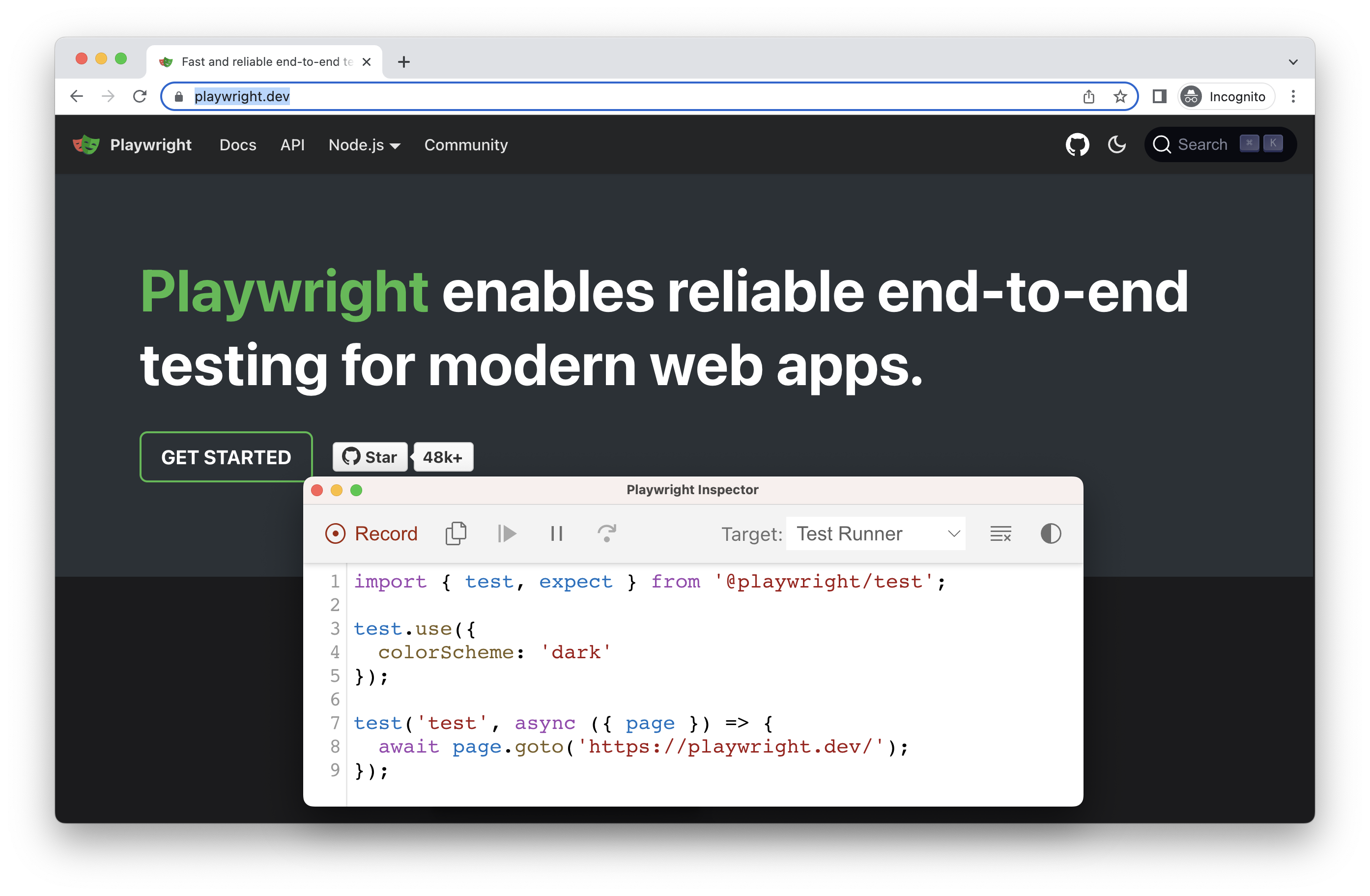
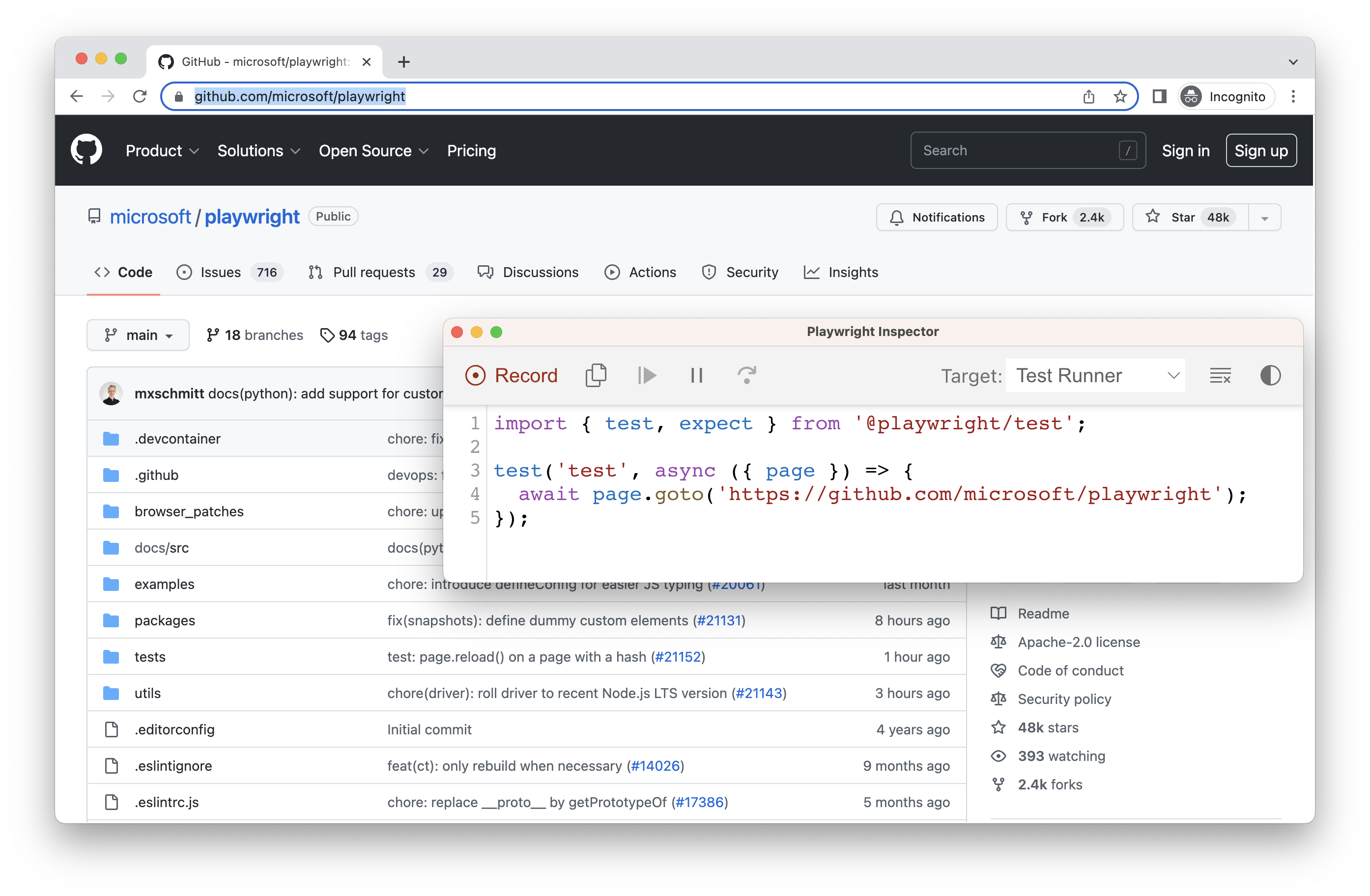
При запуске команды codegen откроются два окна: окно браузера, где вы взаимодействуете с веб-сайтом, который хотите протестировать, и окно Playwright Inspector, где вы можете записывать свои тесты, а затем копировать их в редактор.
Запуск Codegen
Используйте команду codegen, чтобы запустить генератор тестов, указав URL веб-сайта, для которого вы хотите сгенерировать тесты. URL является необязательным, и вы всегда можете запустить команду без него, а затем добавить URL прямо в окно браузера.
npx playwright codegen demo.playwright.dev/todomvc
Запись теста
Запустите команду codegen и выполняйте действия в окне браузера. Playwright сгенерирует код для взаимодействий пользователя, который вы можете увидеть в окне Playwright Inspector. После завершения записи теста остановите запись и нажмите кнопку copy, чтобы скопировать сгенерированный тест в ваш редактор.
