Release notes
Версия 1.57
Speedboard
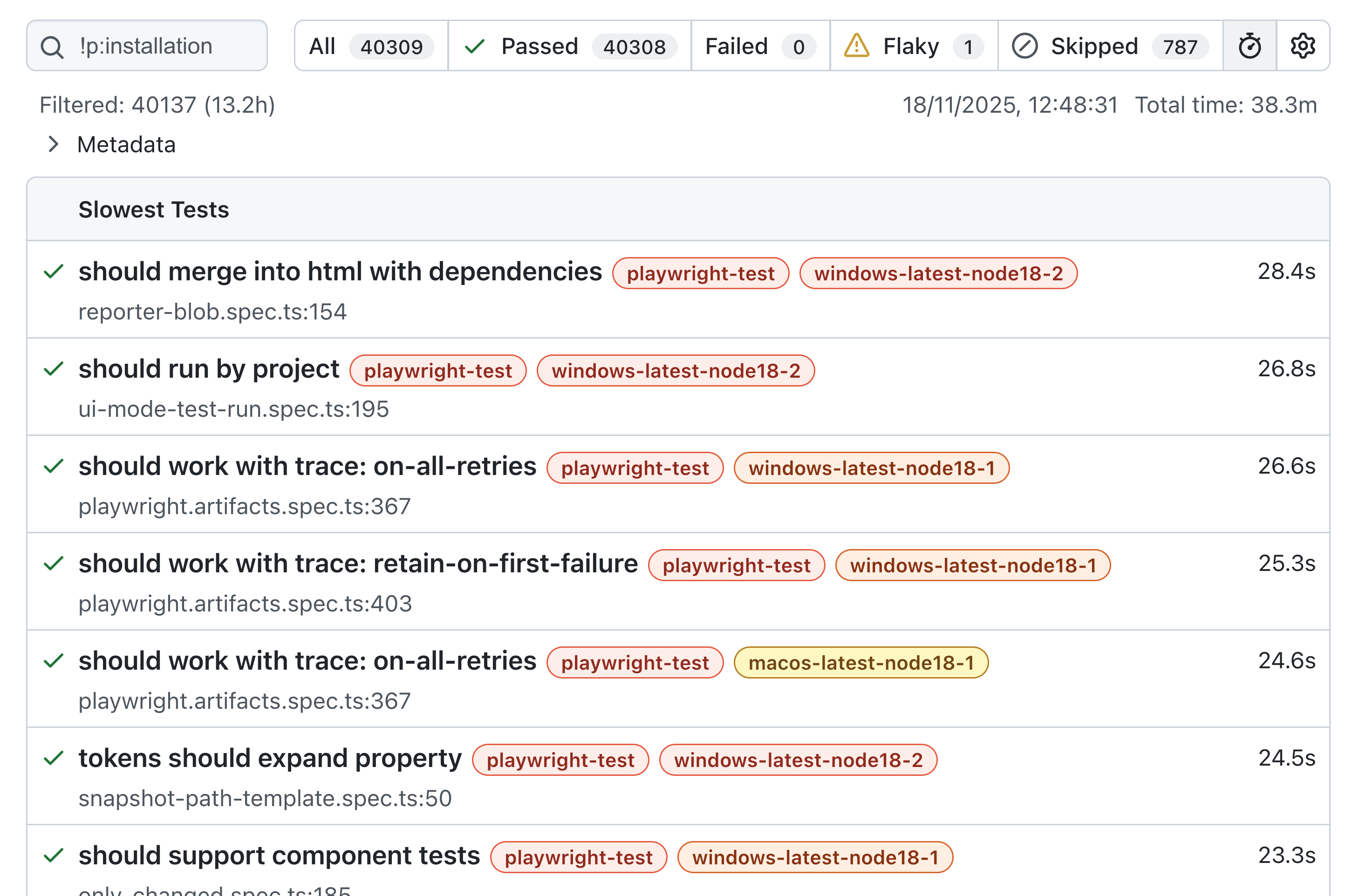
В HTML-отчёте появилась новая вкладка под названием "Speedboard":

Она показывает все выполненные тесты, отсортированные по времени выполнения, и помогает понять, где ваш тестовый набор занимает больше времени, чем ожидалось. Посмотрите на свои результаты — возможно, вы найдёте тесты, которые проводят в ожидании дольше, чем должны!
Chrome for Testing
Начиная с этого релиза, Playwright переключается с Chromium на сборки Chrome for Testing. Это касается как браузеров с интерфейсом, так и headless. После обновления до Playwright 1.57 ваши тесты по-прежнему должны проходить.
