Генерация тестов
Введение
Playwright может автоматически генерировать тесты — это быстрый способ начать тестирование. Codegen открывает окно браузера для взаимодействия и Playwright Inspector для записи, копирования и управления сгенерированными тестами.
Вы узнаете
Запуск Codegen
Используйте команду codegen, чтобы запустить генератор тестов, и укажите следом URL сайта, для которого вы хотите сгенерировать тесты. URL необязателен: если его не указать, его можно будет ввести прямо в окне браузера.
pwsh bin/Debug/net8.0/playwright.ps1 codegen demo.playwright.dev/todomvc
Запись теста
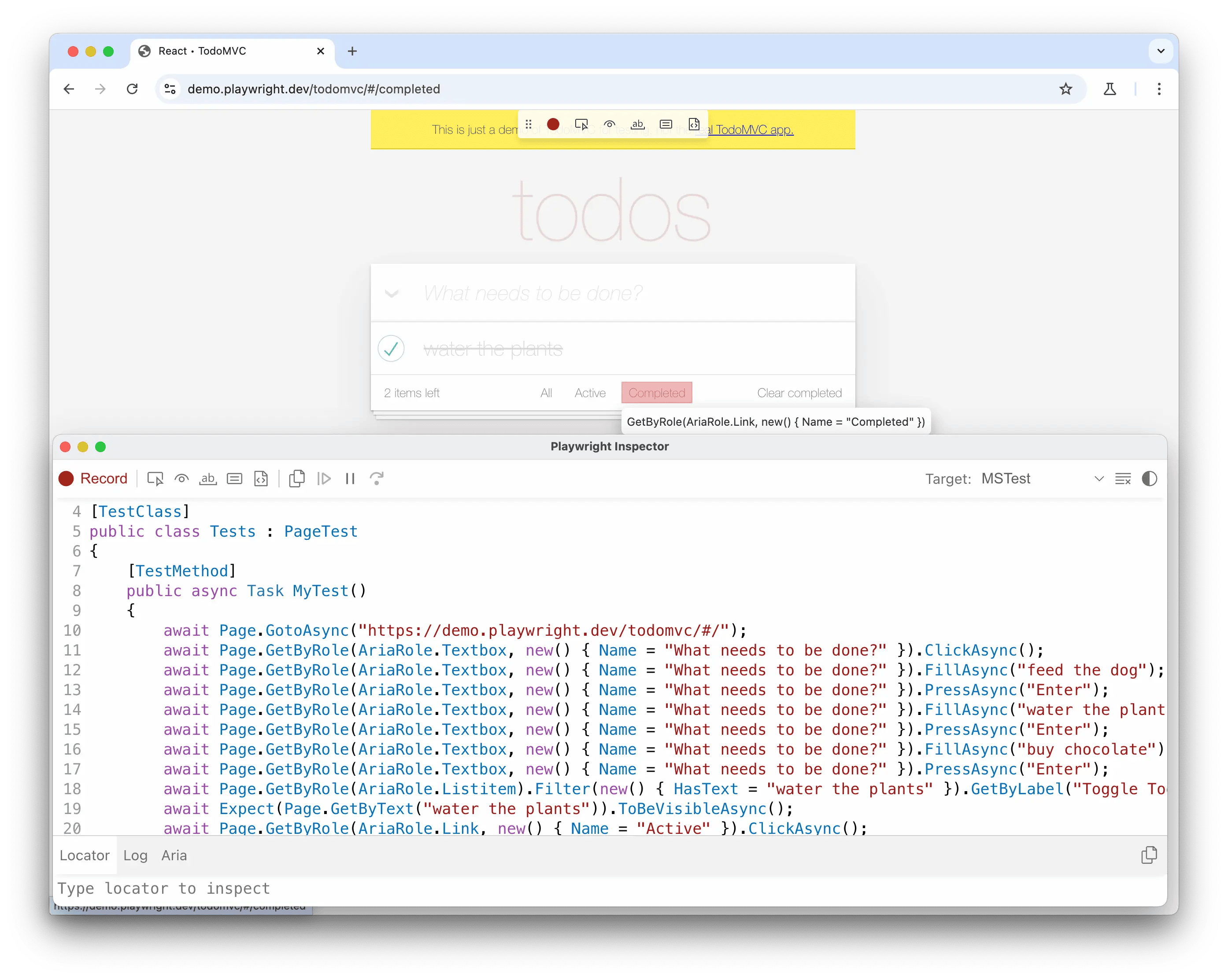
Запустите codegen и выполняйте действия в браузере. Playwright автоматически генерирует код для ваших взаимодействий. Codegen анализирует отрисованную страницу и рекомендует лучший локатор, отдавая приоритет локаторам по роли, тексту и test id. Когда нескольким элементам соответствует один локатор, генератор улучшает его, чтобы однозначно идентифицировать целевой элемент, снижая количество сбоев и нестабильности тестов.
С помощью генератора тестов вы можете записывать:
- Действия, такие как клик или заполнение, взаимодействуя со страницей
- Ассерты, нажимая на значок панели инструментов, затем щёлкая по элементу страницы, по которому нужно выполнить проверку. Вы можете выбрать:
'assert visibility'— чтобы проверить, что элемент видим'assert text'— чтобы проверить, что элемент содержит определённый текст'assert value'— чтобы проверить, что элемент имеет определённое значение

Когда вы закончите взаимодействие со страницей, нажмите кнопку 'record', чтобы остановить запись, и используйте кнопку 'copy', чтобы скопировать сгенерированный код в редактор.
