Начало работы - VS Code
Введение
Расширение Playwright для VS Code приносит возможности Playwright Test прямо в ваш редактор, позволяя запускать, отлаживать и генерировать тесты в удобном UI-ориентированном формате. Это руководство поможет вам установить расширение и использовать его ключевые функции, чтобы прокачать ваш end-to-end процесс тестирования.
Требования
Перед началом убедитесь, что у вас установлено:
- Node.js (рекомендуется LTS-версия)
- Visual Studio Code
Начало работы
Установка и настройка
- Установите расширение: откройте раздел Extensions в VS Code (
Ctrl+Shift+XилиCmd+Shift+X) и найдите “Playwright”. Установите официальное расширение от Microsoft.

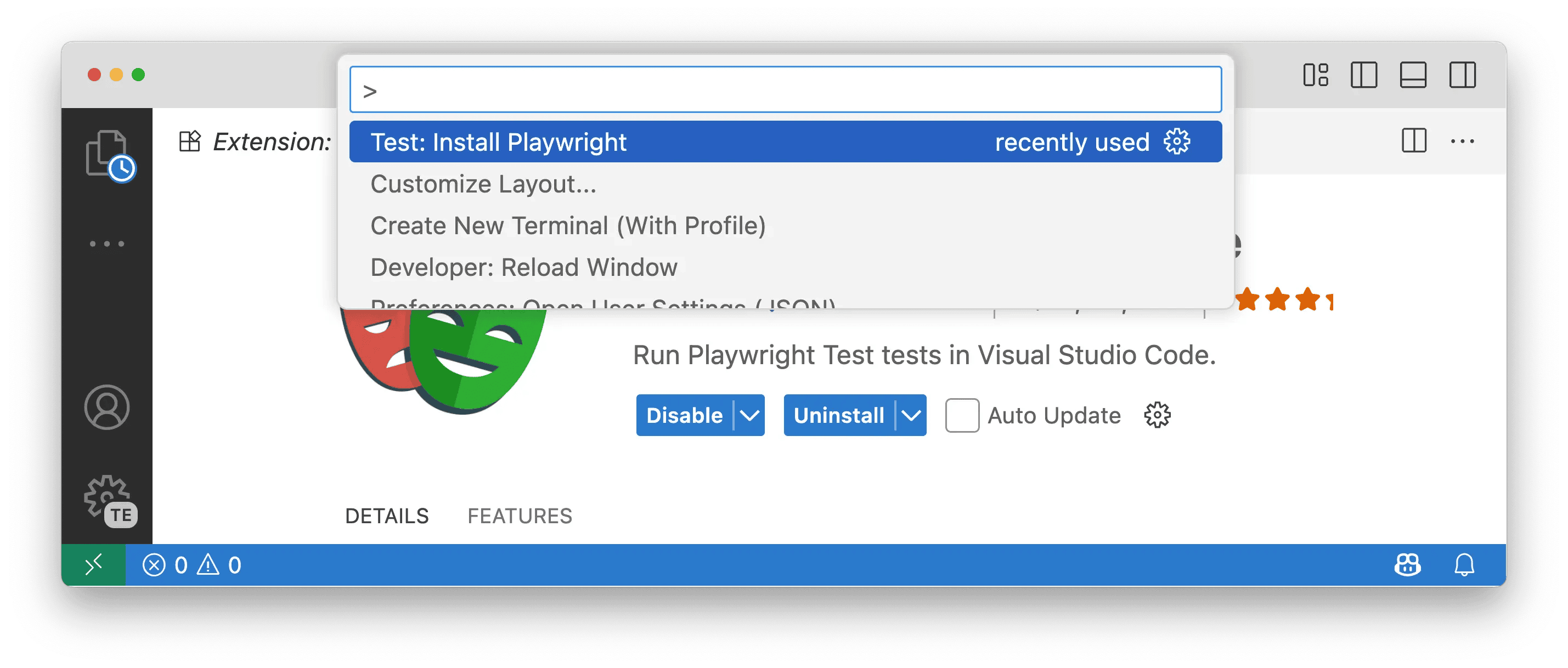
- Установите Playwright: после установки расширения откройте Command Palette (
Ctrl+Shift+PилиCmd+Shift+P) и выполните команду Test: Install Playwright.

- Выберите браузеры: выберите браузеры для ваших тестов (например, Chromium, Firefox, WebKit). Также можно добавить workflow GitHub Actions для запуска тестов в CI. Эти настройки можно изменить позже в файле
playwright.config.ts.
Установка браузеров(../images/getting-started/install-browsers.png)
Открытие панели Testing
Нажмите на иконку Testing в Activity Bar VS Code, чтобы открыть Test Explorer. Здесь вы найдёте свои тесты, а также боковую панель Playwright для управления проектами, инструментами и настройками.
тестирование боковой панели(../images/getting-started/testing-sidebar.png)
Основные возможности
Запуск тестов
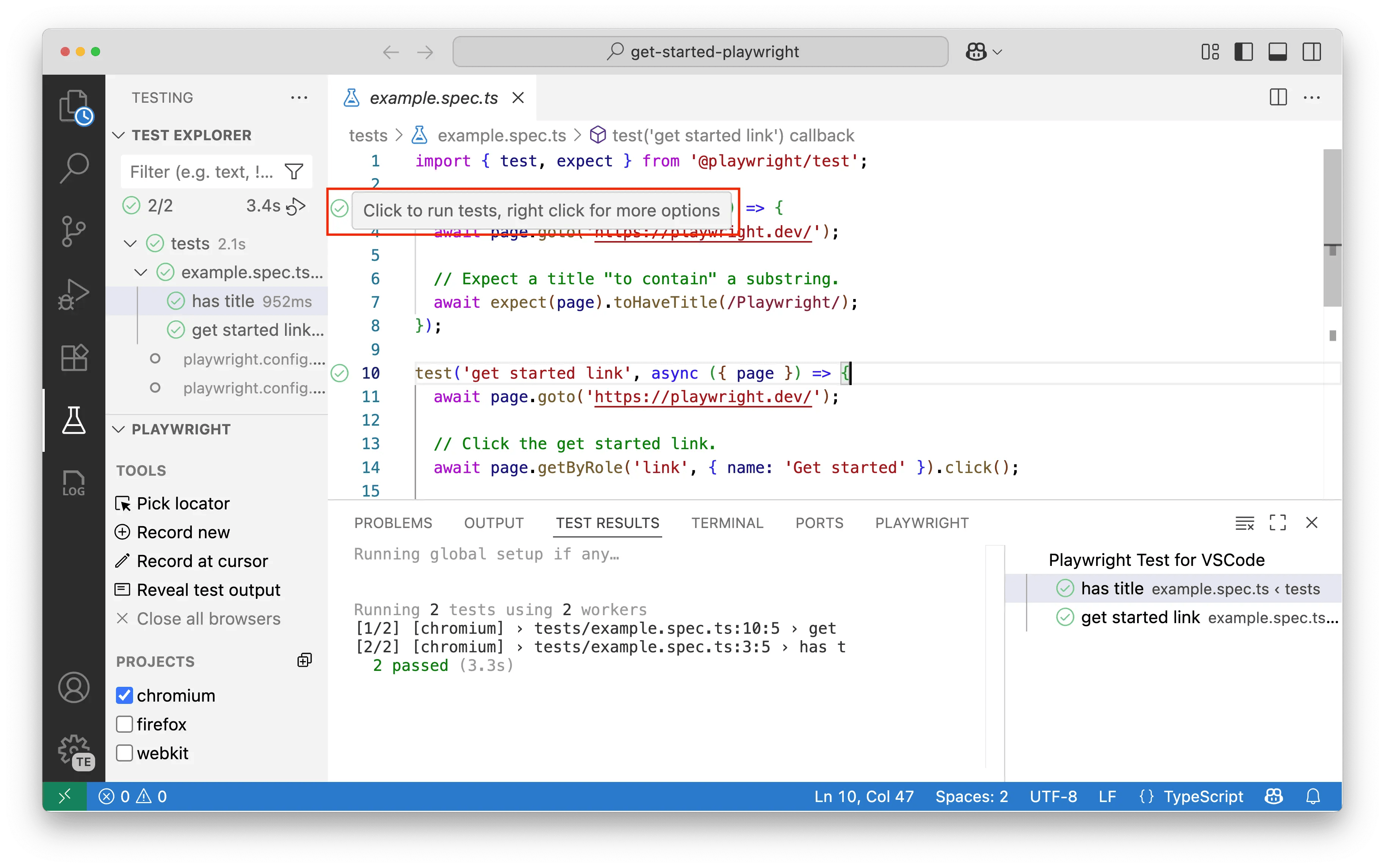
- Запуск одного теста: нажмите зелёную иконку “play” рядом с любым тестом, чтобы запустить его. Если тест пройдёт, кнопка “play” сменится на зелёную галочку, а если упадёт — на красный X. Рядом с именем теста будет показано, сколько времени заняло выполнение. Кроме того, внизу VS Code автоматически откроется панель Test Results с итогами запуска: сколько тестов выполнилось, сколько прошло, упало или было пропущено, а также общее время выполнения.