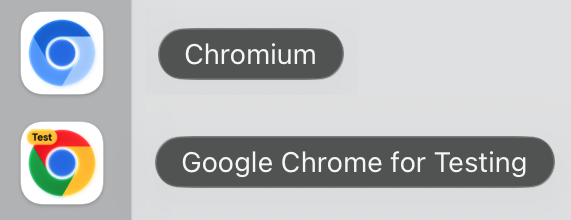
Мы не ожидаем никаких функциональных изменений из‑за этого переключения. Самое заметное изменение — новая иконка и заголовок в панели инструментов.

Если вы всё же заметите неожиданное изменение поведения, пожалуйста, создайте issue.
На Linux Arm64 Playwright продолжает использовать Chromium.
Ожидание вывода веб‑сервера
testConfig.webServer был добавлен параметр wait. Передайте регулярное выражение, и Playwright будет ждать, пока логи веб‑сервера не совпадут с ним.
import { defineConfig } from '@playwright/test';
export default defineConfig({
webServer: {
command: 'npm run start',
wait: {
stdout: '/Listening on port (?<my_server_port>\\d+)/'
},
},
});
Если вы включите именованную группу захвата в выражение, Playwright передаст содержимое этой группы через переменные окружения:
import { test, expect } from '@playwright/test';
test.use({ baseUrl: `http://localhost:${process.env.MY_SERVER_PORT ?? 3000}` });
test('homepage', async ({ page }) => {
await page.goto('/');
});
Это полезно не только для захвата изменяющихся портов dev‑серверов. Вы также можете использовать это, чтобы дождаться готовности сервиса, который не предоставляет HTTP‑проверку готовности, а вместо этого выводит сообщение о готовности в stdout или stderr.
Критическое изменение
После 3 лет в статусе устаревшего API мы удалили Page#accessibility. Пожалуйста, используйте другие библиотеки, такие как Axe, если вам нужно тестировать доступность страницы. См. наше руководство для Node.js guide по интеграции с Axe.
Новые API
- Новое свойство testConfig.tag добавляет тег ко всем тестам в этом запуске. Это полезно при использовании merge-reports.
- Событие worker.on('console') испускается, когда JavaScript внутри воркера вызывает один из методов console API, например console.log или console.dir. Для ожидания можно использовать worker.waitForEvent().
- locator.description() возвращает описание локатора, ранее заданное с помощью locator.describe(), а
Locator.toString()теперь использует описание, если оно доступно. - Новая опция steps в locator.click() и locator.dragTo(), которая настраивает количество событий
mousemove, отправляемых при перемещении указателя мыши к целевому элементу. - Сетевые запросы, инициированные Service Workers, теперь отображаются и могут маршрутизироваться через BrowserContext — только в Chromium. Вы можете отключить это с помощью переменной окружения
PLAYWRIGHT_DISABLE_SERVICE_WORKER_NETWORK. - Сообщения консоли от Service Workers передаются через worker.on('console'). Это можно отключить с помощью переменной окружения
PLAYWRIGHT_DISABLE_SERVICE_WORKER_CONSOLE.
Версии браузеров
- Chromium 143.0.7499.4
- Mozilla Firefox 142.0.1
- WebKit 26.0
Версия 1.56
Агенты Playwright Test
Представляем Playwright Test Agents — три пользовательских определения агентов, предназначенных для помощи LLM в основном процессе создания теста Playwright:
- 🎭 planner исследует приложение и создаёт Markdown‑план теста
- 🎭 generator преобразует Markdown‑план в файлы Playwright Test
- 🎭 healer выполняет набор тестов и автоматически исправляет падающие тесты
Запустите npx playwright init-agents с выбранным клиентом, чтобы сгенерировать последние определения агентов:
# Generate agent files for each agentic loop
# Visual Studio Code
npx playwright init-agents --loop=vscode
# Claude Code
npx playwright init-agents --loop=claude
# opencode
npx playwright init-agents --loop=opencode
Узнать больше о Playwright Test Agents
Новые API
- Новые методы page.consoleMessages() и page.pageErrors() для получения последних сообщений консоли со страницы
- Новый метод page.requests() для получения последних сетевых запросов со страницы
- Добавлены
--test-listи--test-list-invertдля возможности вручную указать конкретные тесты из файла
Режим UI и HTML‑отчёт
- Добавлена опция для репортера
'html', позволяющая отключить кнопку "Copy prompt" - Добавлена опция для репортера
'html'и режима UI для объединения файлов, сворачивая блоки test и describe в единый список - Добавлена опция для режима UI, отражающая параметры
--update-snapshots - Добавлена опция для режима UI, позволяющая запускать только одного воркера за раз
Критические изменения
- Событие browserContext.on('backgroundpage') объявлено устаревшим и больше не будет испускаться. Метод browserContext.backgroundPages() будет возвращать пустой список
Miscellaneous
- Снимки Aria отображают и сравнивают
placeholderуinput - Added environment variable
PLAYWRIGHT_TESTto Playwright worker processes to allow discriminating on testing status
Версии браузеров
- Chromium 141.0.7390.37
- Mozilla Firefox 142.0.1
- WebKit 26.0
Версия 1.55
New APIs
- Новое свойство testStepInfo.titlePath Возвращает полный путь заголовков, начиная с файла теста, включая заголовки теста и шага.
