Установка
Введение
Playwright Test — это фреймворк для end-to-end тестирования современных веб‑приложений. Он включает раннер тестов, ассерты, изоляцию, параллельный запуск и богатый набор инструментов. Playwright поддерживает Chromium, WebKit и Firefox на Windows, Linux и macOS — локально или в CI, в headless-режиме или с видимым браузером, с нативной мобильной эмуляцией для Chrome (Android) и Mobile Safari.
Вы узнаете
- Как установить Playwright
- Что устанавливается
- Как запустить пример теста
- Как открыть HTML-отчёт тестов
Установка Playwright
Начните с установки Playwright одним из следующих способов.
С помощью npm, yarn или pnpm
Команда ниже либо инициализирует новый проект, либо добавляет Playwright в уже существующий.
- npm
- yarn
- pnpm
npm init playwright@latest
yarn create playwright
pnpm create playwright
При появлении запросов выберите/подтвердите:
- TypeScript или JavaScript (по умолчанию: TypeScript)
- имя папки с тестами (по умолчанию:
tests, илиe2e, еслиtestsуже существует) - добавить workflow GitHub Actions (рекомендуется для CI)
- установить браузеры Playwright (по умолчанию: да)
Команду можно запустить повторно позже — она не перезаписывает существующие тесты.
С помощью расширения VS Code
Вы также можете создавать и запускать тесты с помощью расширения VS Code.
Что установлено