С помощью генератора тестов вы можете записывать:
- Действия, такие как клик или заполнение, просто взаимодействуя со страницей
- Утверждения, нажав на одну из иконок на панели инструментов, а затем кликнув на элемент на странице для проверки. Вы можете выбрать:
'assert visibility'для проверки видимости элемента'assert text'для проверки, что элемент содержит определенный текст'assert value'для проверки, что элемент имеет определенное значение
Когда вы закончите взаимодействовать со страницей, нажмите кнопку record, чтобы остановить запись, и используйте кнопку copy, чтобы скопировать сгенерированный код в ваш редактор.
Используйте кнопку clear, чтобы очистить код и начать запись заново. После завершения закройте окно Playwright Inspector или остановите команду в терминале.
Генерация локаторов
Вы можете генерировать локаторы с помощью генератора тестов.
- Нажмите кнопку
'Record', чтобы остановить запись, и появится кнопка'Pick Locator'. - Нажмите на кнопку
'Pick Locator', а затем наведите курсор на элементы в окне браузера, чтобы увидеть локатор, выделенный под каждым элементом. - Чтобы выбрать локатор, нажмите на элемент, который вы хотите найти, и код для этого локатора появится в поле рядом с кнопкой Pick Locator.
- Затем вы можете отредактировать локатор в этом поле для его настройки или использовать кнопку копирования, чтобы скопировать его и вставить в ваш код.
Эмуляция
Вы можете использовать генератор тестов для генерации тестов с использованием эмуляции, чтобы создать тест для определенного размера экрана, устройства, цветовой схемы, а также эмулировать геолокацию, язык или часовой пояс. Генератор тестов также может генерировать тест, сохраняя состояние аутентификации.
Эмуляция размера экрана