Codegen
- Automatic
toBeVisible()assertions: Codegen can now generate automatictoBeVisible()assertions for common UI interactions. This feature can be enabled in the Codegen settings UI.
Критические изменения
- ⚠️ Dropped support for Chromium extension manifest v2.
Разное
- Added support for Debian 13 "Trixie".
Версии браузеров
- Chromium 140.0.7339.16
- Mozilla Firefox 141.0
- WebKit 26.0
Эта версия также была протестирована на следующих стабильных каналах:
- Google Chrome 139
- Microsoft Edge 139
Версия 1.54
Основные моменты
-
Новое свойство cookie
partitionKeyв browserContext.cookies() и browserContext.addCookies(). Это свойство позволяет сохранять и восстанавливать разделённые cookies. Подробнее см. статью CHIPS на MDN. Обратите внимание, что браузеры имеют разную поддержку и значения по умолчанию для разделения cookies. -
Новая опция
noSnippetsдля отключения фрагментов кода в HTML‑отчёте.import { defineConfig } from '@playwright/test';
export default defineConfig({
reporter: [['html', { noSnippets: true }]]
}); -
Новое свойство
locationв аннотациях тестов, например в testResult.annotations и testInfo.annotations. Оно показывает, где была добавлена аннотация, такая какtest.skipилиtest.fixme.
Командная строка
-
Новая опция
--user-data-dirв нескольких командах. Вы можете указать один и тот же каталог пользовательских данных, чтобы повторно использовать состояние браузера, например аутентификацию, между сессиями.npx playwright codegen --user-data-dir=./user-data -
Опция
-gvбыла удалена из командыnpx playwright test. Используйте--grep-invertвместо неё. -
npx playwright openбольше не открывает рекордер тестов. Используйтеnpx playwright codegen.
Miscellaneous
- Support for Node.js 16 has been removed.
- Support for Node.js 18 has been deprecated, and will be removed in the future.
Версии браузеров
- Chromium 139.0.7258.5
- Mozilla Firefox 140.0.2
- WebKit 26.0
Эта версия также была протестирована на следующих стабильных каналах:
- Google Chrome 140
- Microsoft Edge 140
Версия 1.53
Обновления Trace Viewer и HTML‑отчёта
-
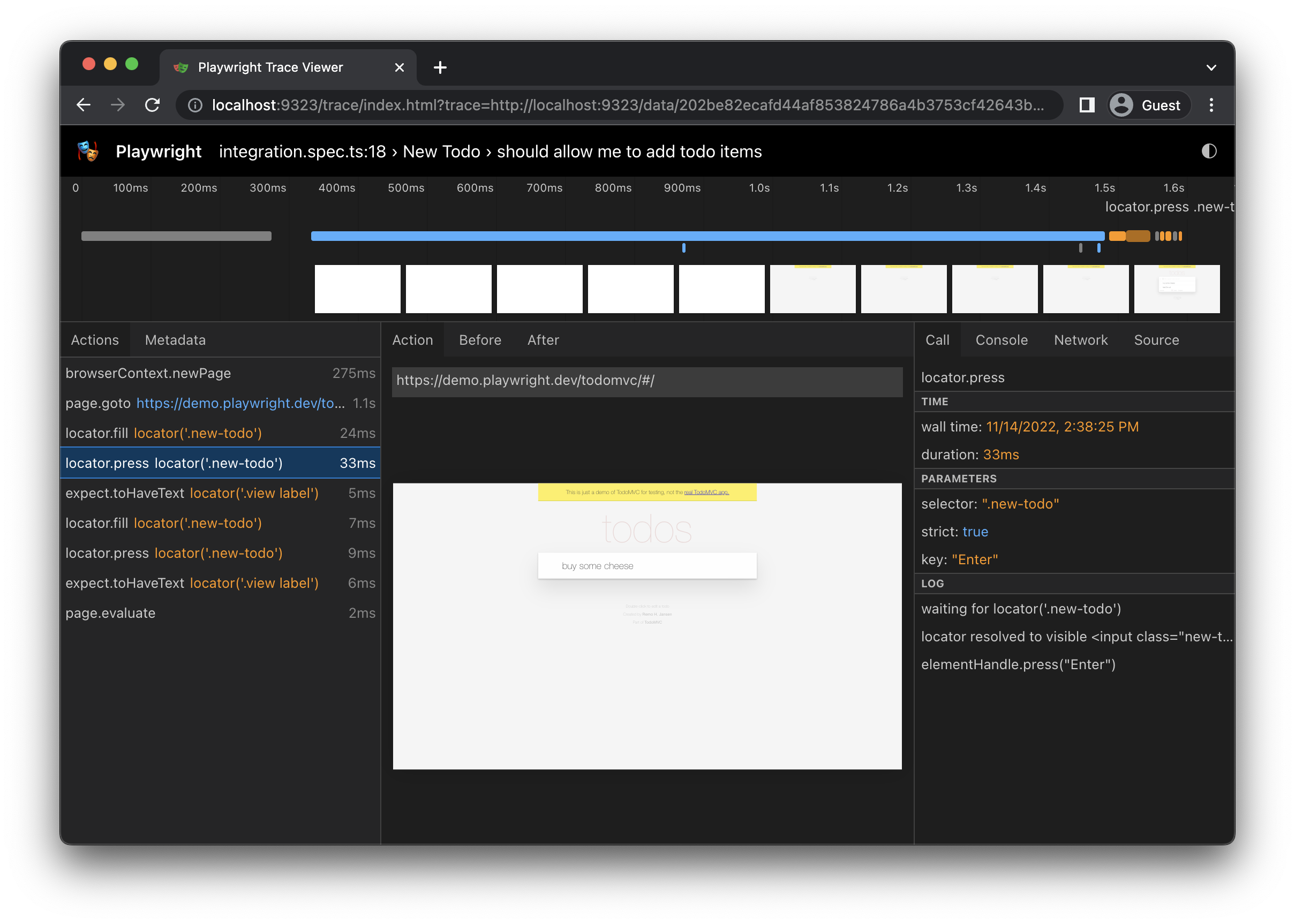
Новые шаги в Trace Viewer и HTML-репортёре:
-
Новая опция в репортере
'html'для задания заголовка конкретного запуска тестов:import { defineConfig } from '@playwright/test';
export default defineConfig({
reporter: [['html', { title: 'Custom test run #1028' }]]
});
Разное
-
Новая опция kind в testInfo.snapshotPath() управляет тем, какой шаблон пути к снапшоту используется.
-
Новый метод locator.describe() для описания локатора. Используется в Trace Viewer и отчётах.
const button = page.getByTestId('btn-sub').describe('Subscribe button');
