Просмотр трасс
Введение
Playwright Trace Viewer — это GUI-инструмент, который позволяет просматривать записанные трассы Playwright ваших тестов: вы можете перематывать по каждому действию теста вперёд и назад и визуально видеть, что происходило во время каждого действия.
Вы узнаете
Запись трассы
По умолчанию файл playwright.config содержит конфигурацию, необходимую для создания файла trace.zip для каждого теста. Трассировка настроена на режим on-first-retry, то есть запускается при первом повторе упавшего теста. Также retries установлены в 2 при запуске в CI и в 0 локально. Это значит, что трассы записываются на первом повторе упавшего теста, но не на первом запуске и не на втором повторе.
import { defineConfig } from '@playwright/test';
export default defineConfig({
retries: process.env.CI ? 2 : 0, // установите 2 при запуске в CI
// ...
use: {
trace: 'on-first-retry', // записывать трассы при первой попытке повторного запуска каждого теста
},
});
Чтобы узнать больше о доступных параметрах для записи трассы, ознакомьтесь с нашим подробным руководством по Trace Viewer.
Обычно трассы записываются в среде Continuous Integration (CI), потому что локально для разработки и отладки тестов можно использовать UI Mode. Однако если вы хотите записывать трассы локально без использования UI Mode, можно принудительно включить трассировку с помощью --trace on.
npx playwright test --trace on
Открытие HTML-отчета
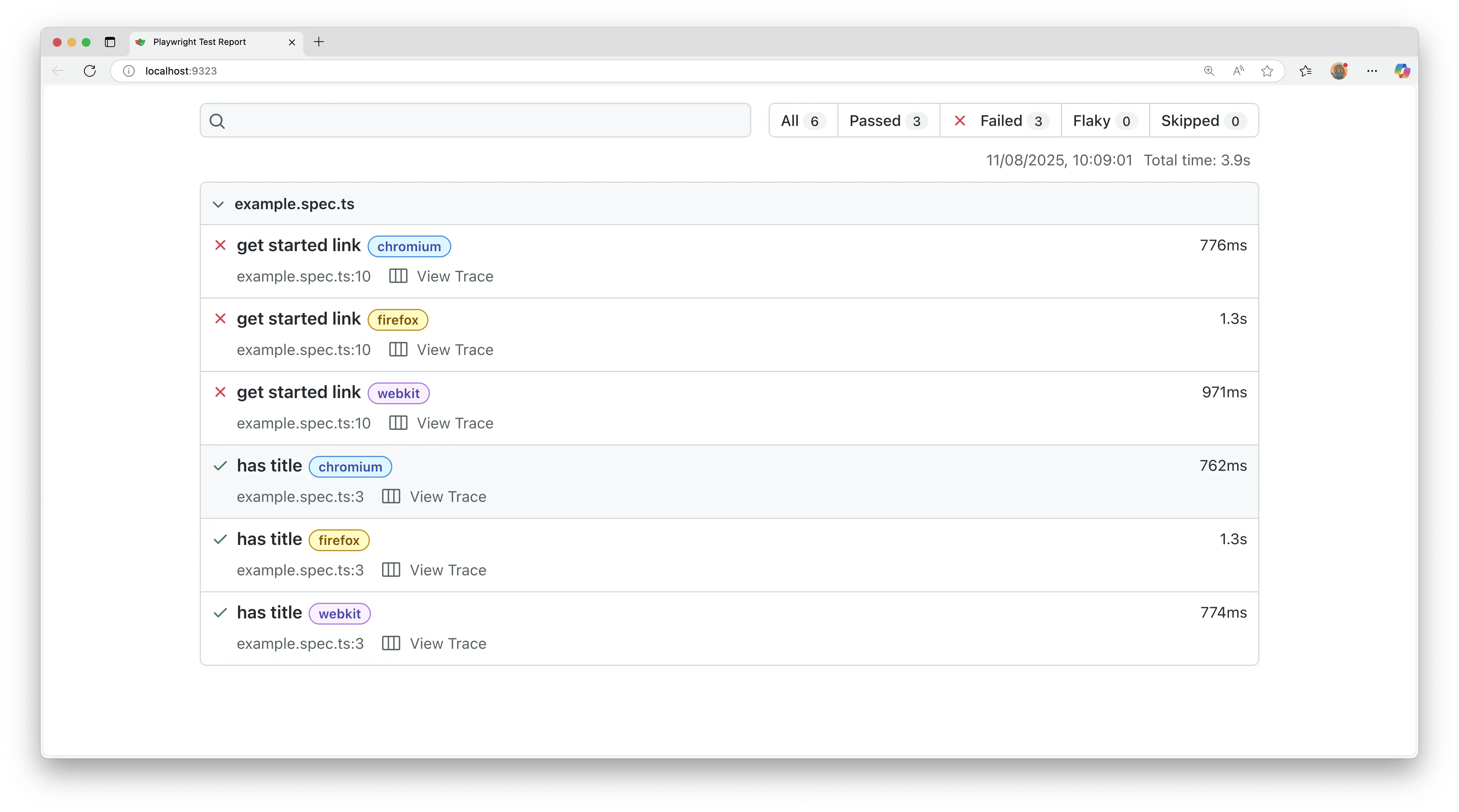
HTML-отчёт показывает отчёт обо всех запущенных тестах: в каких браузерах они выполнялись и сколько времени заняли. Тесты можно фильтровать по пройденным, упавшим, нестабильным (flaky) или пропущенным тестам. Также можно искать конкретный тест. При клике по тесту открывается детальный вид, где можно увидеть больше информации: ошибки, шаги теста и трассу.