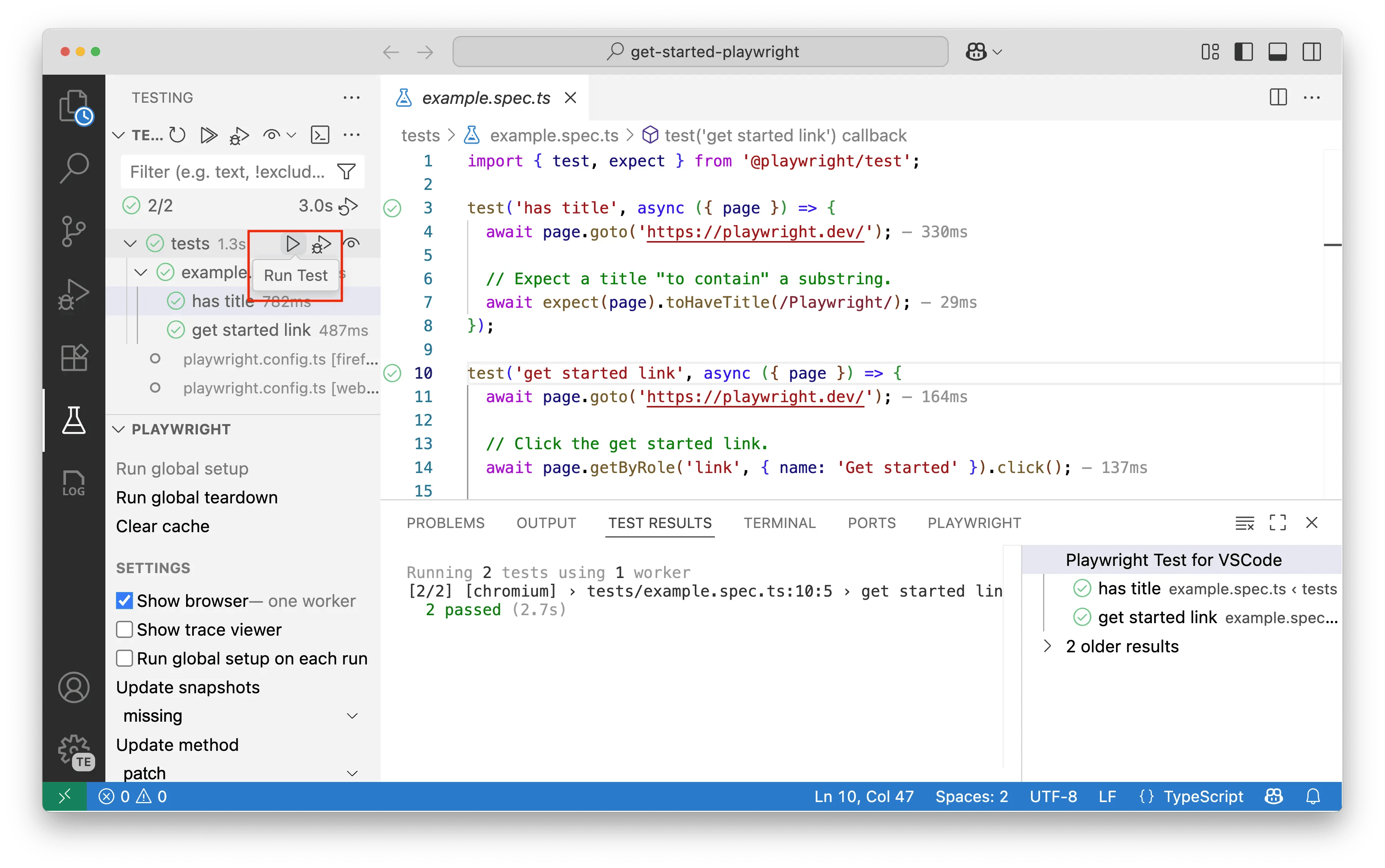
- Запуск всех тестов: вы можете запускать все тесты на разных уровнях. Нажмите иконку “play” рядом с конкретным файлом тестов, чтобы запустить все тесты в этом файле, или нажмите “play” в самом верху Test Explorer, чтобы запустить все тесты проекта.

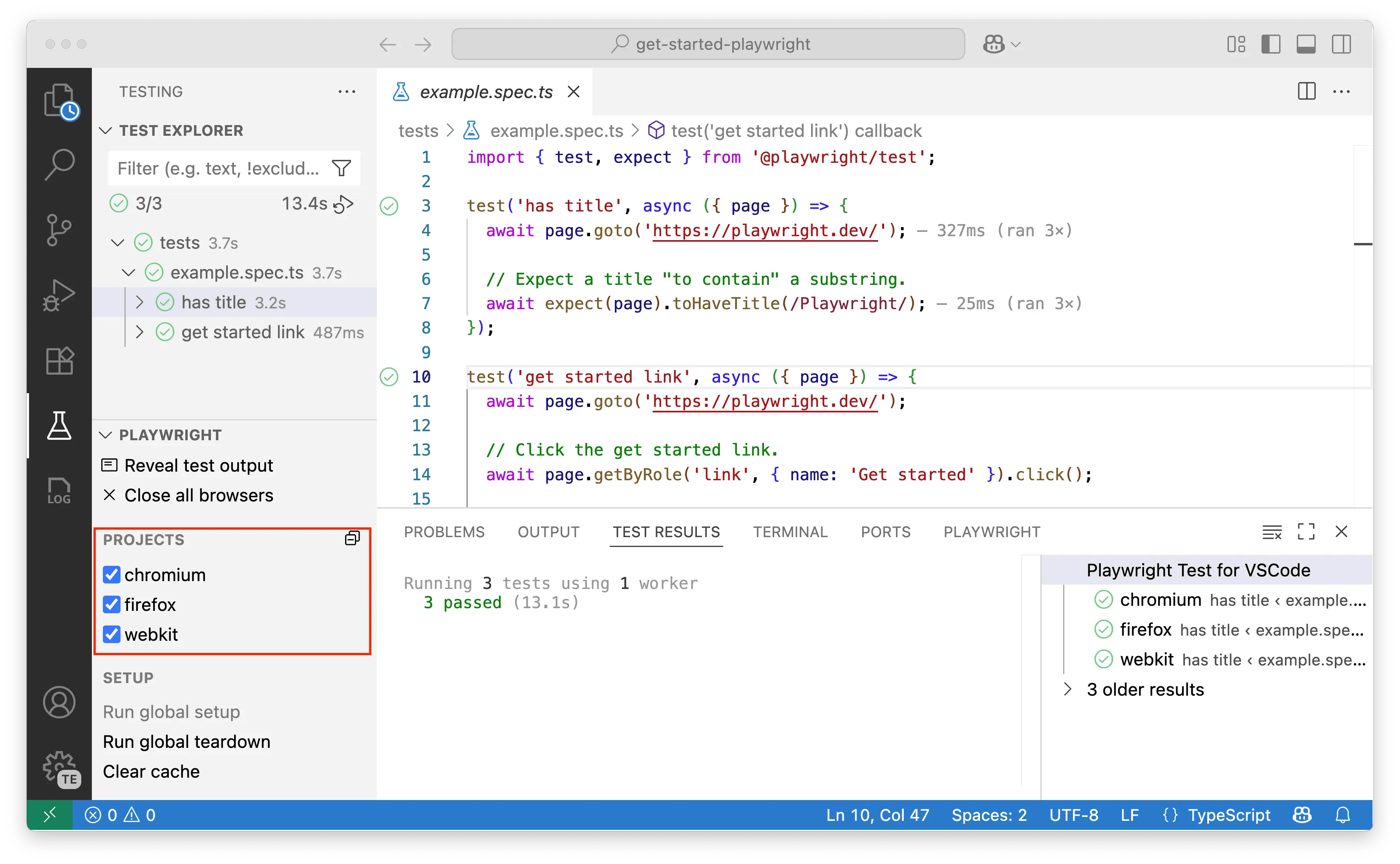
- Запуск в нескольких браузерах: на боковой панели Playwright отметьте галочками проекты (браузеры), в которых хотите запускать тесты. Проекты в Playwright представляют разные конфигурации браузера — обычно каждый проект соответствует конкретному браузеру (например, Chromium, Firefox или WebKit) со своими настройками, такими как размер viewport, эмуляция устройства и другие браузерные опции. При запуске теста он выполнится во всех выбранных проектах, позволяя проверить, что приложение стабильно работает в разных браузерах и конфигурациях.