await button.click(); -
npx playwright install --listтеперь выводит список всех установленных браузеров, их версий и расположений.
Версии браузеров
- Chromium 138.0.7204.4
- Mozilla Firefox 139.0
- WebKit 18.5
Эта версия также была протестирована на следующих стабильных каналах:
- Google Chrome 137
- Microsoft Edge 137
Версия 1.52
Основные моменты
-
Новый метод expect(locator).toContainClass() для удобной проверки отдельных имён классов у элемента.
await expect(page.getByRole('listitem', { name: 'Ship v1.52' })).toContainClass('done'); -
Aria Snapshots got two new properties:
/childrenfor strict matching and/urlfor links.await expect(locator).toMatchAriaSnapshot(`
- list
- /children: equal
- listitem: Feature A
- listitem:
- link "Feature B":
- /url: "https://playwright.dev"
`);
Запуск тестов
- Новое свойство testProject.workers позволяет указать количество параллельных воркер‑процессов для тестового проекта. Глобальное ограничение свойства testConfig.workers по‑прежнему применяется.
- Новая опция testConfig.failOnFlakyTests, которая завершает прогон тестов с ошибкой, если обнаружены нестабильные тесты, аналогично
--fail-on-flaky-tests. Это полезно для CI/CD‑сред, где важно убедиться, что все тесты стабильны перед деплоем. - Новое свойство testResult.annotations содержит аннотации для каждой попытки перезапуска теста.
Разное
- Новая опция maxRedirects в apiRequest.newContext() для управления максимальным количеством редиректов.
- HTML‑отчёт теперь поддерживает НЕ‑фильтрацию с помощью
!@my-tag,!my-file.spec.tsили!p:my-project.
Критические изменения
- Шаблоны URL с glob в методах вроде page.route() больше не поддерживают
?и[]. Мы рекомендуем использовать регулярные выражения. - Метод route.continue() больше не позволяет переопределять заголовок
Cookie. Если заголовокCookieпередан, он будет проигнорирован, и cookie будут загружены из хранилища браузера. Для установки пользовательских cookies используйте browserContext.addCookies(). - macOS 13 теперь объявлена устаревшей и больше не будет получать обновления WebKit. Пожалуйста, обновитесь до более новой версии macOS, чтобы продолжать пользоваться последними улучшениями WebKit.
Версии браузеров
- Chromium 136.0.7103.25
- Mozilla Firefox 137.0
- WebKit 18.4
Эта версия также была протестирована на следующих стабильных каналах:
- Google Chrome 135
- Microsoft Edge 135
Версия 1.51
import { test as setup, expect } from '@playwright/test';
import path from 'path';
const authFile = path.join(__dirname, '../playwright/.auth/user.json');
setup('authenticate', async ({ page }) => {
await page.goto('/');
// ... выполните шаги аутентификации ...