Используйте кнопку 'clear', чтобы очистить код и начать запись заново. По завершении закройте окно Playwright Inspector или остановите команду в терминале.
Чтобы узнать больше о генерации тестов, ознакомьтесь с нашим подробным руководством по Codegen.
Генерация локаторов
Вы можете генерировать локаторы с помощью генератора тестов.
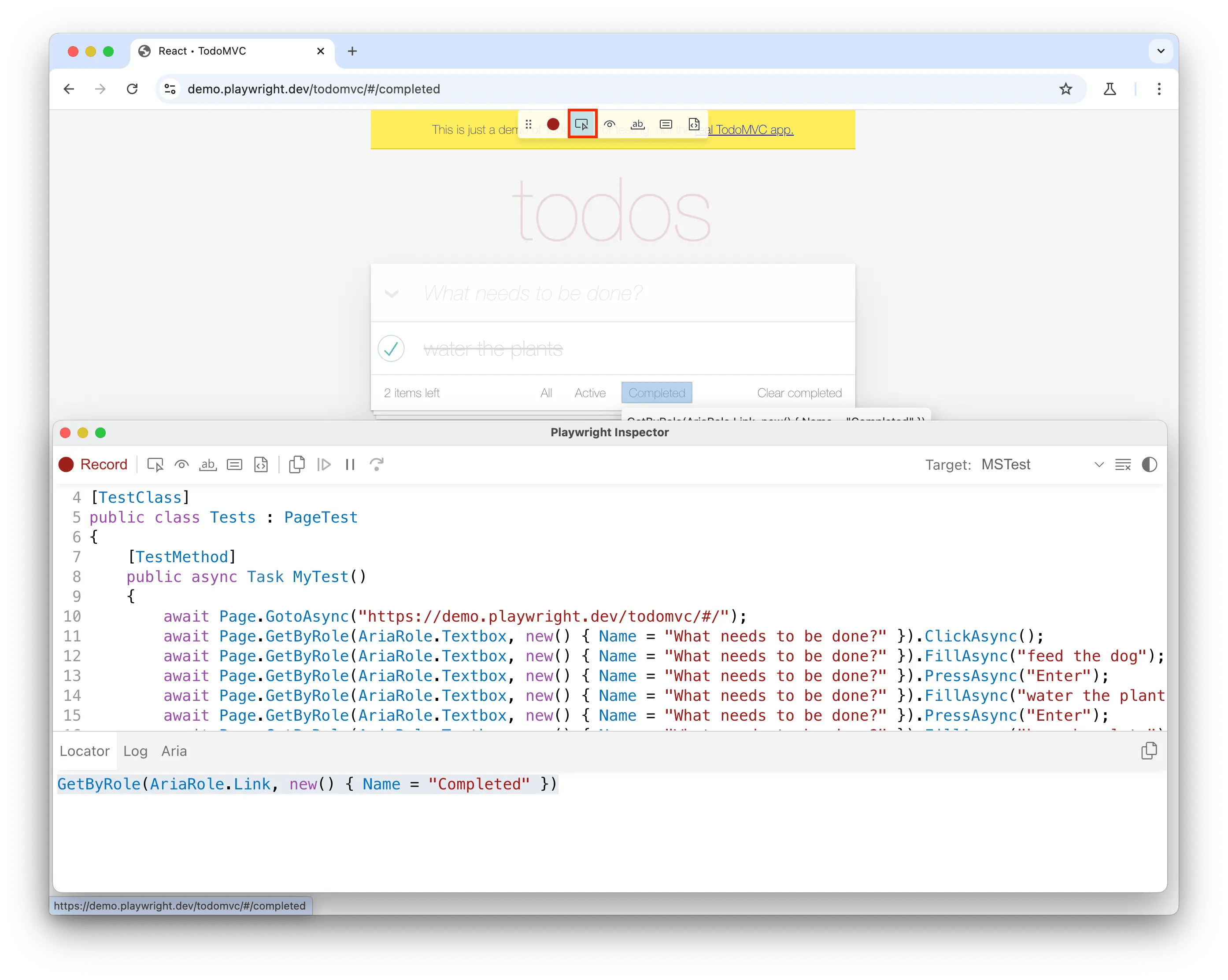
- Нажмите кнопку
'Record', чтобы остановить запись, после чего появится кнопка'Pick Locator' - Нажмите кнопку
'Pick Locator'и наведите курсор на элементы в окне браузера, чтобы увидеть подсвеченный локатор под каждым элементом - Щёлкните по элементу, который вы хотите локализовать, и код этого локатора появится в песочнице локаторов рядом с кнопкой Pick Locator
- Отредактируйте локатор в песочнице локаторов, чтобы точно настроить его и увидеть подсветку соответствующего элемента в окне браузера
- Используйте кнопку копирования, чтобы скопировать локатор и вставить его в ваш код

Эмуляция
Вы можете генерировать тесты с эмуляцией: для конкретных размеров viewport, устройств, цветовых схем, геолокации, языка или часового пояса. Генератор тестов также может сохранять состояние авторизации. Подробнее см. в руководстве Test Generator.