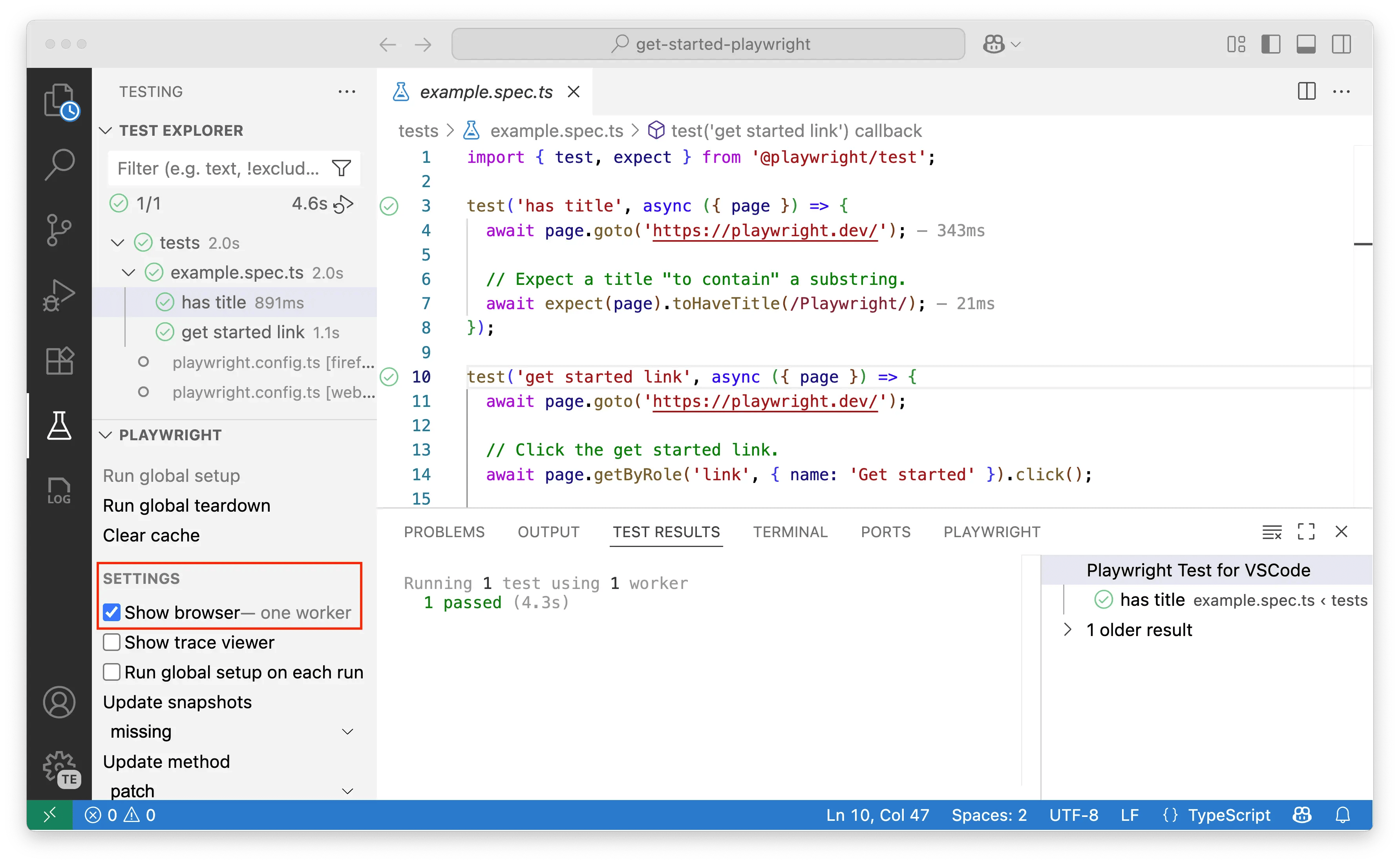
- Показать браузер: чтобы наблюдать выполнение тестов в живом окне браузера, включите опцию Show Browser в боковой панели. Отключите её, чтобы запускать тесты в headless-режиме (когда тесты выполняются в фоне, без открытия видимого окна браузера).

Отладка тестов
Расширение VS Code предоставляет мощные инструменты отладки, которые помогают находить и исправлять проблемы в тестах. Вы можете ставить брейкпоинты, смотреть значения переменных, просматривать подробные сообщения об ошибках, получать AI-подсказки для исправления падений тестов и использовать подробный trace viewer для пошагового анализа выполнения теста.
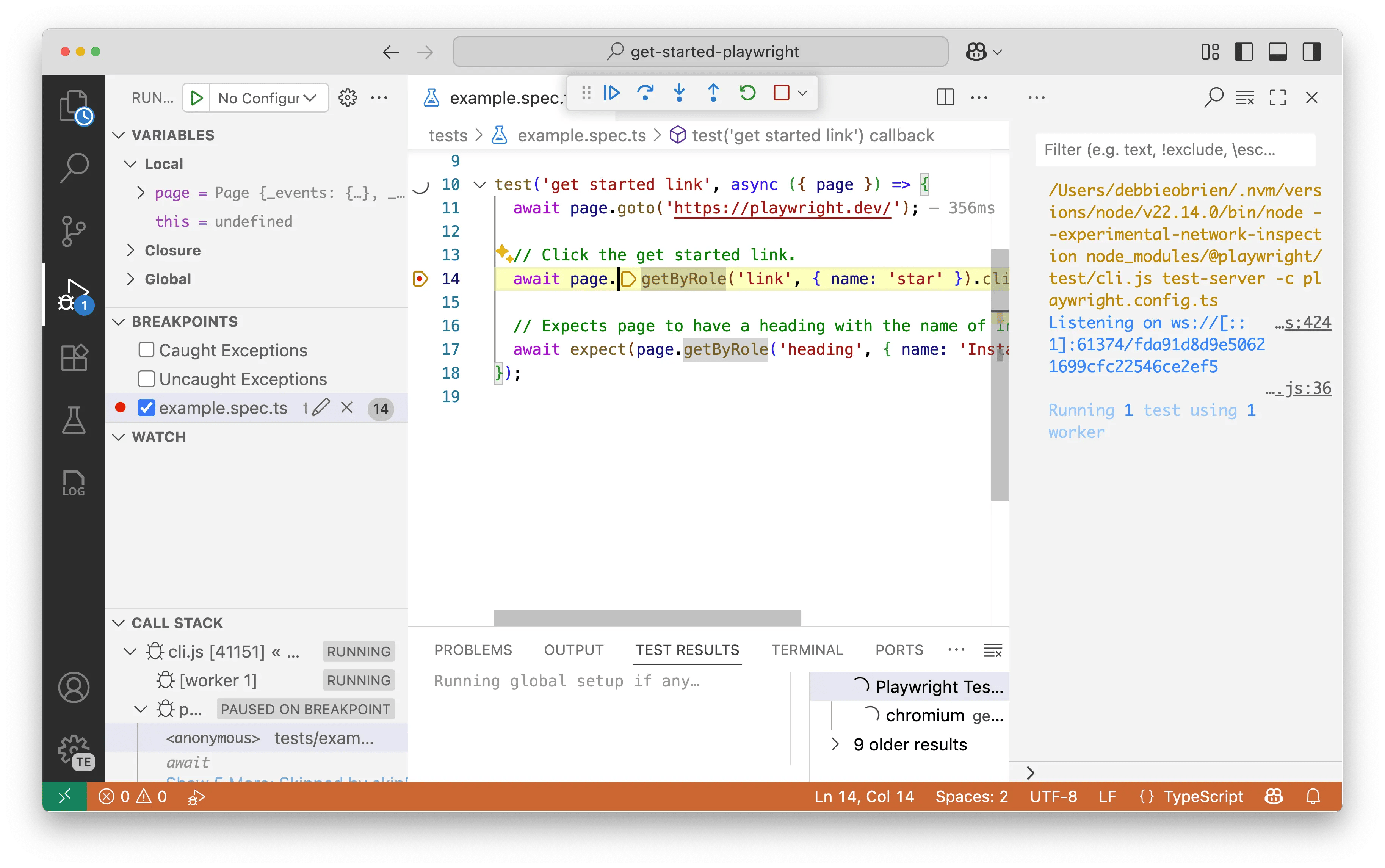
- Брейкпоинты: поставьте брейкпоинт, кликнув в поле слева от номера строки. Затем кликните правой кнопкой по тесту и выберите Debug Test. Тест остановится на брейкпоинте, и вы сможете изучить переменные и пошагово пройтись по коду.

