Генератор тестов
Введение
Playwright предоставляет возможность генерировать тесты, пока вы выполняете действия в браузере, что является отличным способом быстро начать тестирование. Playwright анализирует вашу страницу и определяет лучший локатор, отдавая предпочтение ролям, тексту и тестовым идентификаторам. Если генератор находит несколько элементов, соответствующих локатору, он улучшает локатор, чтобы сделать его устойчивым и уникально идентифицирующим целевой элемент.
Генерация тестов с помощью Playwright Inspector
При запуске команды codegen откроются два окна: окно браузера, где вы взаимодействуете с веб-сайтом, который хотите протестировать, и окно Playwright Inspector, где вы можете записывать свои тесты и затем копировать их в ваш редактор.
Запуск Codegen
Используйте команду codegen, чтобы запустить генератор тестов, указав URL веб-сайта, для которого вы хотите сгенерировать тесты. URL является необязательным, и вы всегда можете запустить команду без него, а затем добавить URL непосредственно в окно браузера.
playwright codegen demo.playwright.dev/todomvc
Запись теста
Запустите команду codegen и выполняйте действия в окне браузера. Playwright сгенерирует код для взаимодействий пользователя, который вы можете увидеть в окне Playwright Inspector. После завершения записи теста остановите запись и нажмите кнопку copy, чтобы скопировать сгенерированный тест в ваш редактор.