Playwright открывает окно браузера с установленным размером экрана по умолчанию и не является адаптивным, так как тесты должны выполняться в одинаковых условиях. Используйте опцию --viewport, чтобы сгенерировать тесты с другим размером экрана.
npx playwright codegen --viewport-size="800,600" playwright.dev

Эмуляция устройств
Записывайте скрипты и тесты, эмулируя мобильное устройство с помощью опции --device, которая устанавливает размер экрана и user agent, среди прочего.
npx playwright codegen --device="iPhone 13" playwright.dev

Эмуляция цветовой схемы
Записывайте скрипты и тесты, эмулируя цветовую схему с помощью опции --color-scheme.
npx playwright codegen --color-scheme=dark playwright.dev

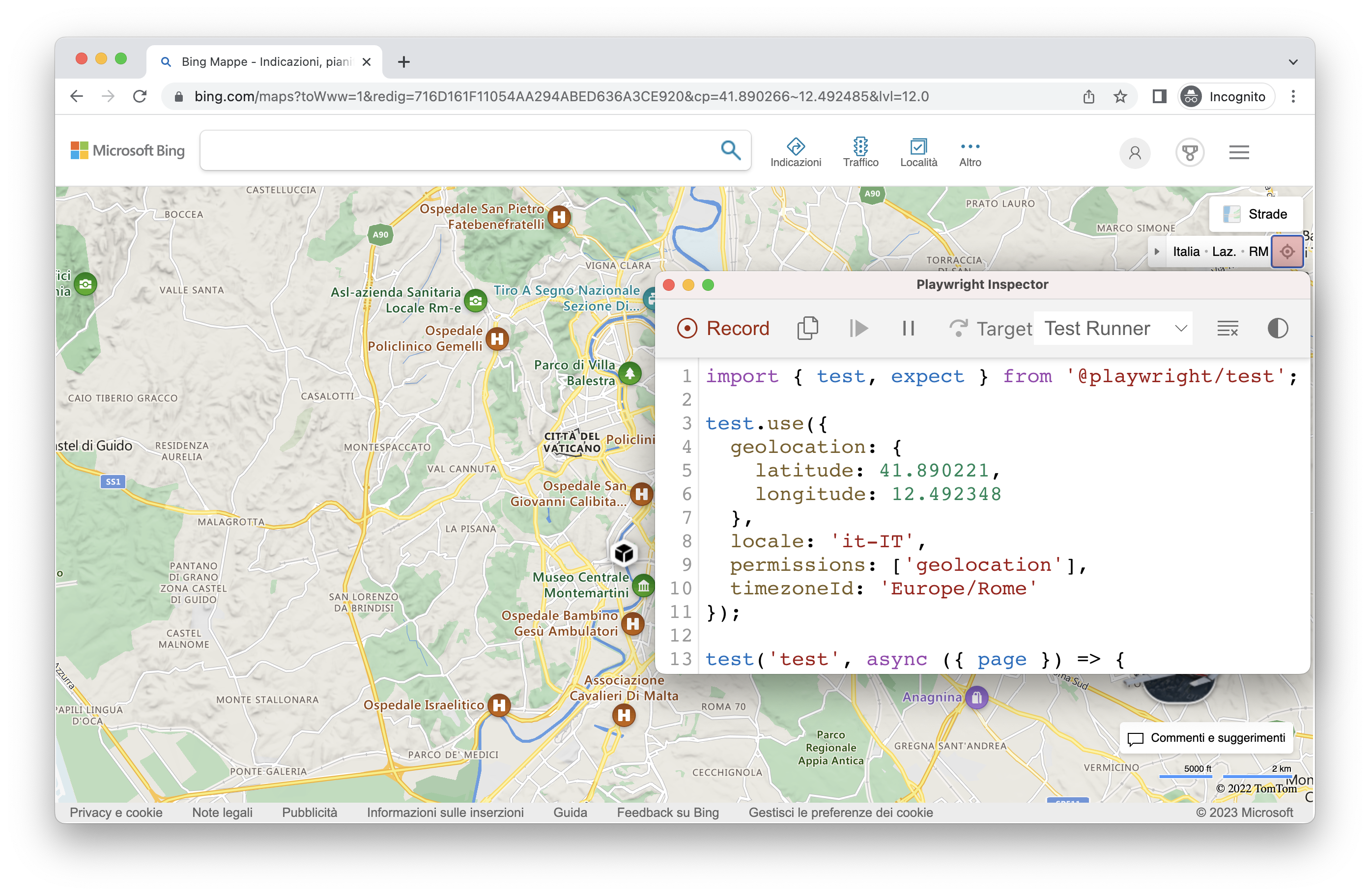
Эмуляция геолокации, языка и часового пояса
Записывайте скрипты и тесты, эмулируя часовой пояс, язык и местоположение с помощью опций --timezone, --geolocation и --lang. После открытия страницы:
- Примите cookies
- В правом верхнем углу нажмите на кнопку "определить местоположение", чтобы увидеть работу геолокации.
npx playwright codegen --timezone="Europe/Rome" --geolocation="41.890221,12.492348" --lang="it-IT" bing.com/maps

Сохранение состояния аутентификации
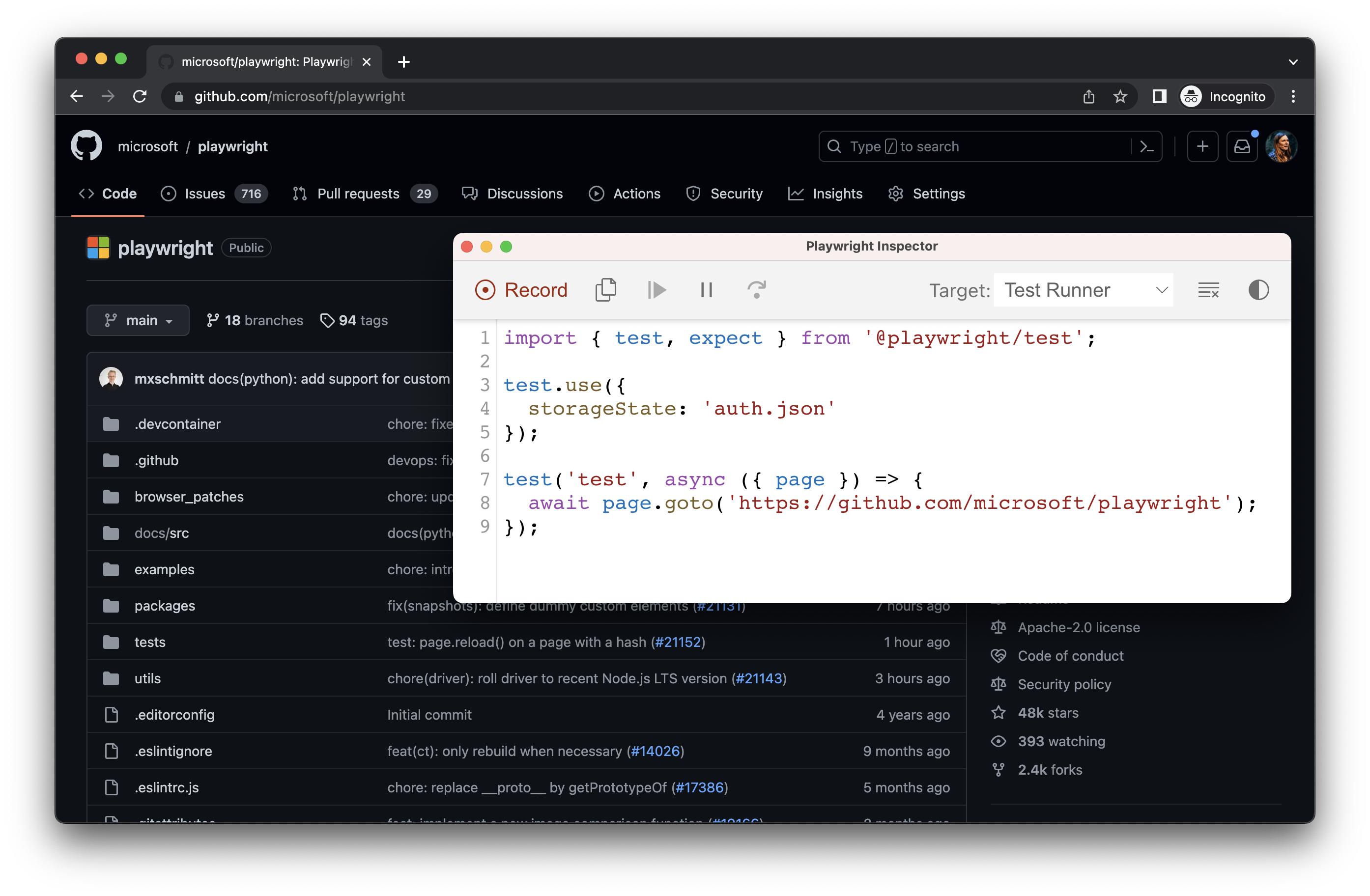
Запустите codegen с --save-storage, чтобы сохранить данные cookies, localStorage и IndexedDB в конце сессии. Это полезно для отдельной записи шага аутентификации и его повторного использования при записи других тестов.
npx playwright codegen github.com/microsoft/playwright --save-storage=auth.json

Вход
После выполнения аутентификации и закрытия браузера, auth.json будет содержать состояние хранилища, которое вы затем можете использовать в своих тестах.

Убедитесь, что вы используете auth.json только локально, так как он содержит конфиденциальную информацию. Добавьте его в ваш .gitignore или удалите после завершения генерации тестов.
Загрузка состояния аутентификации
