Запуск и отладка тестов
Введение
С Playwright вы можете запускать один тест, набор тестов или все тесты. Тесты можно запускать в одном браузере или в нескольких, используя флаг --project. По умолчанию тесты выполняются параллельно и в headless-режиме: окно браузера не открывается, а результаты выводятся в терминал. Вы можете запускать тесты в headed-режиме с помощью CLI-аргумента --headed, либо запускать тесты в UI mode с флагом --ui, чтобы видеть полную трассу выполнения.
Вы узнаете
Запуск тестов
Командная строка
Вы можете запускать тесты командой playwright test. Она запускает ваши тесты во всех браузерах, настроенных в файле playwright.config, а результаты выводятся в терминал. По умолчанию тесты выполняются в headless-режиме, то есть окно браузера не открывается во время выполнения.
npx playwright test

Запуск тестов в режиме UI
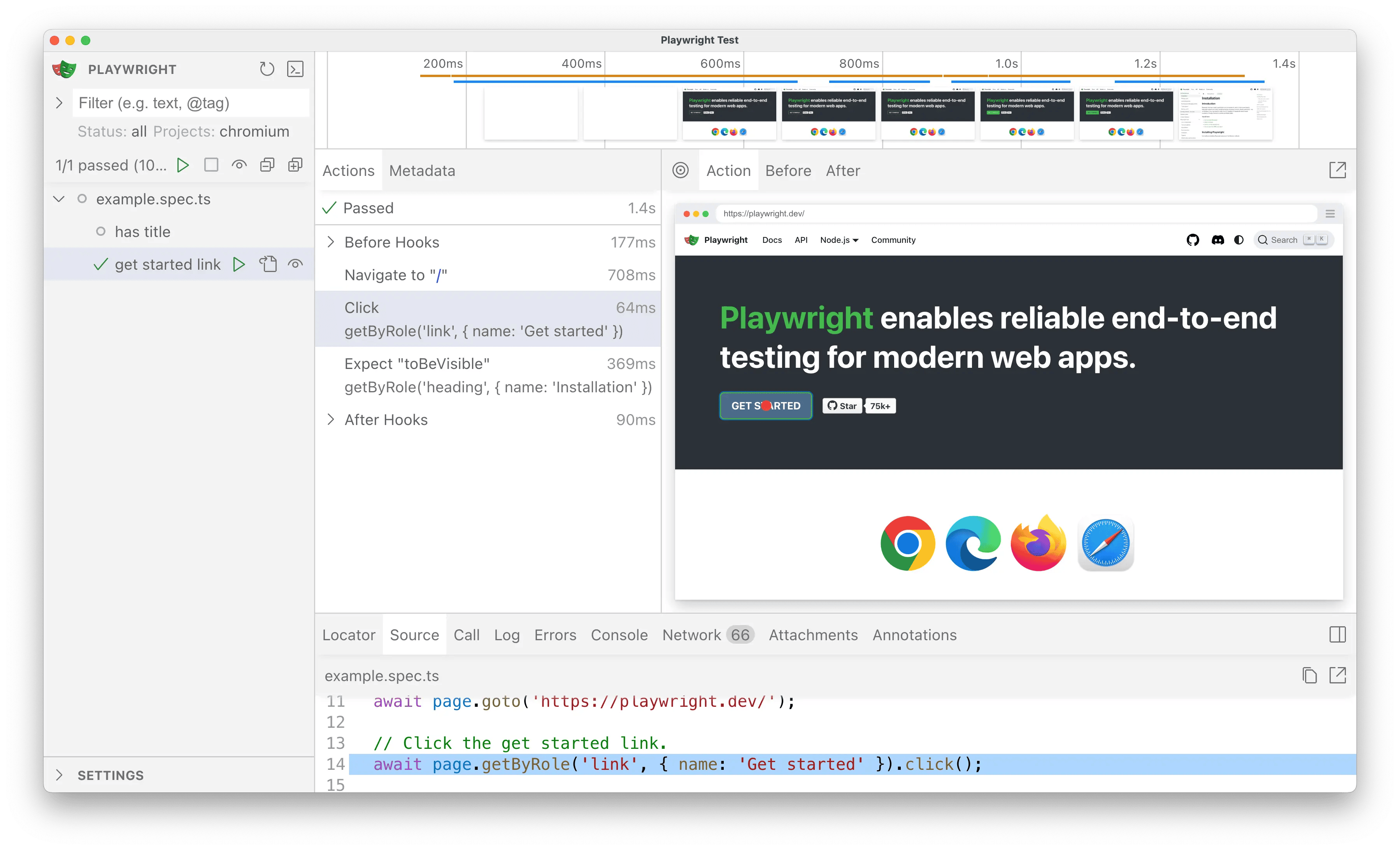
Мы настоятельно рекомендуем запускать ваши тесты в режиме UI для лучшего опыта разработки, где вы можете легко пройти через каждый шаг теста и визуально увидеть, что происходило до, во время и после каждого шага. Режим UI также включает в себя множество других функций, таких как выбор локатора, режим наблюдения и многое другое.
