Проекты
Введение
Проект — это логическая группа тестов, выполняющихся с одной и той же конфигурацией. Мы используем проекты, чтобы запускать тесты в разных браузерах и на разных устройствах. Проекты настраиваются в файле playwright.config.ts, и после настройки вы можете запускать тесты во всех проектах или только в одном конкретном проекте. Вы также можете использовать проекты для выполнения одних и тех же тестов в разных конфигурациях. Например, вы можете запускать одни и те же тесты в состоянии входа в систему и выхода из системы.
Настроив проекты, вы также можете запускать группу тестов с разными тайм-аутами или повторными попытками, или группу тестов в разных средах, таких как staging и production, разделяя тесты по пакетам/функциональности и многое другое.
Настройка проектов для нескольких браузеров
С помощью проектов вы можете запускать тесты в нескольких браузерах, таких как chromium, webkit и firefox, а также в брендированных браузерах, таких как Google Chrome и Microsoft Edge. Playwright также может работать на эмулированных планшетах и мобильных устройствах. См. реестр параметров устройств для полного списка выбранных настольных, планшетных и мобильных устройств.
import { defineConfig, devices } from '@playwright/test';
export default defineConfig({
projects: [
{
name: 'chromium',
use: { ...devices['Desktop Chrome'] },
},
{
name: 'firefox',
use: { ...devices['Desktop Firefox'] },
},
{
name: 'webkit',
use: { ...devices['Desktop Safari'] },
},
/* Тестирование на мобильных устройствах. */
{
name: 'Mobile Chrome',
use: { ...devices['Pixel 5'] },
},
{
name: 'Mobile Safari',
use: { ...devices['iPhone 12'] },
},
/* Тестирование в брендированных браузерах. */
{
name: 'Microsoft Edge',
use: {
...devices['Desktop Edge'],
channel: 'msedge'
},
},
{
name: 'Google Chrome',
use: {
...devices['Desktop Chrome'],
channel: 'chrome'
},
},
],
});
Запуск проектов
По умолчанию Playwright будет запускать все проекты.
npx playwright test
Running 7 tests using 5 workers
✓ [chromium] › example.spec.ts:3:1 › basic test (2s)
✓ [firefox] › example.spec.ts:3:1 › basic test (2s)
✓ [webkit] › example.spec.ts:3:1 › basic test (2s)
✓ [Mobile Chrome] › example.spec.ts:3:1 › basic test (2s)
✓ [Mobile Safari] › example.spec.ts:3:1 › basic test (2s)
✓ [Microsoft Edge] › example.spec.ts:3:1 › basic test (2s)
✓ [Google Chrome] › example.spec.ts:3:1 › basic test (2s)
Используйте опцию командной строки --project, чтобы запустить один проект.
npx playwright test --project=firefox
Running 1 test using 1 worker
✓ [firefox] › example.spec.ts:3:1 › basic test (2s)
Тестовый запуск в VS Code запускает ваши тесты в браузере Chrome по умолчанию. Чтобы запустить тесты в других/нескольких браузерах, нажмите на выпадающее меню кнопки воспроизведения на боковой панели тестирования и выберите другой профиль или измените профиль по умолчанию, нажав Выбрать профиль по умолчанию и выберите браузеры, в которых вы хотите запустить тесты.

Выберите конкретный профиль, различные профили или все профили для запуска тестов.

Настройка проектов для нескольких сред
Настроив проекты, мы также можем запускать группу тестов с разными тайм-аутами или повторными попытками или запускать группу тестов в разных средах. Например, мы можем запускать наши тесты в среде staging с 2 повторными попытками, а также в производственной среде с 0 повторными попытками.
import { defineConfig } from '@playwright/test';
export default defineConfig({
timeout: 60000, // Тайм-аут общий для всех тестов.
projects: [
{
name: 'staging',
use: {
baseURL: 'staging.example.com',
},
retries: 2,
},
{
name: 'production',
use: {
baseURL: 'production.example.com',
},
retries: 0,
},
],
});
Разделение тестов на проекты
Мы можем разделить тесты на проекты и использовать фильтры для запуска подмножества тестов. Например, мы можем создать проект, который запускает тесты, используя фильтр, соответствующий всем тестам с определенным именем файла. Затем мы можем иметь другую группу тестов, которая игнорирует определенные тестовые файлы.