Запустите с --load-storage, чтобы использовать ранее загруженное хранилище из auth.json. Таким образом, все данные cookies, localStorage и IndexedDB будут восстановлены, переводя большинство веб-приложений в состояние аутентификации без необходимости повторного входа. Это означает, что вы можете продолжать генерировать тесты из состояния, в котором вы уже вошли в систему.
npx playwright codegen --load-storage=auth.json github.com/microsoft/playwright

Использовать существующий userDataDir
Запустите codegen с --user-data-dir, чтобы задать фиксированный каталог пользовательских данных для сессии браузера. Если вы создадите собственный каталог пользовательских данных браузера, codegen будет использовать этот существующий профиль браузера и получит доступ к любому состоянию аутентификации, которое есть в этом профиле.
Начиная с Chrome 136, доступ к каталогу пользовательских данных по умолчанию невозможен через инструменты автоматизации, такие как Playwright. Для тестирования необходимо создать отдельный каталог пользовательских данных.
npx playwright codegen --user-data-dir=/path/to/your/browser/data/ github.com/microsoft/playwright
Запись с использованием нестандартной настройки
Если вы хотите использовать codegen в какой-то нестандартной настройке (например, использовать browserContext.route()), можно вызвать page.pause(), который откроет отдельное окно с элементами управления codegen.
const { chromium } = require('@playwright/test');
(async () => {
// Убедитесь, что запущено с графическим интерфейсом.
const browser = await chromium.launch({ headless: false });
// Настройте контекст по своему усмотрению.
const context = await browser.newContext({ /* передайте любые параметры */ });
await context.route('**/*', route => route.continue());
// Приостановите страницу и начните запись вручную.
const page = await context.newPage();
await page.pause();
})();