npx playwright test --ui

Посмотрите наше подробное руководство по UI Mode, чтобы узнать больше о его возможностях.
Запуск тестов в режиме с графическим интерфейсом
Чтобы запускать тесты в headed-режиме, используйте флаг --headed. Так вы сможете визуально наблюдать, как Playwright взаимодействует с сайтом.
npx playwright test --headed
Запуск тестов в разных браузерах
Чтобы указать, в каком браузере вы хотите запускать тесты, используйте флаг --project, указав после него имя браузера.
npx playwright test --project webkit
Чтобы запускать тесты в нескольких браузерах, используйте флаг --project несколько раз, каждый раз указывая имя браузера.
npx playwright test --project webkit --project firefox
Запуск конкретных тестов
Чтобы запустить один файл с тестами, передайте имя тестового файла, который вы хотите выполнить.
npx playwright test landing-page.spec.ts
Чтобы запустить набор тестовых файлов из разных директорий, передайте имена директорий, в которых вы хотите запускать тесты.
npx playwright test tests/todo-page/ tests/landing-page/
Чтобы запустить файлы, содержащие landing или login в имени файла, просто передайте эти ключевые слова в CLI.
npx playwright test landing login
Чтобы запустить тест с определенным заголовком, используйте флаг -g, за которым следует заголовок теста.
npx playwright test -g "add a todo item"
Запуск последних неудачных тестов
Чтобы запустить только те тесты, которые не прошли в последнем запуске тестов, сначала запустите ваши тесты, а затем запустите их снова с флагом --last-failed.
npx playwright test --last-failed
Запуск тестов в VS Code
Тесты можно запускать прямо из VS Code с помощью расширения VS Code. После установки достаточно нажать на зелёный треугольник рядом с нужным тестом или запустить все тесты с панели тестирования. Подробнее см. в руководстве Getting Started with VS Code.

Отладка тестов
Поскольку Playwright работает в Node.js, вы можете отлаживать его любым удобным отладчиком — например, с помощью console.log, в вашей IDE или прямо в VS Code через расширение VS Code. В Playwright есть UI Mode, где можно легко пройти по каждому шагу теста, посмотреть логи, ошибки, сетевые запросы, изучить снимок DOM и многое другое. Также можно использовать Playwright Inspector: он позволяет пошагово проходить вызовы API Playwright, смотреть их отладочные логи и исследовать локаторы.