// обязательно сохраните indexedDB
await page.context().storageState({ path: authFile, indexedDB: true });
});
Копировать как подсказку
Новая кнопка "Копировать подсказку" на ошибках в HTML-отчете, просмотрщике трассировок и в UI-режиме. Нажмите, чтобы скопировать предварительно заполненную подсказку LLM, содержащую сообщение об ошибке и полезный контекст для исправления ошибки.
Фильтр видимых элементов
Новая опция visible для locator.filter() позволяет сопоставлять только видимые элементы.
test('some test', async ({ page }) => {
// Игнорировать невидимые элементы списка дел.
const todoItems = page.getByTestId('todo-item').filter({ visible: true });
// Убедитесь, что их ровно 3 видимых.
await expect(todoItems).toHaveCount(3);
});
Информация о Git в HTML-отчете
Установите опцию testConfig.captureGitInfo, чтобы захватить информацию о git в testConfig.metadata.
import { defineConfig } from '@playwright/test';
export default defineConfig({
captureGitInfo: { commit: true, diff: true }
});
HTML-отчет покажет эту информацию, если она доступна:
Улучшения шагов теста
Новый объект TestStepInfo теперь доступен в шагах теста. Вы можете добавлять вложения к шагам или пропускать шаг при определенных условиях.
test('some test', async ({ page, isMobile }) => {
// Обратите внимание на новый аргумент "step":
await test.step('here is my step', async step => {
step.skip(isMobile, 'not relevant on mobile layouts');
// ...
await step.attach('my attachment', { body: 'some text' });
// ...
});
});
Разное
- Новая опция
contrastдля методов page.emulateMedia() и browser.newContext() позволяет эмулировать медиа-функциюprefers-contrast. - Новая опция failOnStatusCode заставляет все запросы fetch, сделанные через APIRequestContext, выбрасывать исключение на коды ответа, отличные от 2xx и 3xx.
- Утверждение expect(page).toHaveURL() теперь поддерживает предикат.
Версии браузеров
- Chromium 134.0.6998.35
- Mozilla Firefox 135.0
- WebKit 18.4
Эта версия также была протестирована на следующих стабильных каналах:
- Google Chrome 133
- Microsoft Edge 133
Версия 1.50
Тестовый раннер
-
Новая опция timeout позволяет указать максимальное время выполнения для отдельного шага теста. Шаг, время выполнения которого истекло, приведет к сбою выполнения теста.
test('some test', async ({ page }) => {
await test.step('a step', async () => {
// Этот шаг может завершиться по тайм-ауту отдельно от теста
}, { timeout: 1000 });
}); -
Новый метод test.step.skip() для отключения выполнения шага теста.
test('some test', async ({ page }) => {
await test.step('before running step', async () => {
// Обычный шаг
});
await test.step.skip('not yet ready', async () => {
// Этот шаг пропущен
});
await test.step('after running step', async () => {
// Этот шаг все еще выполняется, даже если предыдущий был пропущен
});
}); -
Расширено expect(locator).toMatchAriaSnapshot() для хранения снимков aria в отдельных YAML-файлах.
-
Добавлен метод expect(locator).toHaveAccessibleErrorMessage() для утверждения, что Локатор указывает на элемент с заданным aria errormessage.
-
Опция testConfig.updateSnapshots добавила конфигурационный enum
changed.changedобновляет только те снимки, которые изменились, тогда какallтеперь обновляет все снимки, независимо от наличия различий. -
Новая опция testConfig.updateSourceMethod определяет способ обновления исходного кода, когда testConfig.updateSnapshots настроен. Добавлены режимы
overwriteи3-way, которые записывают изменения в исходный код, поверх существующего режимаpatch, который создает файл патча.npx playwright test --update-snapshots=changed --update-source-method=3way -
Опция testConfig.webServer добавила поле
gracefulShutdownдля указания сигнала завершения процесса, отличного от стандартногоSIGKILL. -
Экспонированы testStep.attachments из API репортера для получения всех вложений, созданных этим шагом.
-
Новая опция
pathTemplateдля утвержденийtoHaveScreenshotиtoMatchAriaSnapshotв конфигурации testConfig.expect.
Обновления UI
- Обновлен стандартный HTML-репортер для улучшения отображения вложений.
- Новая кнопка в Codegen для выбора элементов для создания снимков aria.
- Дополнительные детали (например, нажатые клавиши) теперь отображаются вместе с вызовами API действий в трассах.
- Отображение содержимого
canvasв трассах подвержено ошибкам. Отображение теперь отключено по умолчанию и может быть включено через настройку UIDisplay canvas content. - Панели
CallиNetworkтеперь отображают дополнительную информацию о времени.