- Живая отладка: при включённой опции Show Browsers кликните по локатору в коде. Playwright подсветит соответствующий элемент в браузере — это удобно для проверки локаторов.

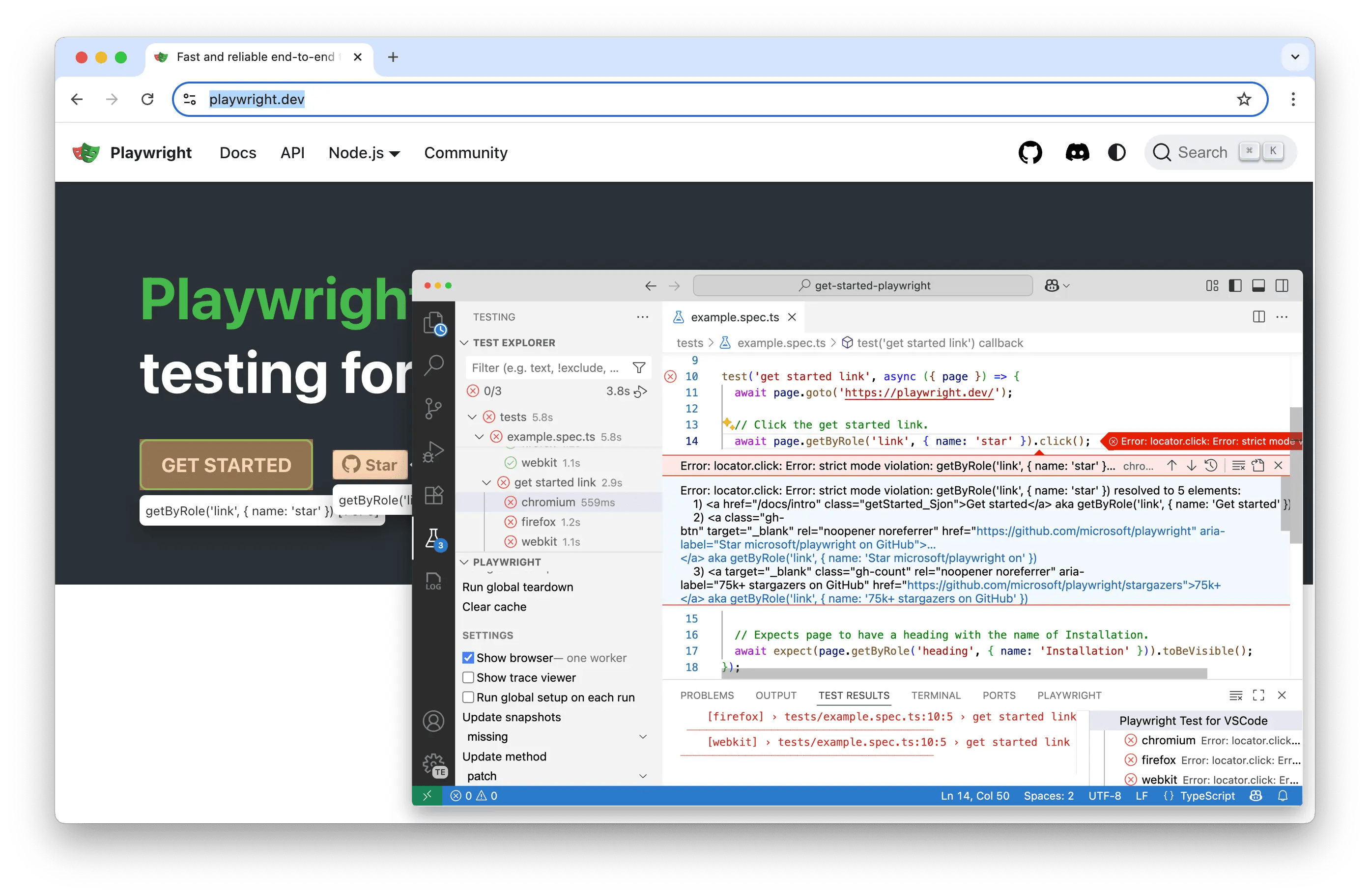
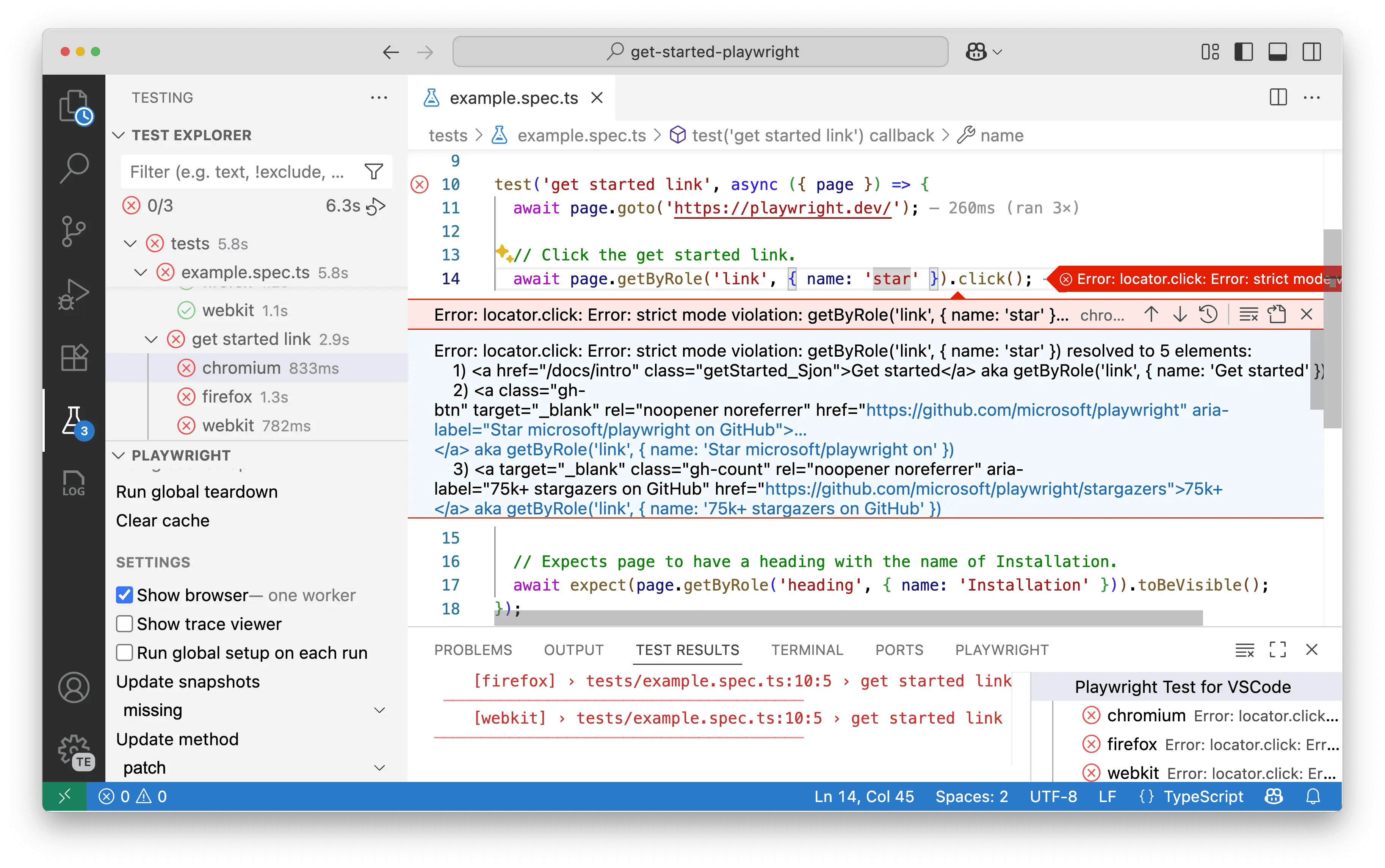
- Просмотр сообщений об ошибках: если тест упадёт, расширение покажет подробные сообщения об ошибках прямо в редакторе, включая ожидаемые и фактические значения, а также полный лог вызовов.