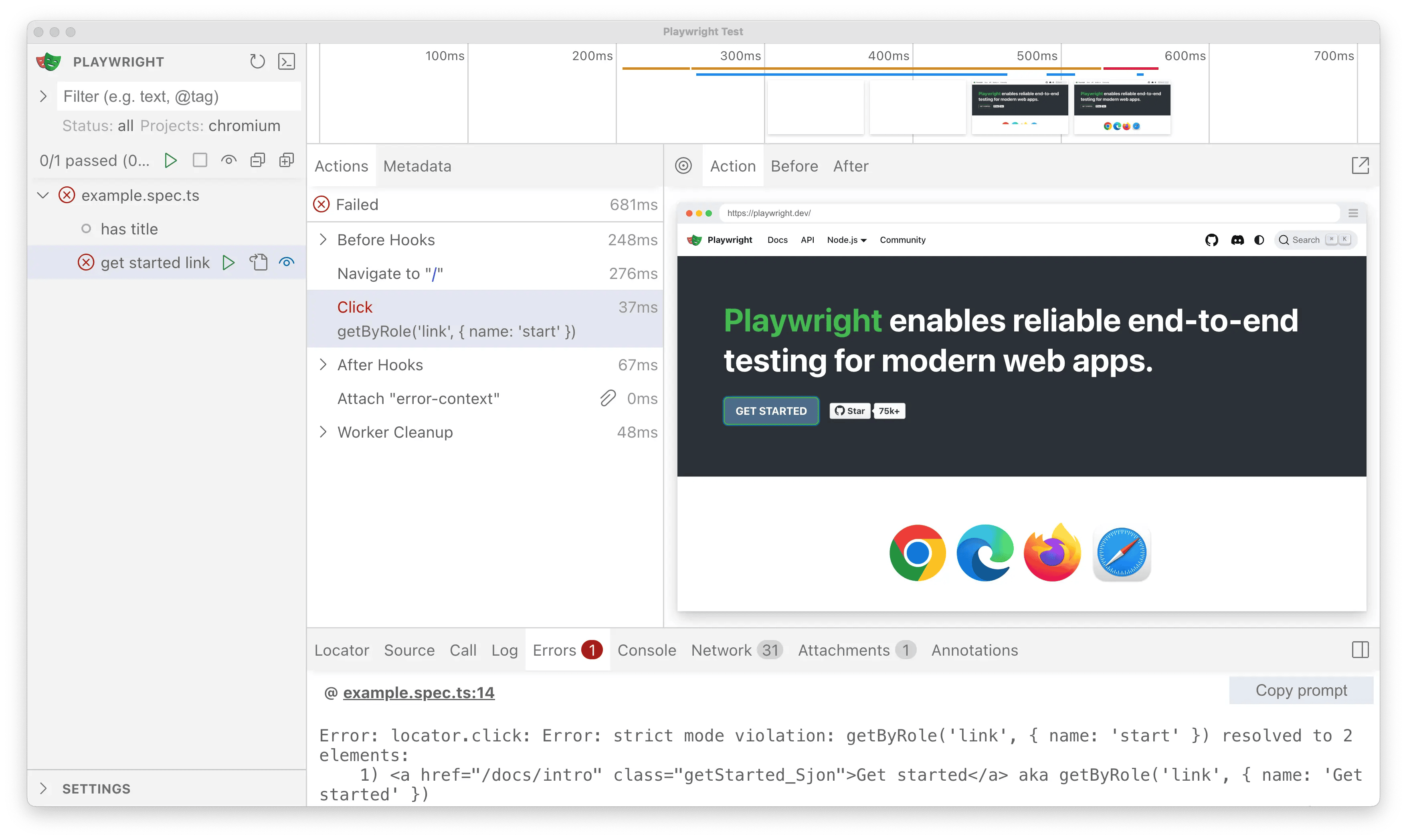
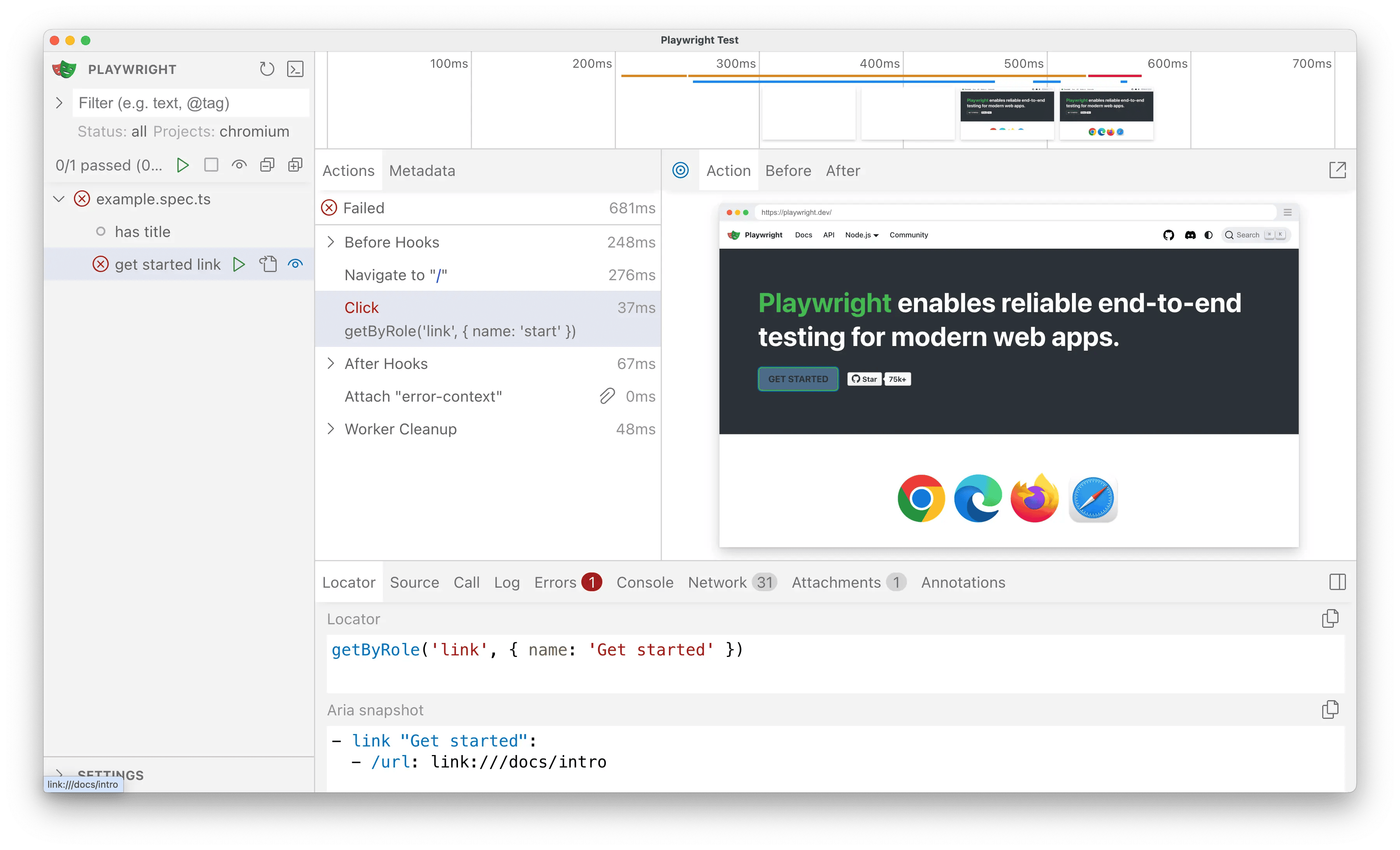
Отладка тестов в режиме UI
Мы настоятельно рекомендуем отлаживать тесты в UI Mode: это даёт лучший developer experience — вы можете легко пройти по каждому шагу теста и визуально увидеть, что происходило до, во время и после каждого шага. В UI mode также есть много других возможностей, например выбор локатора (locator picker), watch-режим и многое другое.
npx playwright test --ui

Во время отладки вы можете использовать кнопку Pick Locator, чтобы выбрать элемент на странице и увидеть локатор, который Playwright использовал бы для поиска этого элемента. Также можно отредактировать локатор в locator playground и увидеть, как он подсвечивается в окне браузера в реальном времени. Используйте кнопку Copy Locator, чтобы скопировать локатор в буфер обмена, а затем вставить его в тест.

Ознакомьтесь с нашим подробным руководством по режиму UI, чтобы узнать больше о его функциях.