Изменения
- expect(locator).toBeEditable() и locator.isEditable() теперь выбрасывают исключение, если целевой элемент не является
<input>,<select>или другим редактируемым элементом. - Опция testConfig.updateSnapshots теперь обновляет все снимки, когда установлена в
all, а не только неудачные/измененные снимки. Используйте новый enumchanged, чтобы сохранить старую функциональность обновления только измененных снимков.
Версии браузеров
- Chromium 133.0.6943.16
- Mozilla Firefox 134.0
- WebKit 18.2
Эта версия также была протестирована на следующих стабильных каналах:
- Google Chrome 132
- Microsoft Edge 132
Версия 1.49
Снимки Aria
Новое утверждение expect(locator).toMatchAriaSnapshot() проверяет структуру страницы, сравнивая с ожидаемым деревом доступности, представленным в формате YAML.
await page.goto('https://playwright.dev');
await expect(page.locator('body')).toMatchAriaSnapshot(`
- banner:
- heading /Playwright enables reliable/ [level=1]
- link "Get started"
- link "Star microsoft/playwright on GitHub"
- main:
- img "Browsers (Chromium, Firefox, WebKit)"
- heading "Any browser • Any platform • One API"
`);
Вы можете сгенерировать это утверждение с помощью Генератора тестов и обновить ожидаемый снимок с помощью флага командной строки --update-snapshots.
Узнайте больше в руководстве по снимкам aria.
Тестовый раннер
- Новая опция testConfig.tsconfig позволяет указать один
tsconfigдля всех тестов. - Новый метод test.fail.only() для фокусировки на неудачном тесте.
- Опции testConfig.globalSetup и testConfig.globalTeardown теперь поддерживают несколько настроек/завершений.
- Новое значение
'on-first-failure'для testOptions.screenshot. - Добавлены кнопки "предыдущий" и "следующий" в HTML-отчете для быстрого переключения между тестовыми случаями.
- Новые свойства testInfoError.cause и testError.cause, отражающие
Error.cause.
Изменения: каналы chrome и msedge переключаются на новый режим без головы
Это изменение затрагивает вас, если вы используете один из следующих каналов в вашем playwright.config.ts:
chrome,chrome-dev,chrome-beta, илиchrome-canarymsedge,msedge-dev,msedge-beta, илиmsedge-canary
Что мне нужно сделать?
После обновления до Playwright v1.49 запустите свой набор тестов. Если он всё ещё проходит, значит всё готово. Если нет, вам, вероятно, потребуется обновить снапшоты и адаптировать часть кода тестов, связанную с PDF‑просмотрщиками и расширениями. Подробнее см. issue #33566.
Другие критические изменения
- Обновлений WebKit для Ubuntu 20.04 и Debian 11 больше не будет. Мы рекомендуем обновить ОС до более новой версии.
- Пакет
@playwright/experimental-ct-vue2больше не будет обновляться. - Пакет
@playwright/experimental-ct-solidбольше не будет обновляться.
Попробуйте новый headless Chromium
Вы можете включить новый headless‑режим, используя канал 'chromium'. Как сказано в официальной документации Chrome:
New Headless on the other hand is the real Chrome browser, and is thus more authentic, reliable, and offers more features. This makes it more suitable for high-accuracy end-to-end web app testing or browser extension testing.
См. issue #33566 со списком возможных проблем и дополнительными подробностями о headless Chromium. Пожалуйста, создайте issue, если заметите какие‑либо проблемы после включения.
import { defineConfig, devices } from '@playwright/test';
export default defineConfig({
projects: [
{
name: 'chromium',
use: { ...devices['Desktop Chrome'], channel: 'chromium' },
},
],
});
Miscellaneous
<canvas>elements inside a snapshot now draw a preview.- New method tracing.group() to visually group actions in the trace.
- Docker‑образы Playwright были переведены с Node.js v20 на Node.js v22 LTS.
Версии браузеров
- Chromium 131.0.6778.33
- Mozilla Firefox 132.0
- WebKit 18.2
Эта версия также была протестирована на следующих стабильных каналах:
- Google Chrome 130
- Microsoft Edge 130
Версия 1.48
Маршрутизация WebSocket
Новые методы page.routeWebSocket() и browserContext.routeWebSocket() позволяют перехватывать, изменять и имитировать соединения WebSocket, инициированные на странице. Ниже приведен простой пример, который имитирует общение по WebSocket, отвечая на "request" с "response".
await page.routeWebSocket('/ws', ws => {
ws.onMessage(message => {
if (message === 'request')
ws.send('response');
});
});
Смотрите WebSocketRoute для получения более подробной информации.
Обновления интерфейса
- Новые кнопки "copy" для аннотаций и местоположения теста в HTML-отчете.