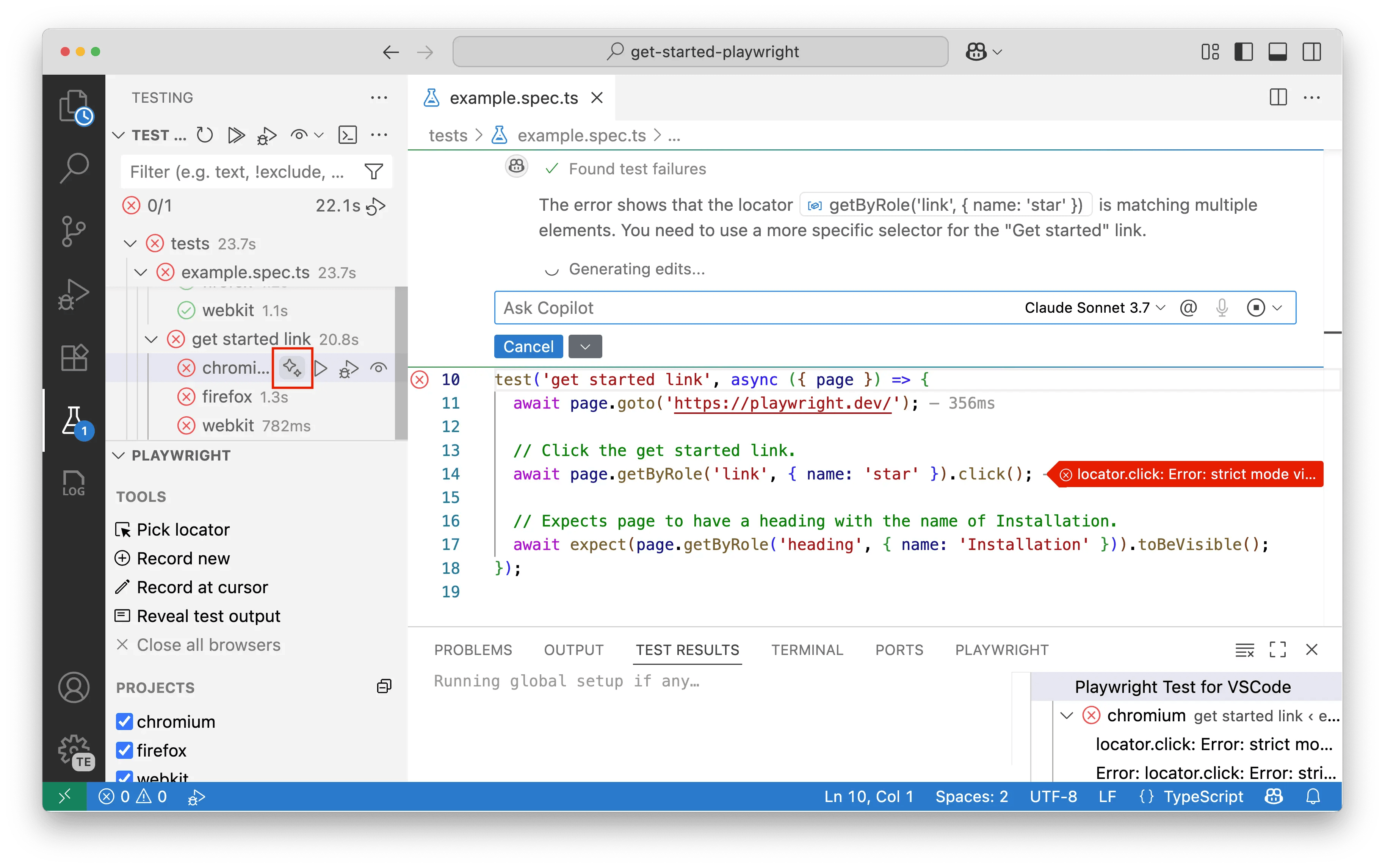
- Исправление с помощью AI: когда тест падает, нажмите на иконку со “звёздочкой” рядом с ошибкой, чтобы получить AI-предложение исправления от Copilot. Copilot анализирует ошибку и предлагает изменение кода, чтобы устранить проблему.

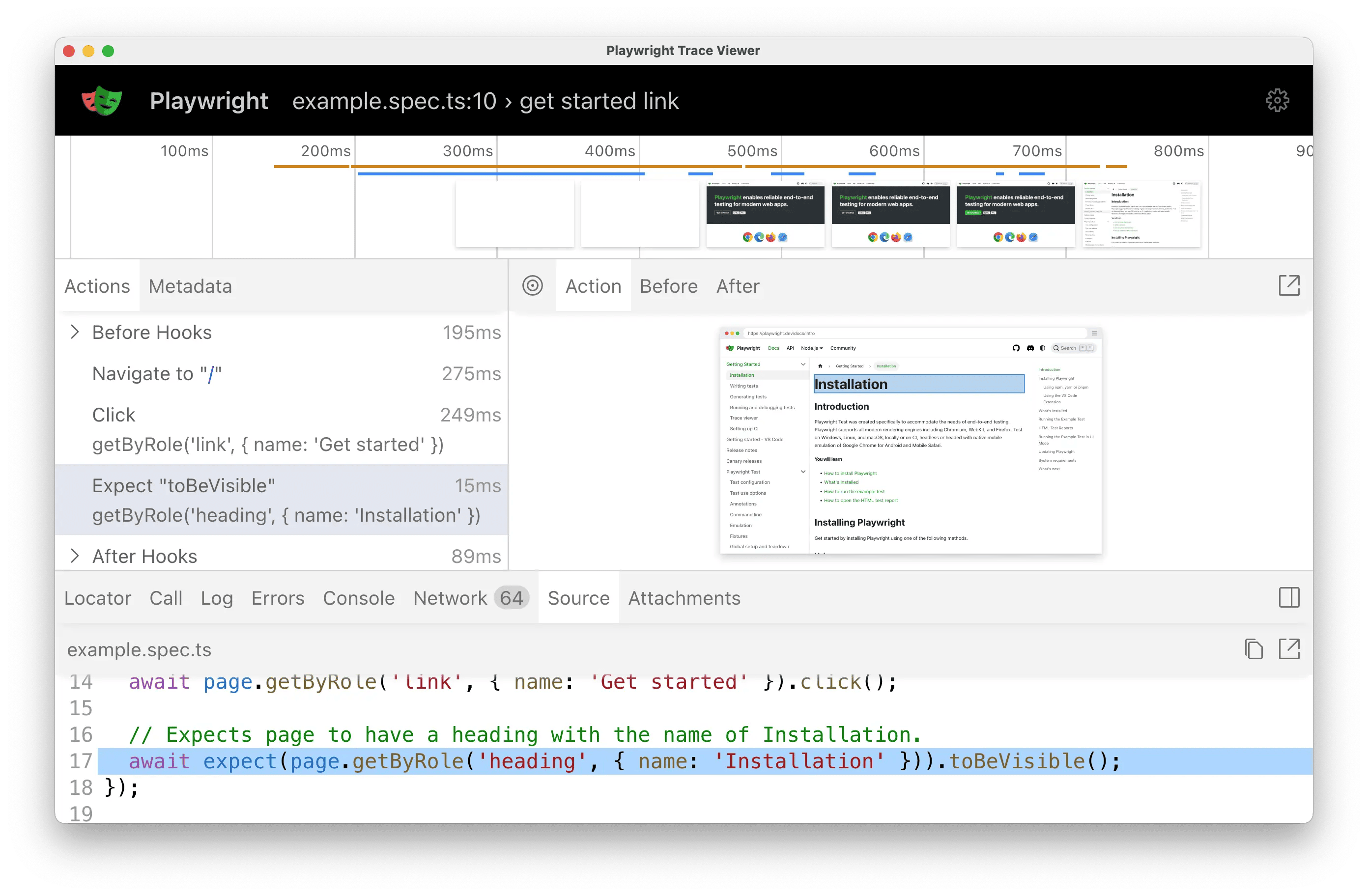
- Отладка с Trace Viewer: для глубокой отладки включите опцию Show Trace Viewer в боковой панели Playwright. После завершения теста автоматически откроется подробная трасса с полной временной шкалой выполнения. Trace viewer особенно полезен для:
- Пошагового анализа: перемещения по каждому действию теста с точными таймстампами
- Инспекции DOM: просмотра снимков DOM в любой момент выполнения, чтобы увидеть, как выглядела страница
- Мониторинга сети: анализа всех сетевых запросов и ответов, произошедших во время теста
- Логов консоли: доступа ко всем сообщениям и ошибкам консоли из браузера
- Source mapping: перехода прямо к исходному коду, который выполнялся при каждом действии
- Визуальной отладки: просмотра скриншотов и понимания того, что пользователь видел на каждом шаге
Trace viewer особенно ценен при отладке нестабильных (flaky) тестов или разборе сложных пользовательских сценариев.