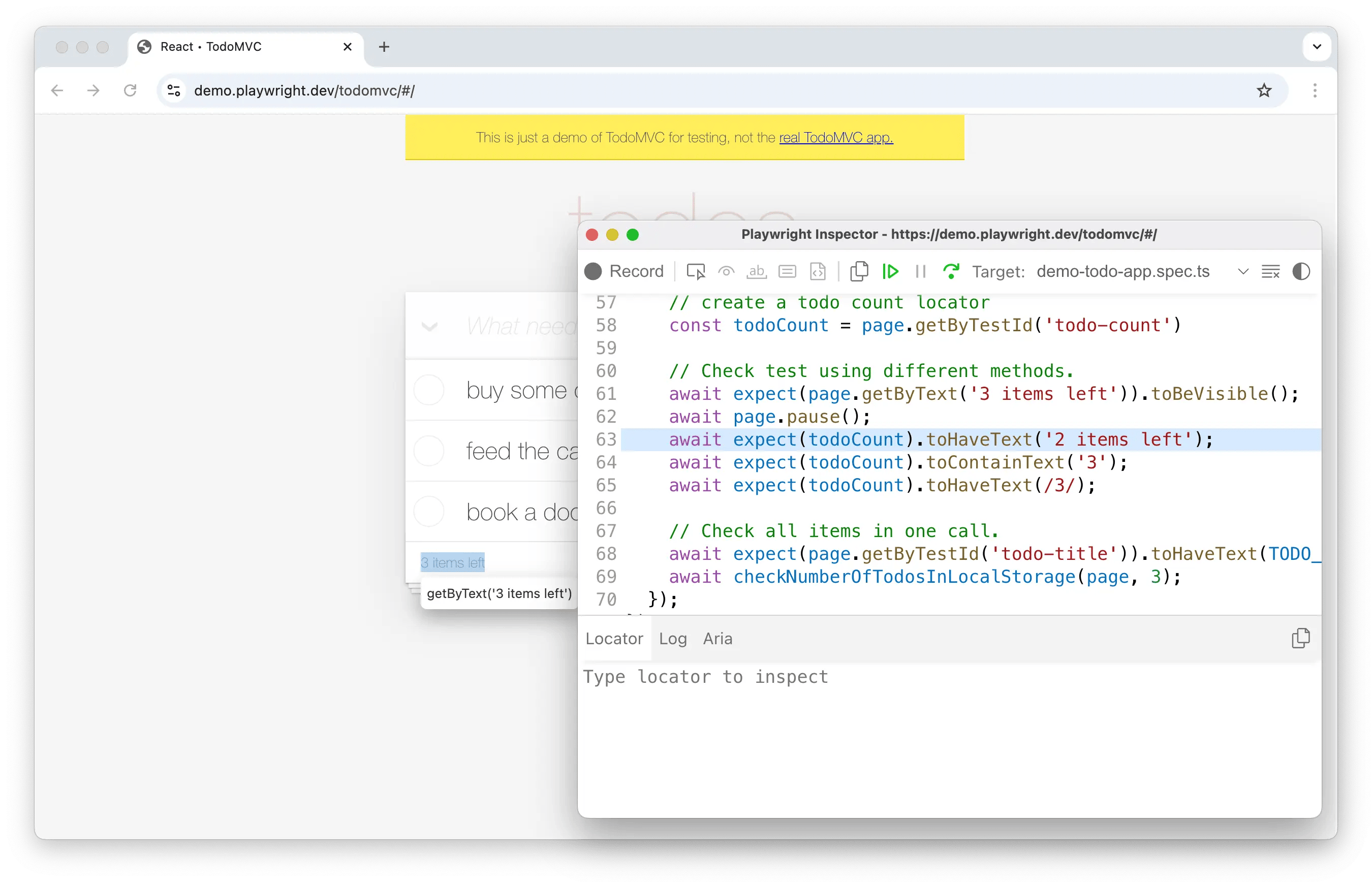
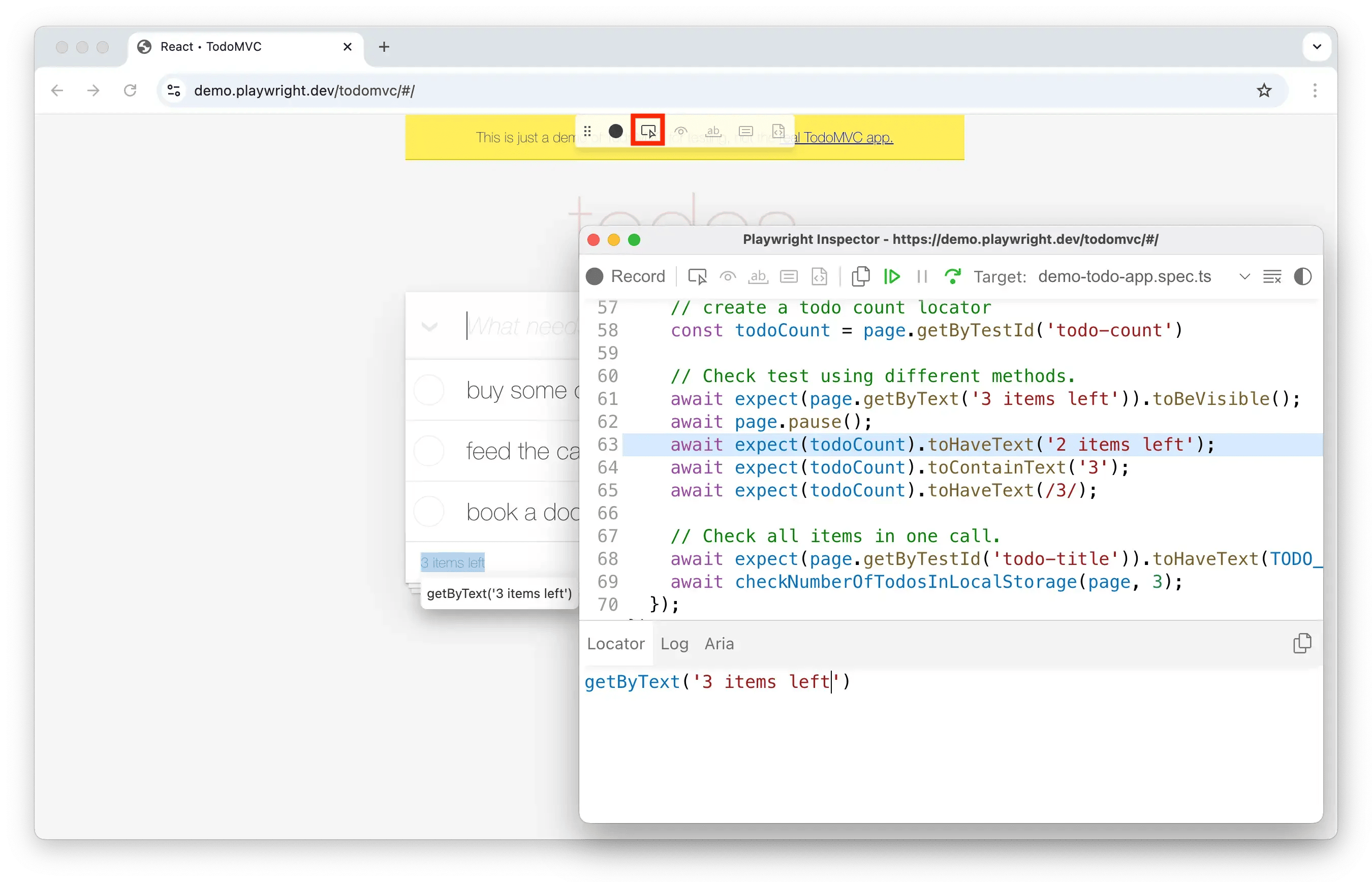
Отладка тестов с помощью Playwright Inspector
Чтобы отладить все тесты, выполните команду Playwright test с флагом --debug.
npx playwright test --debug

Эта команда открывает окно браузера, а также Playwright Inspector. Вы можете использовать кнопку step over в верхней части инспектора, чтобы пошагово пройти тест. Или нажмите кнопку play, чтобы выполнить тест от начала до конца. После завершения теста окно браузера закроется.
Чтобы отладить один файл с тестами, запустите команду Playwright test, указав имя файла, который хотите отлаживать, и добавьте флаг --debug.
npx playwright test example.spec.ts --debug
Чтобы отладить конкретный тест с номера строки, где определен test(.., добавьте двоеточие, за которым следует номер строки в конце имени файла теста, с флагом --debug.
npx playwright test example.spec.ts:10 --debug
Во время отладки вы можете использовать кнопку Pick Locator, чтобы выбрать элемент на странице и увидеть локатор, который Playwright использовал бы для поиска этого элемента. Также можно отредактировать локатор и увидеть, как он подсвечивается в окне браузера в реальном времени. Используйте кнопку Copy Locator, чтобы скопировать локатор в буфер обмена, а затем вставить его в тест.

Подробнее см. в нашем руководстве по отладке: отладка с отладчиком VS Code, UI Mode и Playwright Inspector, а также отладка с инструментами разработчика браузера.