С помощью генератора тестов вы можете записывать:
- Действия, такие как клик или заполнение, просто взаимодействуя с страницей
- Утверждения, нажав на одну из иконок на панели инструментов, а затем кликнув на элемент на странице для проверки. Вы можете выбрать:
'assert visibility', чтобы проверить, что элемент видим'assert text', чтобы проверить, что элемент содержит определенный текст'assert value', чтобы проверить, что элемент имеет определенное значение
Когда вы закончите взаимодействовать со страницей, нажмите кнопку record, чтобы остановить запись, и используйте кнопку copy, чтобы скопировать сгенерированный код в ваш редактор.
Используйте кнопку clear, чтобы очистить код и начать запись заново. После завершения закройте окно Playwright Inspector или остановите команду в терминале.
Генерация локаторов
Вы можете генерировать локаторы с помощью генератора тестов.
- Нажмите кнопку
'Record', чтобы остановить запись, и появится кнопка'Pick Locator'. - Нажмите на кнопку
'Pick Locator', а затем наведите курсор на элементы в окне браузера, чтобы увидеть локатор, выделенный под каждым элементом. - Чтобы выбрать локатор, нажмите на элемент, который вы хотите найти, и код для этого локатора появится в поле рядом с кнопкой Pick Locator.
- Затем вы можете отредактировать локатор в этом поле для его настройки или использовать кнопку копирования, чтобы скопировать его и вставить в ваш код.
Эмуляция
Вы можете использовать генератор тестов для генерации тестов с использованием эмуляции, чтобы создать тест для определенного размера экрана, устройства, цветовой схемы, а также эмулировать геолокацию, язык или часовой пояс. Генератор тестов также может генерировать тест, сохраняя состояние аутентификации.
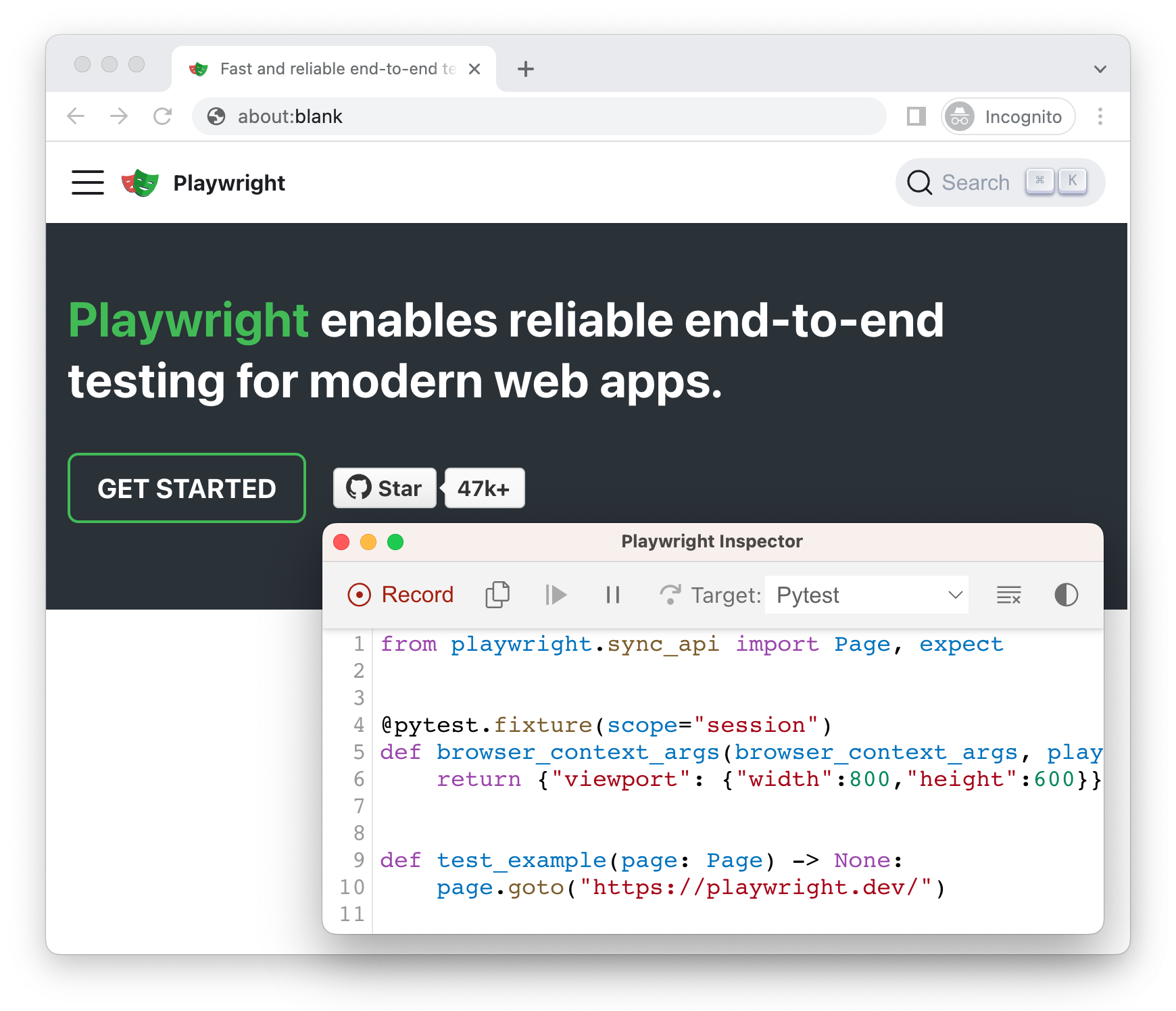
Эмуляция размера экрана
Playwright открывает окно браузера с установленным размером экрана по ширине и высоте и не является адаптивным, так как тесты должны выполняться в одинаковых условиях. Используйте опцию --viewport, чтобы генерировать тесты с другим размером экрана.
playwright codegen --viewport-size="800,600" playwright.dev

Эмуляция устройств
Записывайте скрипты и тесты, эмулируя мобильное устройство, используя опцию --device, которая устанавливает размер экрана и user agent, среди прочего.
playwright codegen --device="iPhone 13" playwright.dev

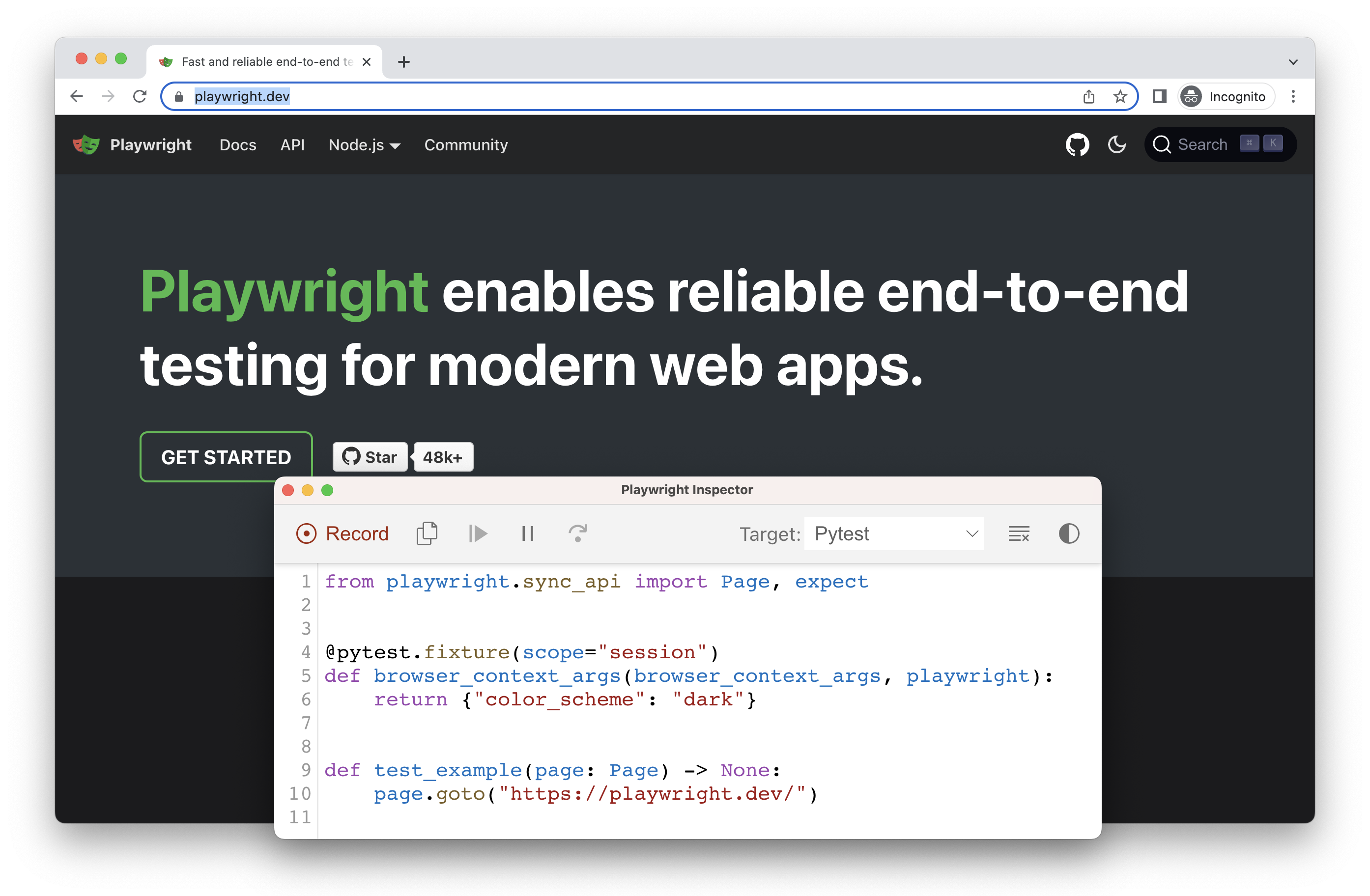