Playwright скачивает необходимые бинарники браузеров и создаёт структуру проекта, приведённую ниже.
playwright.config.ts # Test configuration
package.json
package-lock.json # Or yarn.lock / pnpm-lock.yaml
tests/
example.spec.ts # Minimal example test
Файл playwright.config централизует конфигурацию: целевые браузеры, таймауты, повторы, проекты, репортеры и многое другое. В существующих проектах зависимости добавляются в ваш текущий package.json.
Папка tests/ содержит минимальный стартовый тест.
Запуск примера теста
По умолчанию тесты запускаются в headless-режиме параллельно в Chromium, Firefox и WebKit (настраивается в playwright.config). Вывод и сводные результаты отображаются в терминале.
- npm
- yarn
- pnpm
npx playwright test
yarn playwright test
pnpm exec playwright test

Советы:
- Чтобы видеть окно браузера: добавьте
--headed. - Чтобы запустить один проект/браузер:
--project=chromium. - Чтобы запустить один файл:
npx playwright test tests/example.spec.ts. - Чтобы открыть UI для тестирования:
--ui.
Подробнее о фильтрации, headed-режиме, шардинге и повторах см. в Running Tests.
HTML отчеты о тестах
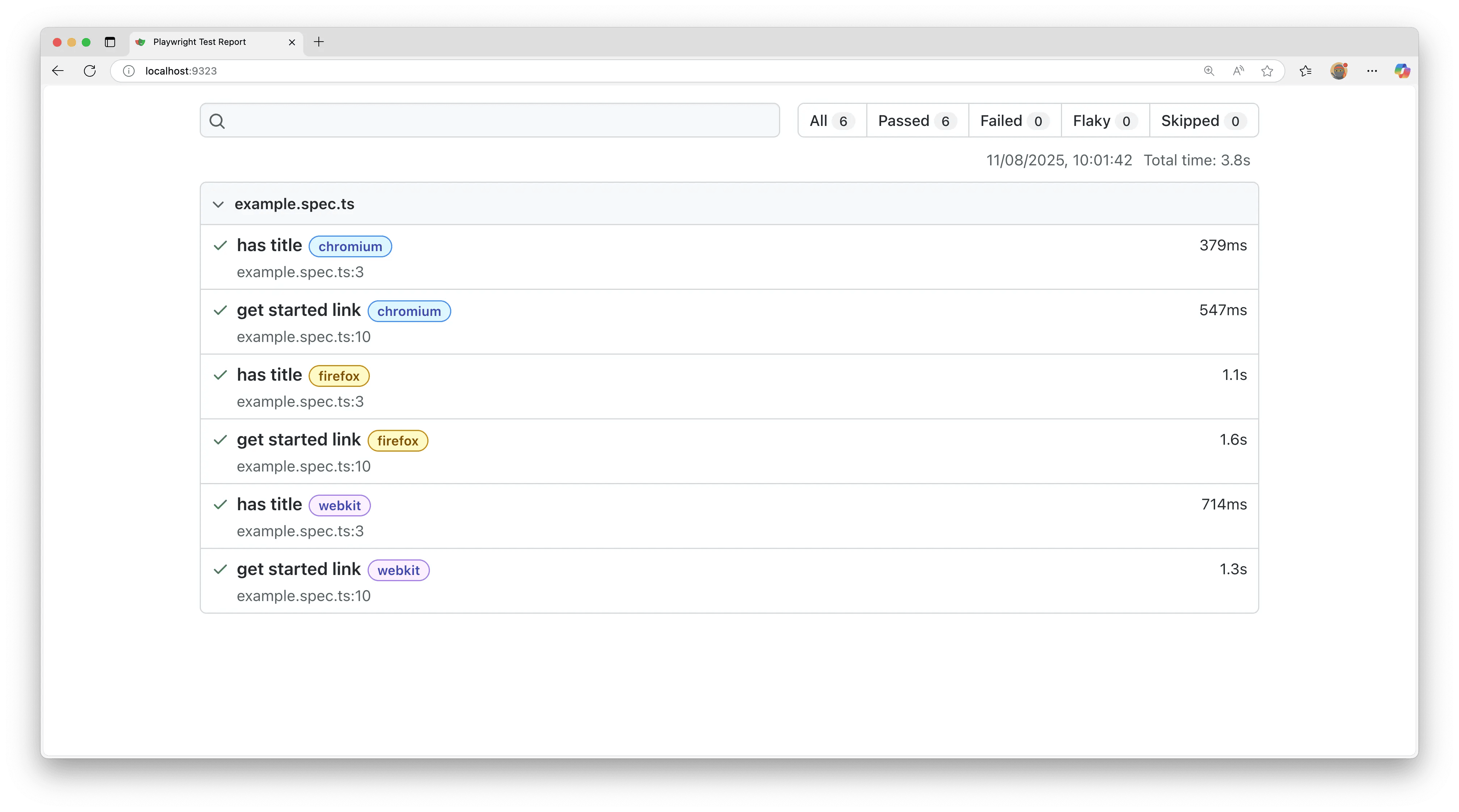
После запуска тестов HTML Reporter предоставляет дашборд с фильтрами по браузеру, пройденным, упавшим, пропущенным, нестабильным (flaky) тестам и не только. Нажмите на тест, чтобы посмотреть ошибки, вложения и шаги. Он автоматически открывается только при падениях; вручную его можно открыть командой ниже.