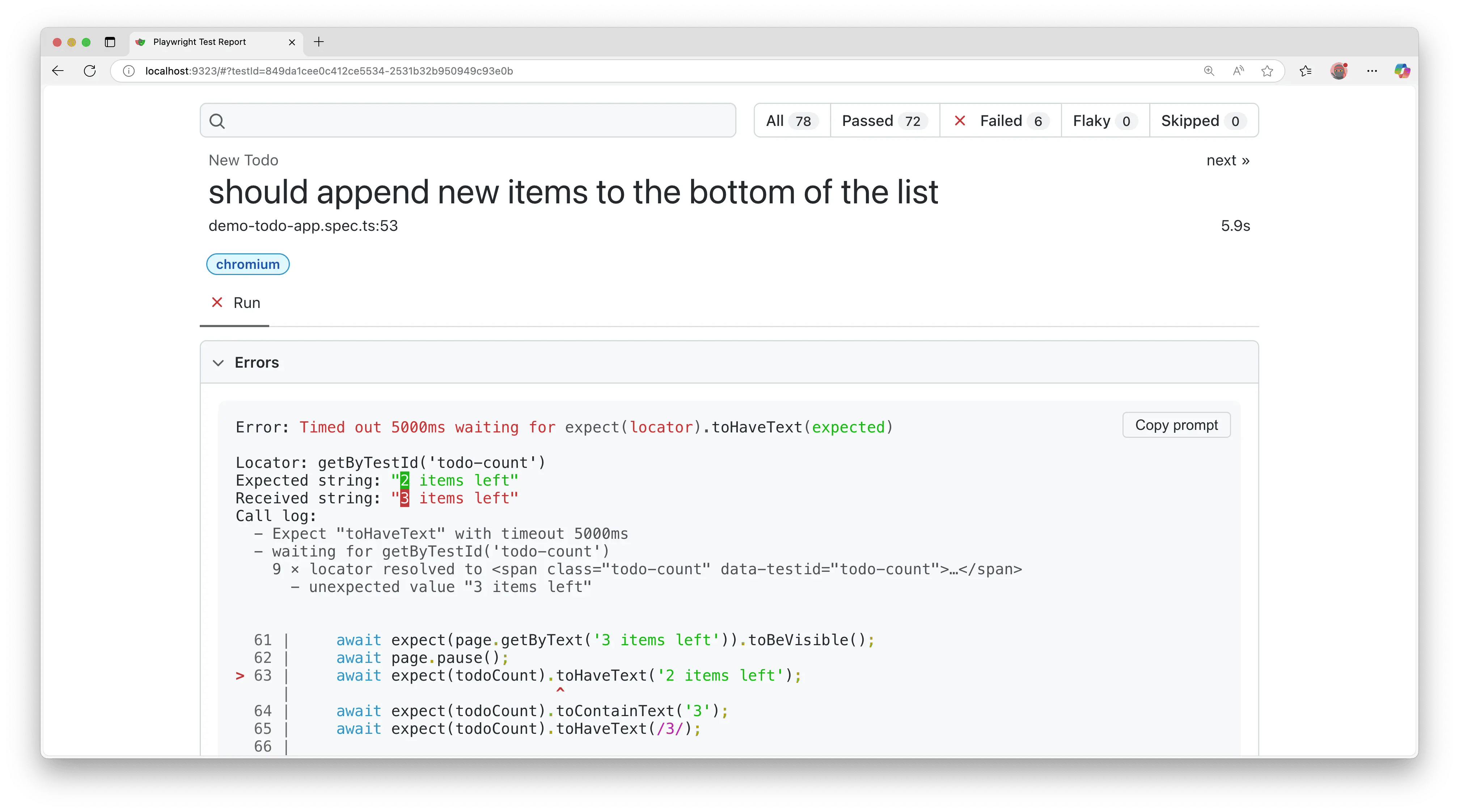
Отчеты о тестах
HTML Reporter показывает полный отчёт по вашим тестам, позволяя фильтровать его по браузерам, пройденным тестам, упавшим тестам, пропущенным тестам и нестабильным (flaky) тестам. По умолчанию HTML-отчёт открывается автоматически, если какие‑то тесты упали; иначе его можно открыть следующей командой.
npx playwright show-report

Вы можете фильтровать и искать тесты, а также кликать по каждому тесту, чтобы увидеть ошибки и изучить каждый шаг теста.