Вот пример, который определяет общий тайм-аут и два проекта. Проект "Smoke" запускает небольшое подмножество тестов без повторных попыток, а проект "Default" запускает все остальные тесты с повторными попытками.
import { defineConfig } from '@playwright/test';
export default defineConfig({
timeout: 60000, // Тайм-аут общий для всех тестов.
projects: [
{
name: 'Smoke',
testMatch: /.*smoke.spec.ts/,
retries: 0,
},
{
name: 'Default',
testIgnore: /.*smoke.spec.ts/,
retries: 2,
},
],
});
Зависимости
Зависимости — это список проектов, которые должны быть выполнены до того, как начнут выполняться тесты в другом проекте. Они могут быть полезны для настройки глобальных действий, чтобы один проект зависел от их выполнения в первую очередь. При использовании зависимостей проектов, репортеры тестов будут показывать тесты настройки, а просмотрщик трасс будет записывать трассы настройки. Вы можете использовать инспектор для изучения снимка DOM трассы ваших тестов настройки, а также можете использовать fixtures внутри вашей настройки.
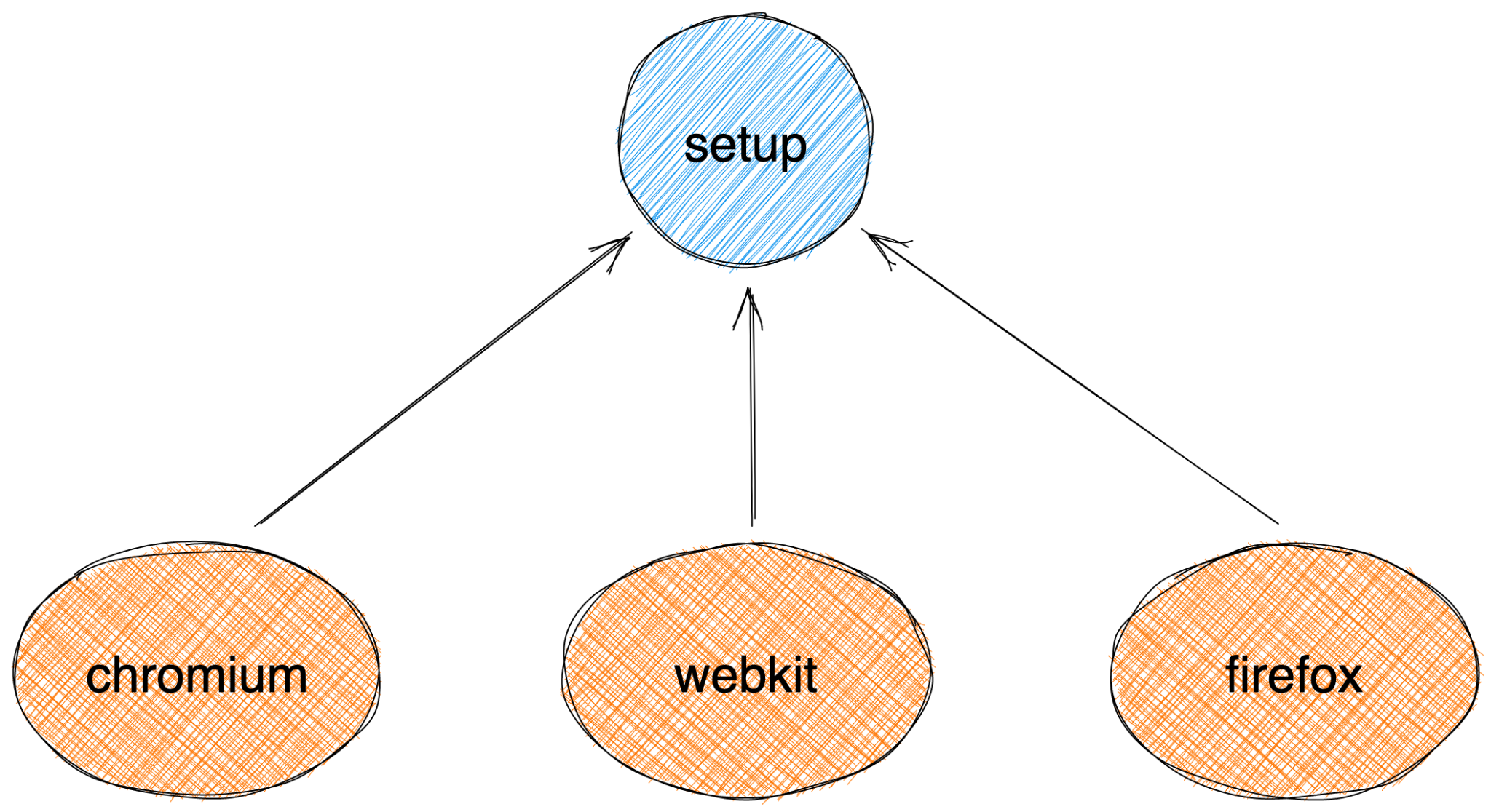
В этом примере проекты chromium, firefox и webkit зависят от проекта настройки.
import { defineConfig, devices } from '@playwright/test';
export default defineConfig({
projects: [
{
name: 'setup',
testMatch: '**/*.setup.ts',
},
{
name: 'chromium',
use: { ...devices['Desktop Chrome'] },
dependencies: ['setup'],
},
{
name: 'firefox',
use: { ...devices['Desktop Firefox'] },
dependencies: ['setup'],
},
{
name: 'webkit',
use: { ...devices['Desktop Safari'] },
dependencies: ['setup'],
},
],
});
Последовательность выполнения
При работе с тестами, имеющими зависимость, зависимость всегда будет выполняться первой, и как только все тесты из этого проекта пройдут, другие проекты начнут выполняться параллельно.