Подробнее см. в нашем руководстве по Trace Viewer.
Генерация тестов с CodeGen
CodeGen — мощный инструмент Playwright для генерации тестов, который автоматически создаёт код тестов, записывая ваши взаимодействия с веб‑страницей. Вместо того чтобы писать тесты с нуля, вы можете просто проходить сценарий в приложении, пока CodeGen фиксирует ваши действия и превращает их в надёжный тестовый код с корректными локаторами и асертами.
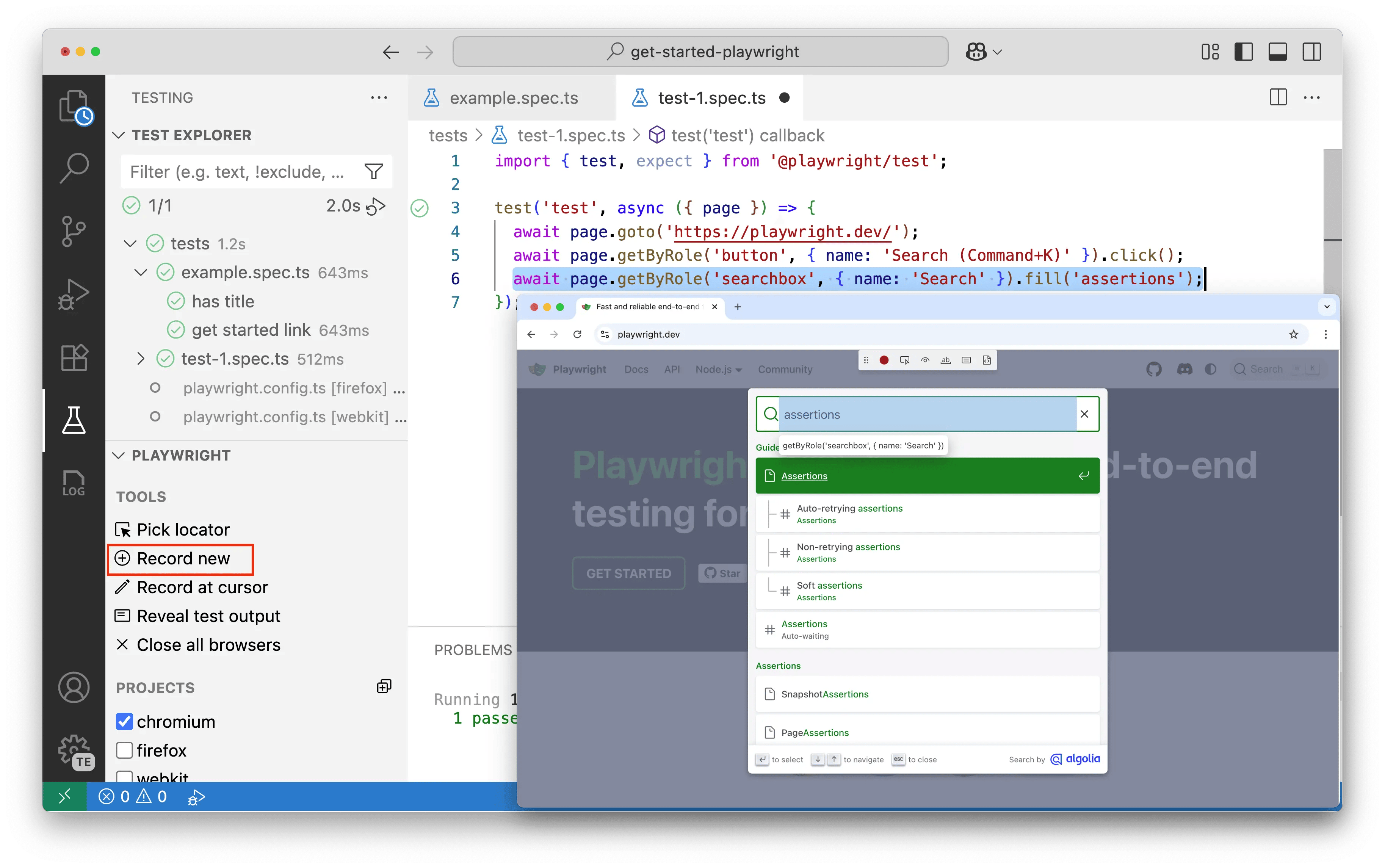
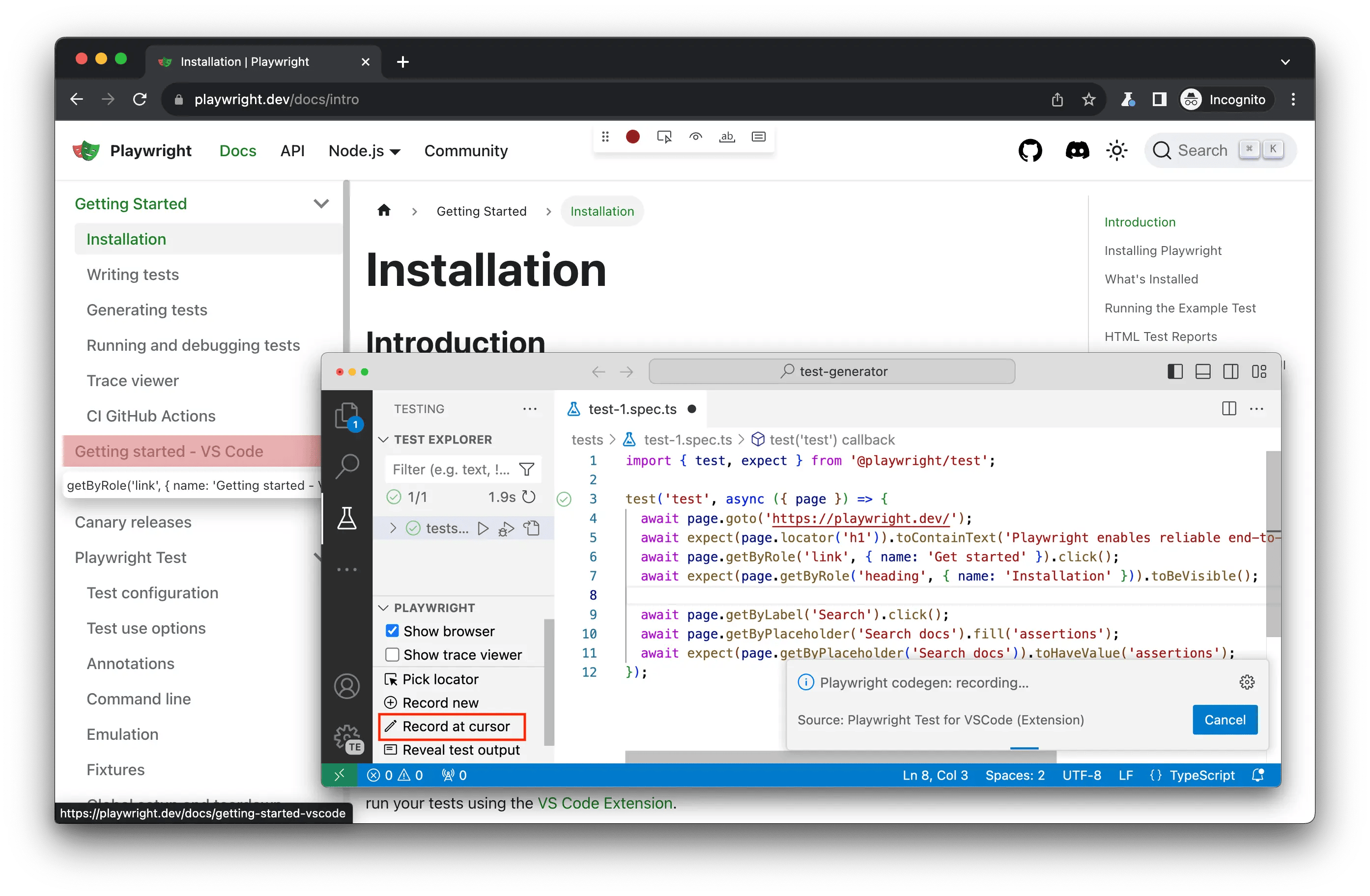
- Записать новый тест: нажмите Record new на боковой панели. Откроется окно браузера. По мере взаимодействия со страницей Playwright будет автоматически генерировать код теста. Также можно генерировать ассерты с панели инструментов записи.

- Запись от курсора: установите курсор внутри существующего теста и нажмите Record at cursor, чтобы добавить новые действия в этой конкретной точке.