Эмуляция цветовой схемы
Записывайте скрипты и тесты, эмулируя цветовую схему с помощью опции --color-scheme.
playwright codegen --color-scheme=dark playwright.dev

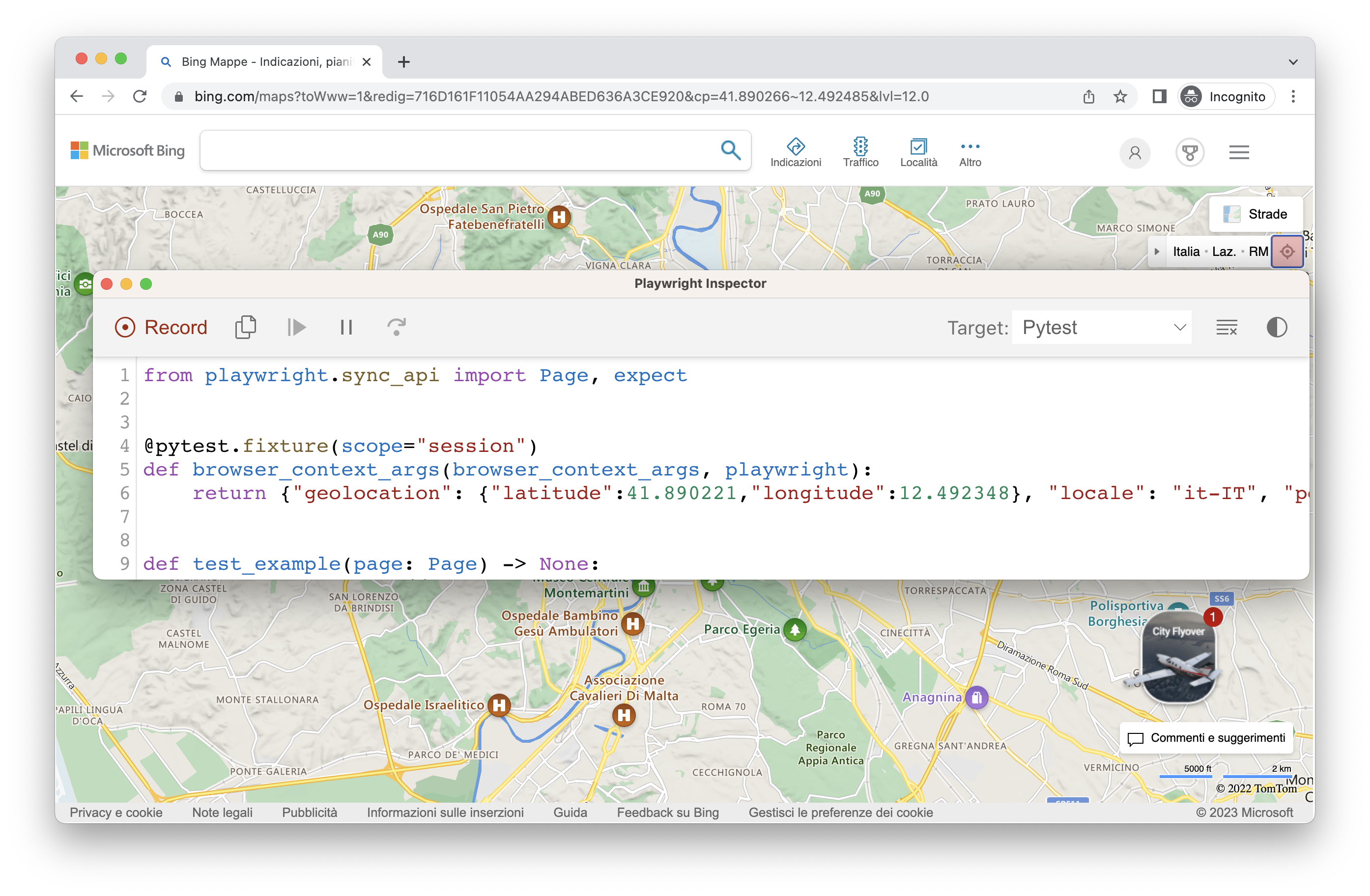
Эмуляция геолокации, языка и часового пояса
Записывайте скрипты и тесты, эмулируя часовой пояс, язык и местоположение, используя опции --timezone, --geolocation и --lang. После открытия страницы:
- Примите cookies
- В правом верхнем углу нажмите на кнопку "определить мое местоположение", чтобы увидеть работу геолокации.
playwright codegen --timezone="Europe/Rome" --geolocation="41.890221,12.492348" --lang="it-IT" bing.com/maps

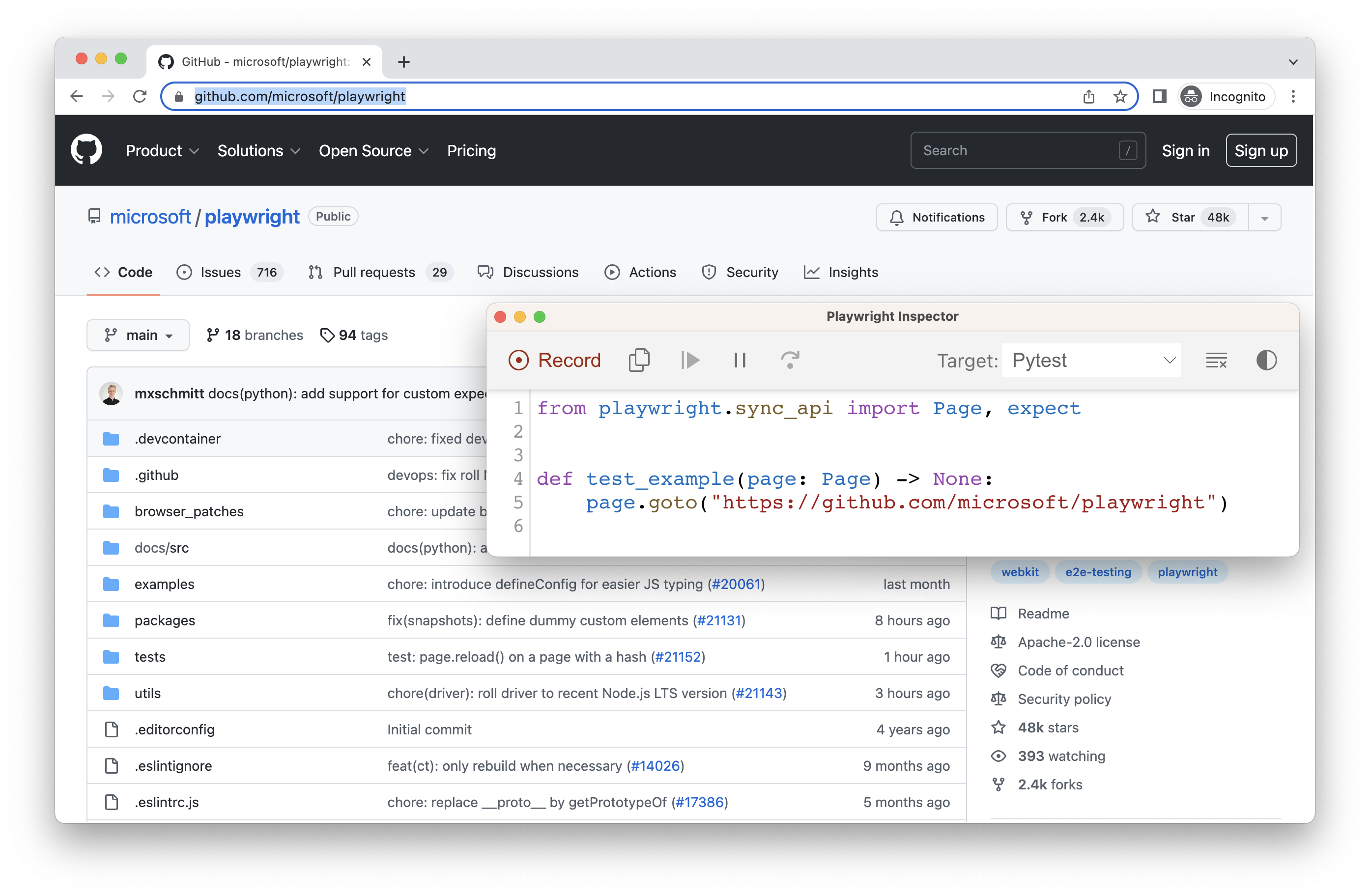
Сохранение состояния аутентификации
Запустите codegen с --save-storage, чтобы сохранить cookies, localStorage и данные IndexedDB в конце сессии. Это полезно для отдельной записи шага аутентификации и его повторного использования при записи дополнительных тестов.
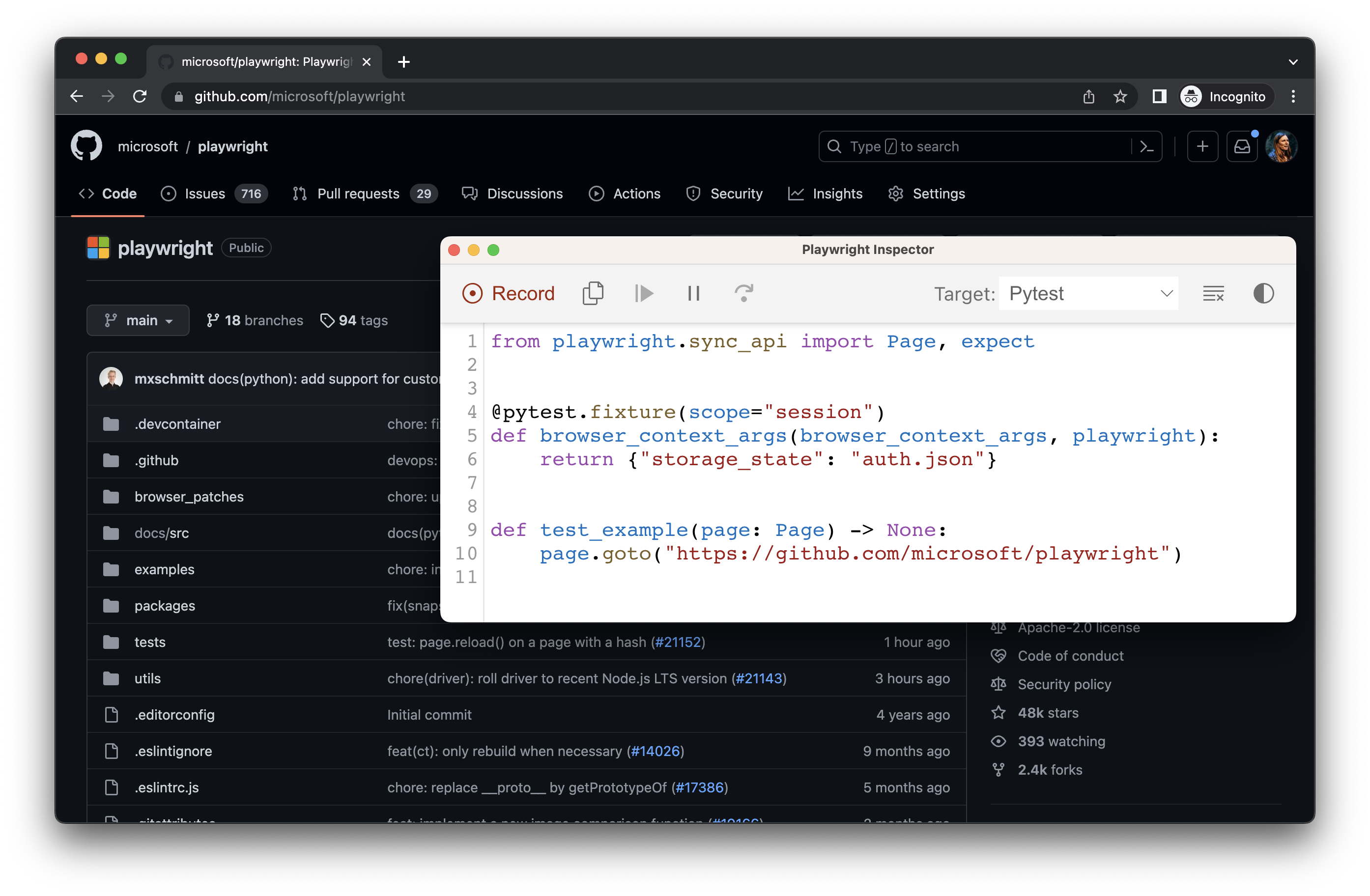
playwright codegen github.com/microsoft/playwright --save-storage=auth.json

Вход
После выполнения аутентификации и закрытия браузера, auth.json будет содержать состояние хранилища, которое вы затем можете использовать в своих тестах.