Порядок выполнения:
-
Выполняются тесты в проекте 'setup'. Как только все тесты из этого проекта пройдут, начнут выполняться тесты из зависимых проектов.
-
Тесты в проектах 'chromium', 'webkit' и 'firefox' выполняются вместе. По умолчанию эти проекты будут выполняться параллельно, с учетом ограничения на максимальное количество рабочих процессов.

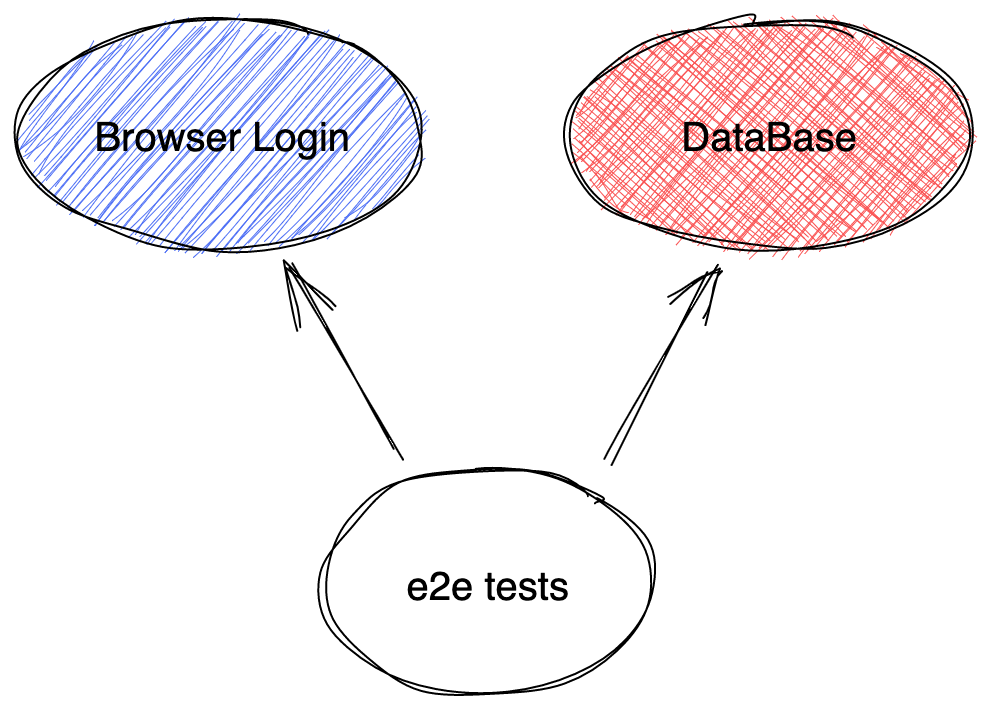
Если есть более одной зависимости, то эти зависимости проектов будут выполнены первыми и параллельно. Если тесты из зависимости не пройдут, то тесты, зависящие от этого проекта, не будут выполнены.
Порядок выполнения:
- Тесты в проектах 'Browser Login' и 'DataBase' выполняются параллельно:
- 'Browser Login' проходит
- ❌ 'DataBase' не проходит!
- Проект 'e2e tests' не выполняется!

Завершение
Вы также можете завершить настройку, добавив свойство testProject.teardown в ваш проект настройки. Завершение будет выполнено после того, как все зависимые проекты будут выполнены. См. руководство по завершению для получения дополнительной информации.
Фильтрация тестов
Все опции фильтрации тестов, такие как --grep/--grep-invert, --shard, фильтрация напрямую по позиции (location) в командной строке или использование test.only(), напрямую выбирают основные тесты, которые будут запущены. Если эти тесты относятся к проекту с зависимостями, то будут запущены и все тесты из этих зависимостей.
Вы можете передать опцию командной строки --no-deps, чтобы игнорировать все зависимости и teardown’ы. Тогда будут запущены только проекты, которые вы выбрали напрямую.
Пользовательские параметры проекта
Проекты также могут использоваться для параметризации тестов с вашей пользовательской конфигурацией - ознакомьтесь с этим отдельным руководством.