npx playwright show-report
Открытие трассы
В HTML-отчёте нажмите на иконку трассы рядом с именем файла теста, чтобы сразу открыть трассу нужного теста.

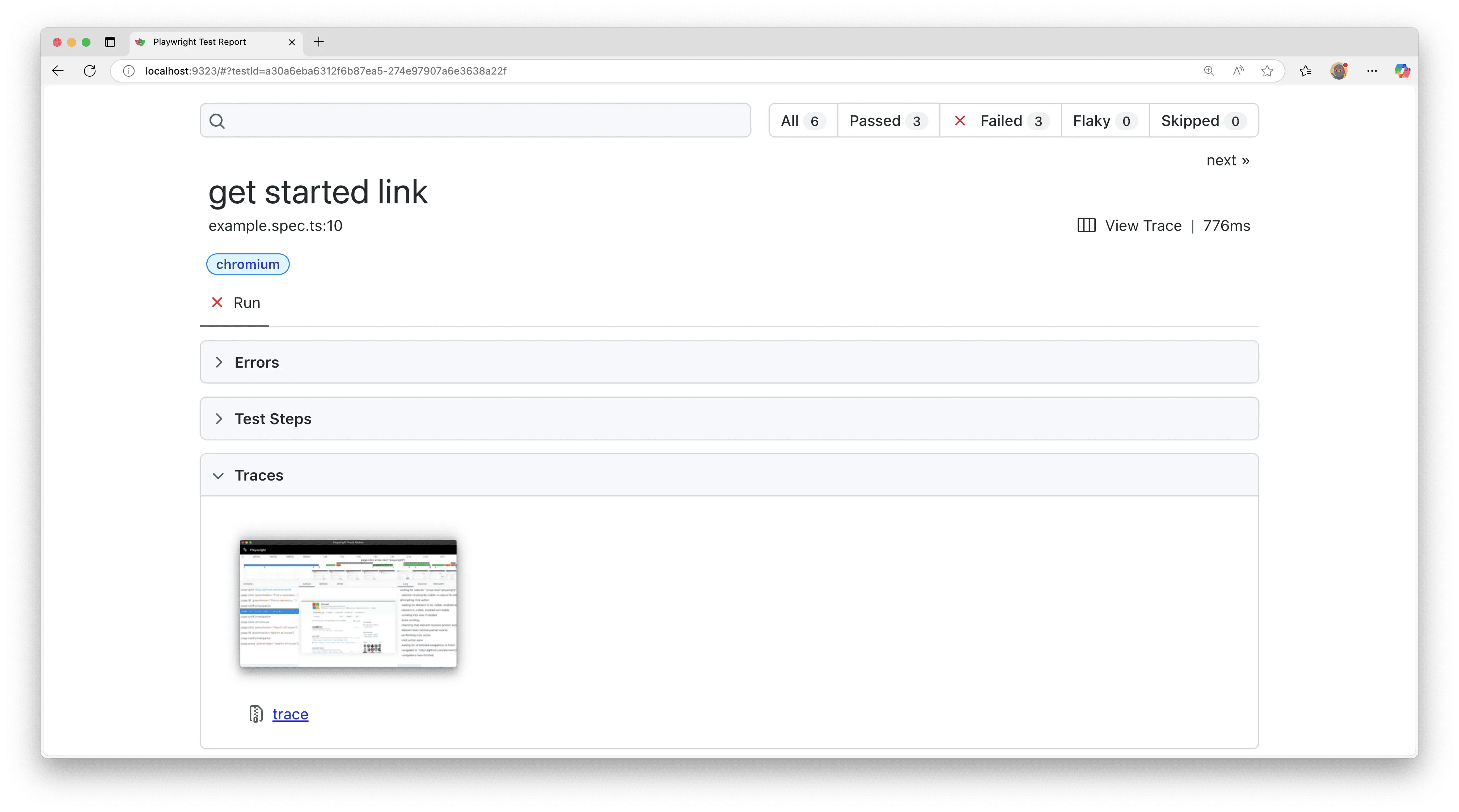
Также можно открыть детальный вид теста, прокрутить вниз до вкладки 'Traces' и открыть трассу, кликнув по скриншоту трассы.