- npm
- yarn
- pnpm
npx playwright show-report
yarn playwright show-report
pnpm exec playwright show-report

Запуск примера теста в UI режиме
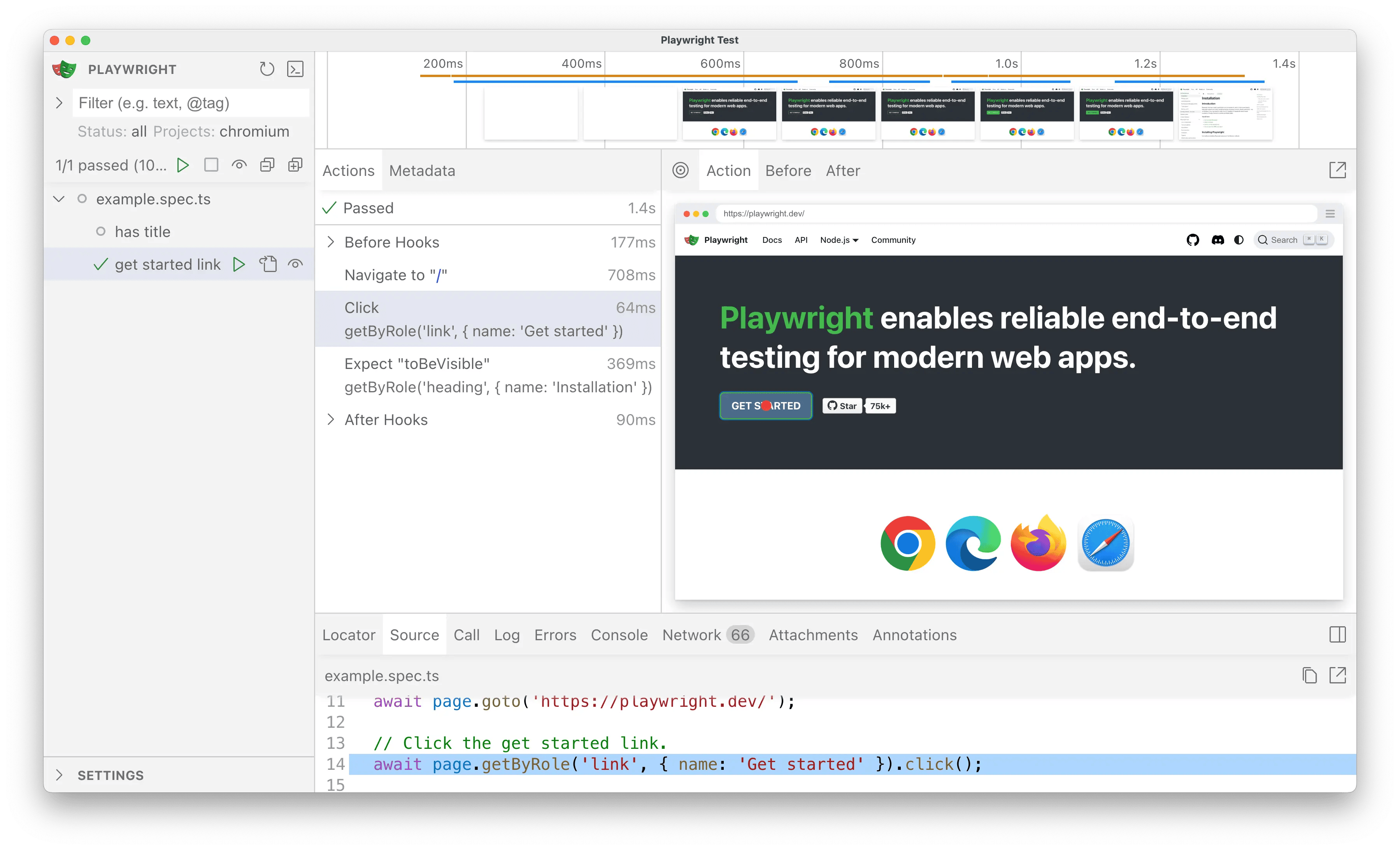
Запускайте тесты в UI Mode, чтобы использовать watch-режим, живой просмотр шагов, отладку с перемоткой времени (time travel) и многое другое.
- npm
- yarn
- pnpm
npx playwright test --ui
yarn playwright test --ui
pnpm exec playwright test --ui

См. подробное руководство по UI Mode: фильтры watch-режима, детали шагов и интеграция с трассами.
Обновление Playwright
Обновите Playwright и скачайте новые бинарники браузеров и их зависимости:
- npm
- yarn
- pnpm
npm install -D @playwright/test@latest
npx playwright install --with-deps
yarn add --dev @playwright/test@latest
yarn playwright install --with-deps
pnpm install --save-dev @playwright/test@latest
pnpm exec playwright install --with-deps
Проверьте установленную версию:
- npm
- yarn
- pnpm
npx playwright --version
yarn playwright --version
pnpm exec playwright --version
Системные требования
- Node.js: последняя версия 20.x, 22.x или 24.x.
- Windows 11+, Windows Server 2019+ или Windows Subsystem for Linux (WSL).
- macOS 14 (Ventura) или новее.
- Debian 12 / 13, Ubuntu 22.04 / 24.04 (x86-64 или arm64).