Убедитесь, что вы используете auth.json только локально, так как он содержит конфиденциальную информацию. Добавьте его в ваш .gitignore или удалите после завершения генерации тестов.
Загрузка состояния аутентификации
Запустите с --load-storage, чтобы использовать ранее загруженное хранилище из auth.json. Таким образом, все cookies, localStorage и данные IndexedDB будут восстановлены, переводя большинство веб-приложений в состояние аутентификации без необходимости повторного входа. Это означает, что вы можете продолжать генерировать тесты из состояния, в котором вы уже вошли в систему.
playwright codegen --load-storage=auth.json github.com/microsoft/playwright

Использовать существующий userDataDir
Запустите codegen с --user-data-dir, чтобы задать фиксированный каталог пользовательских данных для сессии браузера. Если вы создадите собственный каталог пользовательских данных браузера, codegen будет использовать этот существующий профиль браузера и получит доступ к любому состоянию аутентификации, которое есть в этом профиле.
Начиная с Chrome 136, доступ к каталогу пользовательских данных по умолчанию невозможен через инструменты автоматизации, такие как Playwright. Для тестирования необходимо создать отдельный каталог пользовательских данных.
playwright codegen --user-data-dir=/path/to/your/browser/data/ github.com/microsoft/playwright
Запись с использованием нестандартной настройки
Если вы хотите использовать codegen в какой-то нестандартной настройке (например, использовать browser_context.route()), можно вызвать page.pause(), который откроет отдельное окно с элементами управления codegen.
- Sync
- Async
from playwright.sync_api import sync_playwright
with sync_playwright() as p:
# Убедитесь, что запущено с интерфейсом.
browser = p.chromium.launch(headless=False)
# Настройте контекст по своему усмотрению.
context = browser.new_context() # Передайте любые параметры
context.route('**/*', lambda route: route.continue_())
# Приостановите страницу и начните запись вручную.
page = context.new_page()
page.pause()
import asyncio
from playwright.async_api import async_playwright
async def main():
async with async_playwright() as p:
# Убедитесь, что запущено с интерфейсом.
browser = await p.chromium.launch(headless=False)
# Настройте контекст по своему усмотрению.
context = await browser.new_context() # Передайте любые параметры
await context.route('**/*', lambda route: route.continue_())
# Приостановите страницу и начните запись вручную.
page = await context.new_page()
await page.pause()
asyncio.run(main())