Генерация тестов
Введение
Playwright может автоматически генерировать тесты, давая быстрый способ начать тестирование. Codegen открывает окно браузера для взаимодействия и Playwright Inspector — для записи, копирования и управления сгенерированными тестами.
Вы узнаете
Запуск Codegen
Используйте команду codegen, чтобы запустить генератор тестов, указав затем URL сайта, для которого вы хотите сгенерировать тесты. URL необязателен: если его не указать, его можно добавить прямо в окне браузера.
npx playwright codegen demo.playwright.dev/todomvc
Запись теста
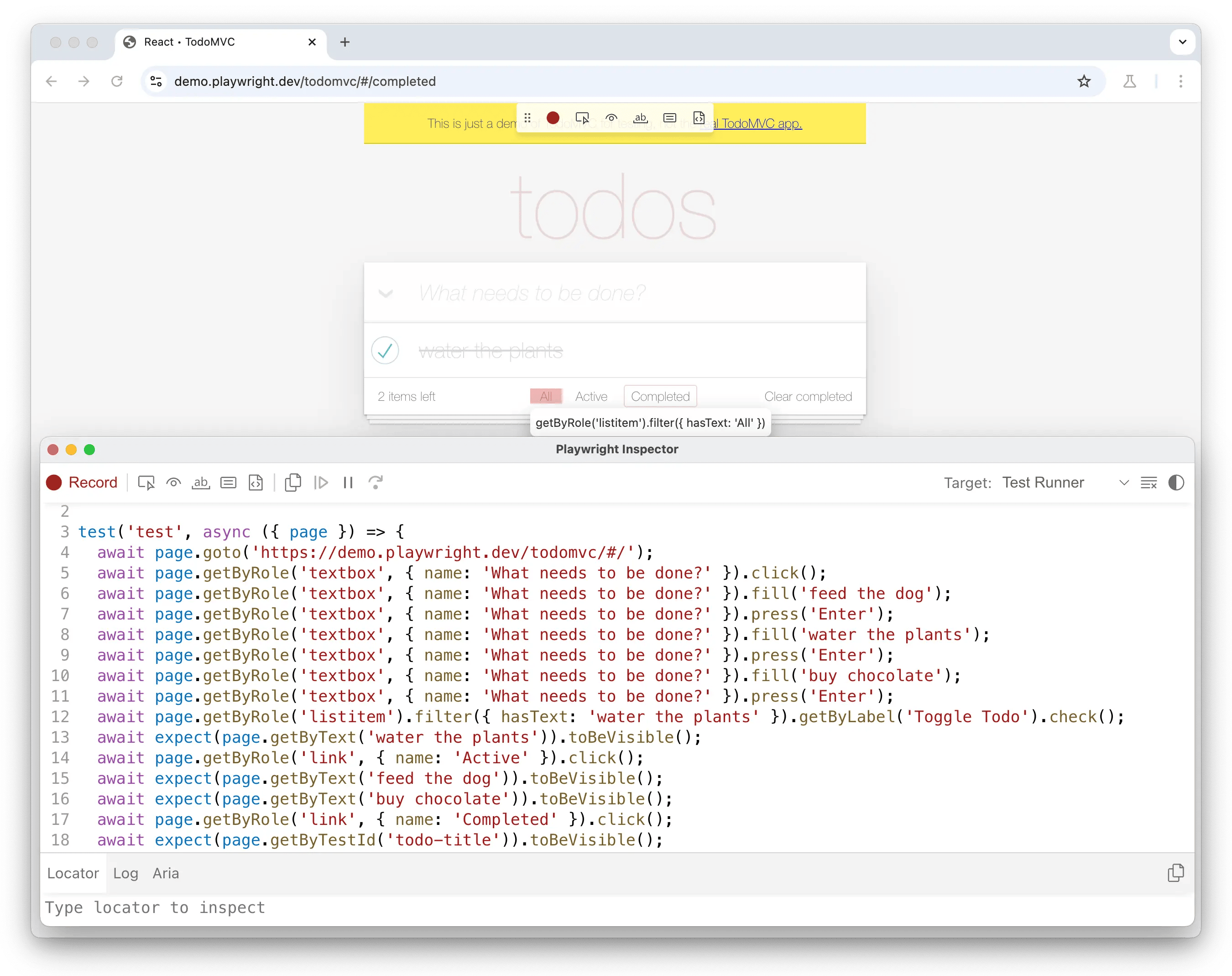
Запустите codegen и выполняйте действия в браузере. Playwright автоматически генерирует код для ваших взаимодействий. Codegen анализирует отрендеренную страницу и рекомендует лучший локатор, отдавая приоритет локаторам по роли, тексту и test id. Когда локатору соответствует несколько элементов, генератор улучшает его, чтобы однозначно идентифицировать целевой элемент, снижая число падений и нестабильность (flakiness) тестов.
С помощью генератора тестов можно записывать:
- Действия вроде клика или заполнения, взаимодействуя со страницей
- Ассерты: нажмите иконку на панели инструментов, затем кликните по элементу страницы, для которого нужно сделать проверку. Можно выбрать:
'assert visibility'— проверить, что элемент видим'assert text'— проверить, что элемент содержит определённый текст'assert value'— проверить, что у элемента задано определённое значение

Когда закончите взаимодействовать со страницей, нажмите кнопку 'record', чтобы остановить запись, и используйте кнопку 'copy', чтобы скопировать сгенерированный код в редактор.
Используйте кнопку 'clear', чтобы очистить код и начать запись заново. Когда закончите, закройте окно Playwright Inspector или остановите команду в терминале.
Чтобы узнать больше о генерации тестов, см. наше подробное руководство по Codegen.
Генерация локаторов
Вы можете генерировать локаторы с помощью генератора тестов.
- Нажмите кнопку
'Record', чтобы остановить запись — появится кнопка'Pick Locator' - Нажмите кнопку
'Pick Locator'и наводите курсор на элементы в окне браузера, чтобы видеть локатор, подсвеченный под каждым элементом - Нажмите на элемент, который хотите найти, — код этого локатора появится в «песочнице локаторов» рядом с кнопкой Pick Locator
- Отредактируйте локатор в «песочнице локаторов», чтобы точнее настроить его, и увидите, как соответствующий элемент подсвечивается в окне браузера
- Используйте кнопку копирования, чтобы скопировать локатор и вставить его в код

Эмуляция
Вы можете генерировать тесты, используя эмуляцию для конкретных размеров viewport, устройств, цветовых схем, геолокации, языка или часового пояса. Генератор тестов также может сохранять состояние аутентификации. Подробнее см. в руководстве Test Generator.