Чтобы узнать больше о репортерах, посмотрите наше подробное руководство по репортерам, включая HTML Reporter.
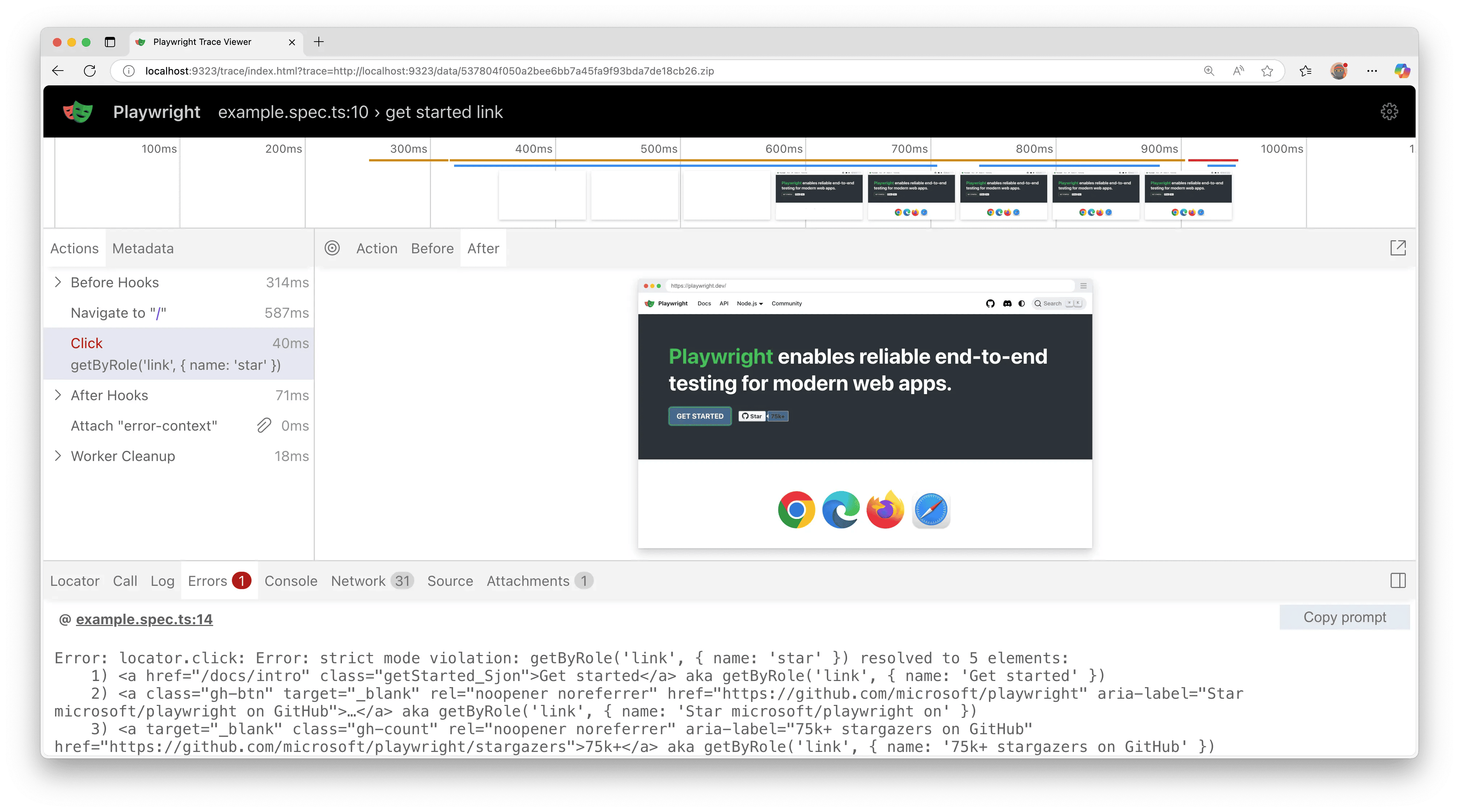
Просмотр трассы
Просматривайте трассу теста, кликая по каждому действию или наводя курсор на таймлайне, и смотрите состояние страницы до и после действия. На каждом шаге теста изучайте лог, исходники и сеть, ошибки и консоль. Trace Viewer создаёт снимок DOM, так что вы можете полноценно взаимодействовать с ним и открыть DevTools браузера, чтобы инспектировать HTML, CSS и т. д.

Чтобы узнать больше о трассах, см. наше подробное руководство по Trace Viewer.