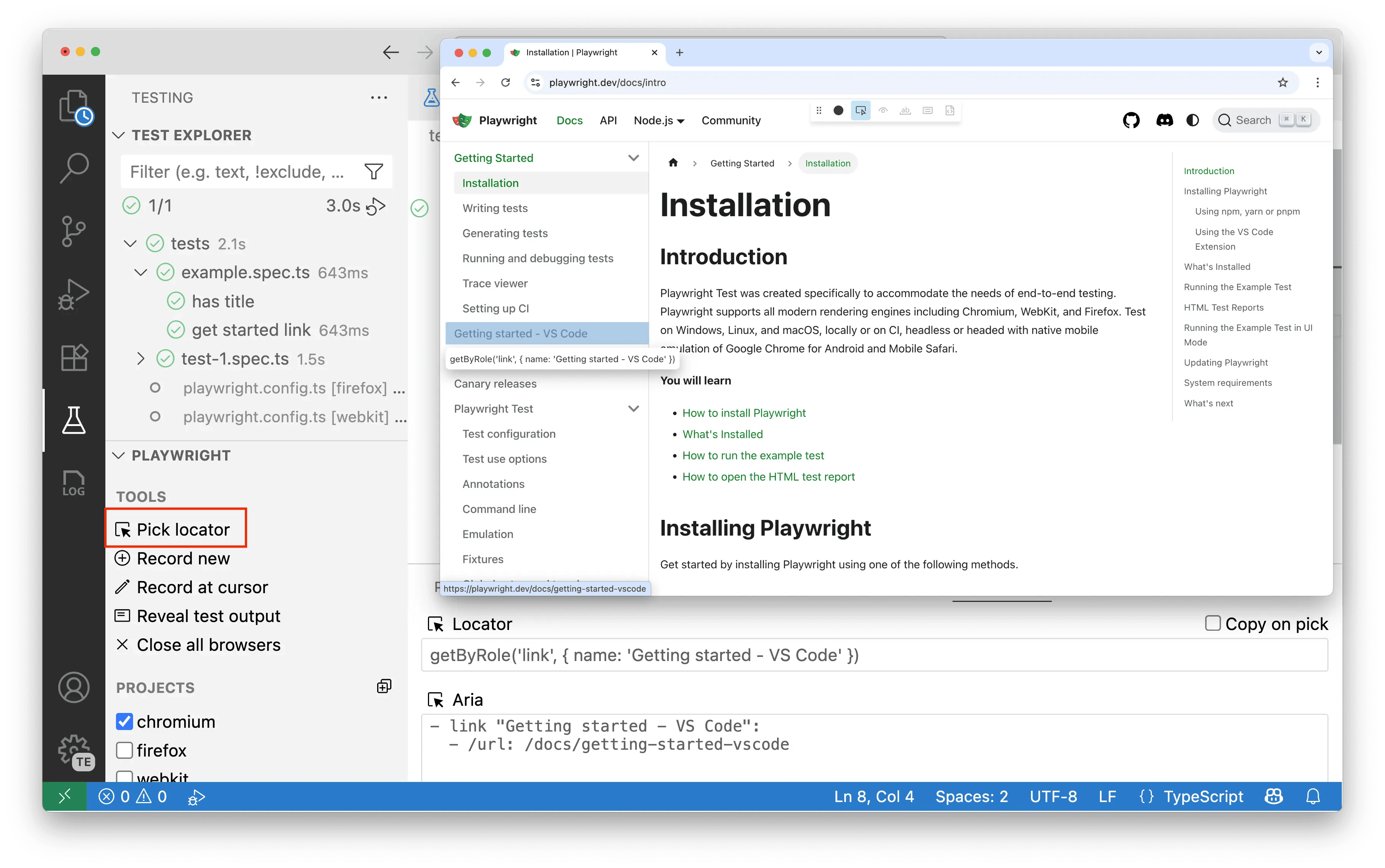
- Выбрать локатор: используйте инструмент Pick locator, чтобы кликнуть по любому элементу в открытом браузере. Playwright определит лучший локатор и скопирует его в буфер обмена — останется только вставить его в код.

Подробнее см. в нашем руководстве по CodeGen.
Продвинутые возможности
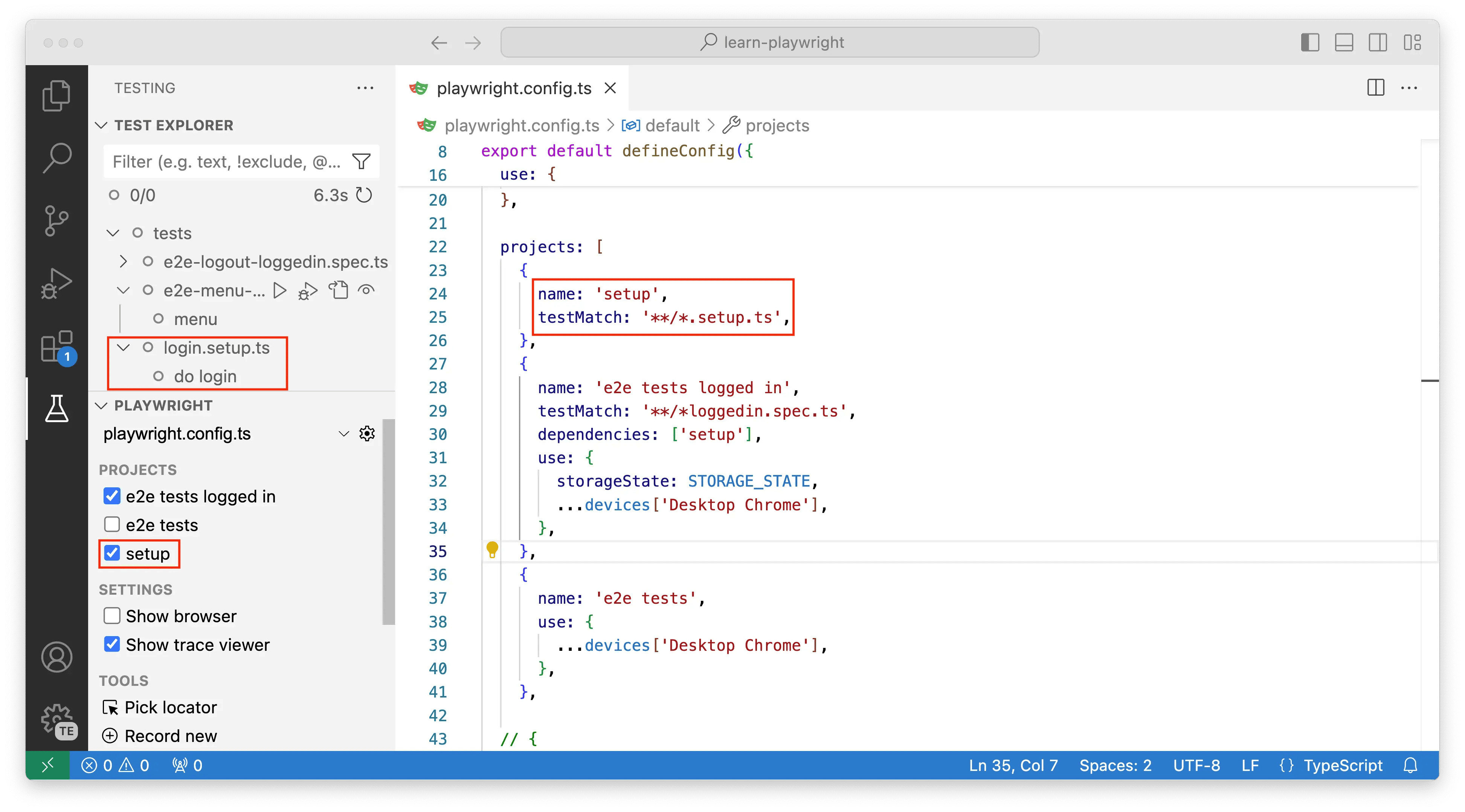
Зависимости проектов
Используйте зависимости проектов, чтобы определять setup-тесты, которые запускаются перед другими тестами. Например, можно сделать тест логина, который выполняется первым, а затем переиспользовать это состояние аутентификации в нескольких тестах, не выполняя вход заново для каждого теста. В VS Code такие setup-тесты видны в Test Explorer, и при необходимости их можно запускать отдельно.