- Вызовы методов маршрутизации, таких как route.fulfill(), больше не отображаются в отчете и просмотрщике трассировки. Вы можете увидеть, какие сетевые запросы были маршрутизированы, на вкладке сети.
- Новые кнопки "Copy as cURL" и "Copy as fetch" для запросов на вкладке сети.
Разное
- Опция form и аналогичные теперь принимают FormData.
- Новый метод page.requestGC() может помочь обнаружить утечки памяти.
- Новая опция location для передачи пользовательского местоположения шага.
- Запросы, сделанные APIRequestContext, теперь записывают подробную информацию о времени и безопасности в HAR.
Версии браузеров
- Chromium 130.0.6723.19
- Mozilla Firefox 130.0
- WebKit 18.0
Эта версия также была протестирована на следующих стабильных каналах:
- Google Chrome 129
- Microsoft Edge 129
Версия 1.47
Улучшения вкладки сети
Вкладка сети в режиме UI и просмотрщике трассировки получила несколько приятных улучшений:
- фильтрация по типу ресурса и URL
- улучшенное отображение параметров строки запроса
- предварительный просмотр шрифтовых ресурсов
Опция CLI --tsconfig
По умолчанию Playwright будет искать ближайший tsconfig для каждого импортированного файла, используя эвристику. Теперь вы можете указать один файл tsconfig в командной строке, и Playwright будет использовать его для всех импортированных файлов, а не только для тестовых файлов:
# Указать конкретный tsconfig
npx playwright test --tsconfig tsconfig.test.json
APIRequestContext теперь принимает URLSearchParams и string в качестве параметров запроса
Теперь вы можете передавать URLSearchParams и string в качестве параметров запроса в APIRequestContext:
test('query params', async ({ request }) => {
const searchParams = new URLSearchParams();
searchParams.set('userId', 1);
const response = await request.get(
'https://jsonplaceholder.typicode.com/posts',
{
params: searchParams // или как строка: 'userId=1'
}
);
// ...
});
Разное
mcr.microsoft.com/playwright:v1.47.0теперь предоставляет образ Playwright на основе Ubuntu 24.04 Noble. Чтобы использовать образ на основе 22.04 jammy, используйтеmcr.microsoft.com/playwright:v1.47.0-jammy.- Новые опции behavior, behavior и behavior для ожидания завершения текущих слушателей.
- Клиентские сертификаты TLS теперь могут передаваться из памяти, передавая clientCertificates.cert и clientCertificates.key в виде буферов вместо путей к файлам.
- Вложения с типом содержимого
text/htmlтеперь могут быть открыты в новой вкладке в HTML-отчете. Это полезно для включения отчетов сторонних разработчиков или другого HTML-контента в отчет Playwright и его распространения среди вашей команды. - Опция noWaitAfter в locator.selectOption() была устаревшей.
- Мы получили сообщения о некорректной работе WebGL в Webkit на GitHub Actions
macos-13. Мы рекомендуем обновить GitHub Actions доmacos-14.
Версии браузеров
- Chromium 129.0.6668.29
- Mozilla Firefox 130.0
- WebKit 18.0
Эта версия также была протестирована на следующих стабильных каналах:
- Google Chrome 128
- Microsoft Edge 128
Версия 1.46
Клиентские сертификаты TLS
Playwright теперь позволяет предоставлять клиентские сертификаты, чтобы сервер мог их проверить, как это предусмотрено аутентификацией клиента TLS.
Следующий фрагмент кода настраивает клиентский сертификат для https://example.com:
import { defineConfig } from '@playwright/test';
export default defineConfig({
// ...
use: {
clientCertificates: [{
origin: 'https://example.com',
certPath: './cert.pem',
keyPath: './key.pem',
passphrase: 'mysecretpassword',
}],
},
// ...
});
Вы также можете предоставить клиентские сертификаты для конкретного тестового проекта или в качестве параметра browser.newContext() и apiRequest.newContext().
Опция CLI --only-changed
Новая опция CLI --only-changed будет запускать только те тестовые файлы, которые были изменены с момента последнего коммита git или с определенного "ref" git. Это также запустит все тестовые файлы, которые импортируют любые измененные файлы.
# Запустить только тестовые файлы с несохраненными изменениями
npx playwright test --only-changed
# Запустить только тестовые файлы, измененные относительно ветки "main"
npx playwright test --only-changed=main
Тестирование компонентов: новая фикстура router
В этом выпуске представлена экспериментальная фикстура router для перехвата и обработки сетевых запросов в тестировании компонентов. Существует два способа использования фикстуры router:
- Вызовите
router.route(url, handler), который ведет себя аналогично page.route(). - Вызовите
router.use(handlers)и передайте обработчики запросов библиотеки MSW.