Подробнее см. в руководстве по зависимостям проектов.
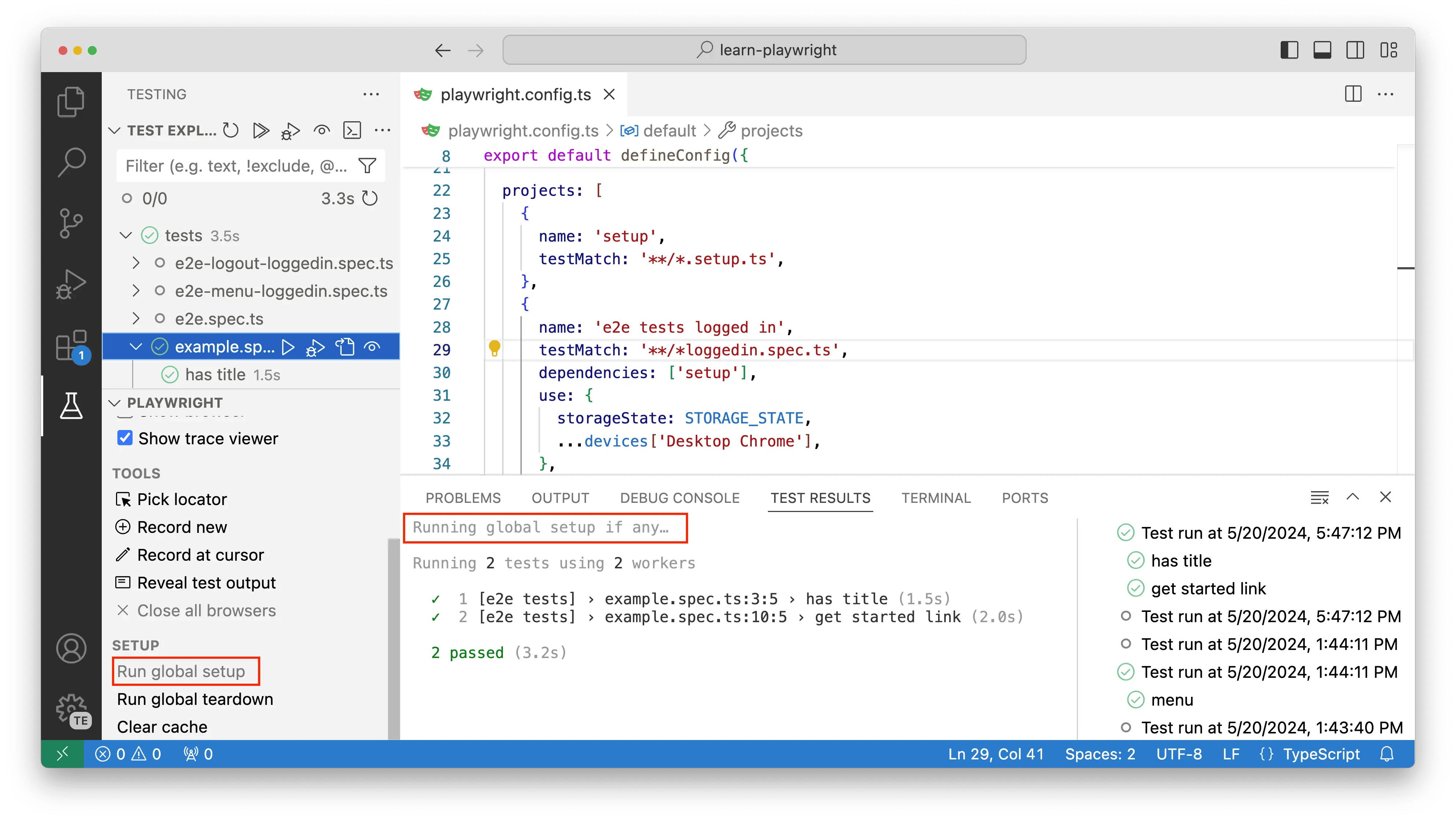
Глобальная настройка
Для задач, которые нужно выполнить только один раз перед всеми тестами (например, наполнить базу данными), используйте Global Setup. Запуск global setup и teardown можно вручную триггерить из боковой панели Playwright.

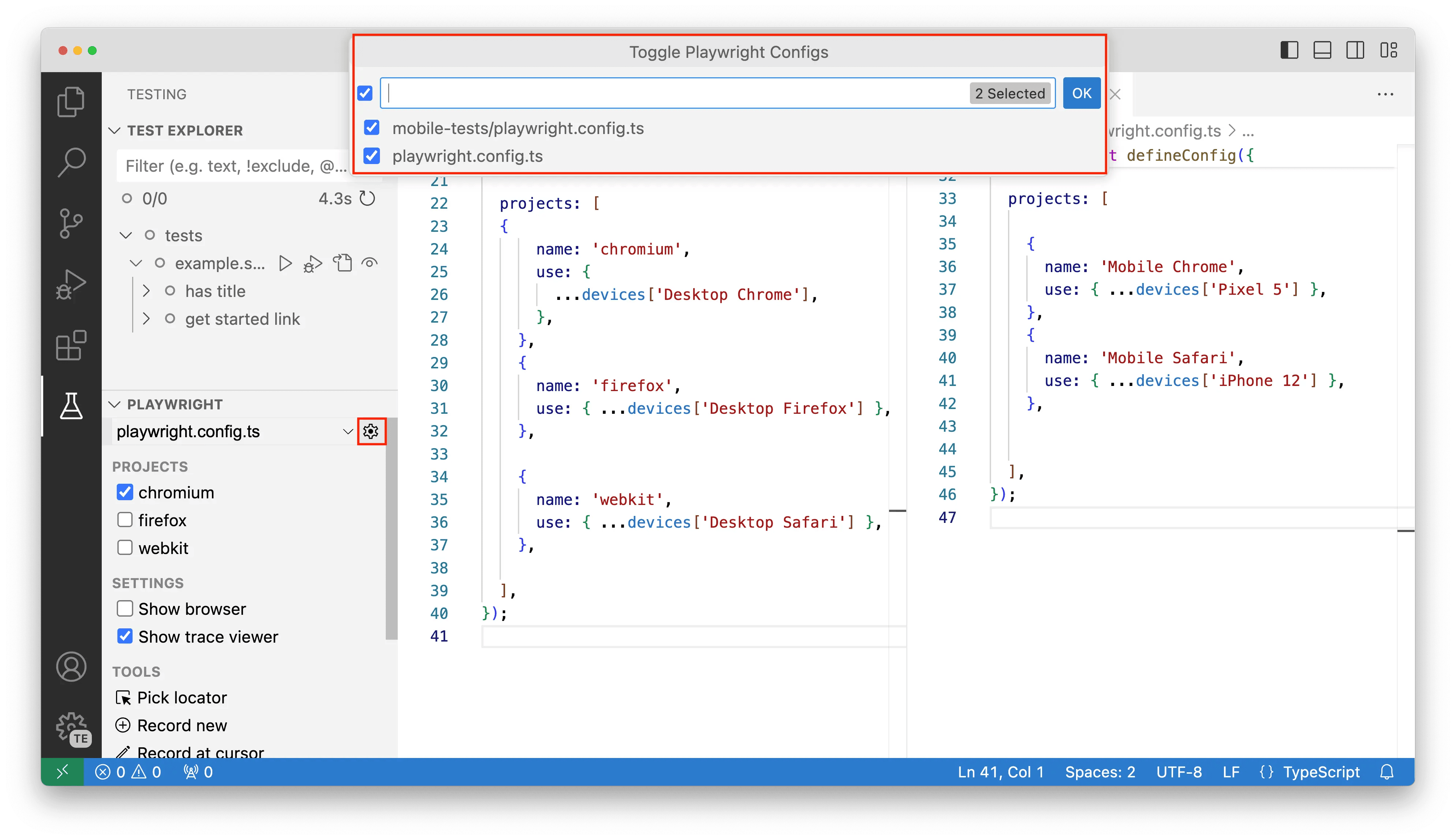
Несколько конфигураций
Если у вас несколько файлов playwright.config.ts, вы можете переключаться между ними с помощью иконки шестерёнки в боковой панели Playwright. Это позволяет удобно работать с разными наборами тестов или окружениями.

Краткая памятка
| Действие | Как сделать в VS Code |
|---|---|
| Установить Playwright | Command Palette → Test: Install Playwright |
| Запустить тест | Нажмите иконку “play” рядом с тестом |
| Отладить тест | Поставьте брейкпоинт, клик ПКМ по тесту → Debug Test |
| Показать живой браузер | Включите Show Browsers в боковой панели Playwright |
| Записать новый тест | Нажмите Record new в боковой панели Playwright |
| Выбрать локатор | Нажмите Pick locator в боковой панели Playwright |
| Посмотреть трассу теста | Включите Show Trace Viewer в боковой панели Playwright |