Вот пример повторного использования ваших существующих обработчиков MSW в тесте.
import { handlers } from '@src/mocks/handlers';
test.beforeEach(async ({ router }) => {
// установить общие обработчики перед каждым тестом
await router.use(...handlers);
});
test('example test', async ({ mount }) => {
// тестируйте как обычно, ваши обработчики активны
// ...
});
Эта фикстура доступна только в тестах компонентов.
Обновления UI Mode / Trace Viewer
- Аннотации тестов теперь отображаются в UI режиме.
- Содержимое текстовых вложений теперь отображается в строке в панели вложений.
- Новая настройка для показа/скрытия действий маршрутизации, таких как route.continue().
- Метод запроса и статус отображаются на вкладке сетевых деталей.
- Новая кнопка для копирования местоположения исходного файла в буфер обмена.
- Панель метаданных теперь отображает
baseURL.
Разное
- Новая опция
maxRetriesв apiRequestContext.fetch(), которая повторяет попытки при сетевой ошибкеECONNRESET. - Новая опция для упаковки фикстуры для минимизации экспозиции фикстуры в отчетах тестов и сообщениях об ошибках.
- Новая опция для предоставления пользовательского заголовка фикстуры, который будет использоваться в отчетах тестов и сообщениях об ошибках.
Версии браузеров
- Chromium 128.0.6613.18
- Mozilla Firefox 128.0
- WebKit 18.0
Эта версия также была протестирована на следующих стабильных каналах:
- Google Chrome 127
- Microsoft Edge 127
Версия 1.45
Часы
Использование нового API Clock позволяет манипулировать и контролировать время в тестах для проверки поведения, связанного со временем. Этот API охватывает многие распространенные сценарии, включая:
- тестирование с предопределенным временем;
- поддержание согласованного времени и таймеров;
- мониторинг бездействия;
- ручное продвижение времени.
// Инициализируйте часы и дайте странице загрузиться естественным образом.
await page.clock.install({ time: new Date('2024-02-02T08:00:00') });
await page.goto('http://localhost:3333');
// Предположим, что пользователь закрыл крышку ноутбука и снова открыл ее в 10 утра,
// приостановите время, как только оно достигнет этой точки.
await page.clock.pauseAt(new Date('2024-02-02T10:00:00'));
// Проверьте состояние страницы.
await expect(page.getByTestId('current-time')).toHaveText('2/2/2024, 10:00:00 AM');
// Снова закройте крышку ноутбука и откройте ее в 10:30 утра.
await page.clock.fastForward('30:00');
await expect(page.getByTestId('current-time')).toHaveText('2/2/2024, 10:30:00 AM');
Смотрите руководство по часам для получения более подробной информации.
Тестовый раннер
-
Новая опция CLI
--fail-on-flaky-tests, которая устанавливает код выхода1при наличии нестабильных тестов. Обратите внимание, что по умолчанию тестовый раннер завершает работу с кодом0, когда все неудачные тесты восстанавливаются при повторной попытке. С этой опцией тестовый запуск завершится неудачей в таком случае. -
Новая переменная окружения
PLAYWRIGHT_FORCE_TTYконтролирует, предполагают ли встроенные репортерыlist,lineиdotналичие живого терминала. Например, это может быть полезно для отключения поведения tty, когда ваша среда CI плохо обрабатывает управляющие последовательности ANSI. В качестве альтернативы, вы можете включить поведение tty, даже если живой терминал отсутствует, если вы планируете постобработку вывода и обработку управляющих последовательностей.# Избегайте функций TTY, которые выводят управляющие последовательности ANSI
PLAYWRIGHT_FORCE_TTY=0 npx playwright test
# Включите функции TTY, предполагая ширину терминала 80
PLAYWRIGHT_FORCE_TTY=80 npx playwright test -
Новые опции testConfig.respectGitIgnore и testProject.respectGitIgnore контролируют, исключаются ли файлы, соответствующие шаблонам
.gitignore, при поиске тестов. -
Новое свойство
timeoutтеперь доступно для пользовательских сопоставителей expect. Это свойство учитываетplaywright.config.tsиexpect.configure().import { expect as baseExpect } from '@playwright/test';
export const expect = baseExpect.extend({
async toHaveAmount(locator: Locator, expected: number, options?: { timeout?: number }) {
// Когда опция таймаута не указана, используйте таймаут из конфигурации.
const timeout = options?.timeout ?? this.timeout;
// ... реализуйте утверждение ...
},
});
Разное
-
Метод locator.setInputFiles() теперь поддерживает загрузку каталога для элементов
<input type=file webkitdirectory>.await page.getByLabel('Upload directory').setInputFiles(path.join(__dirname, 'mydir')); -
Несколько методов, таких как locator.click() или locator.press(), теперь поддерживают модификаторную клавишу
ControlOrMeta. Эта клавиша сопоставляется сMetaна macOS и сControlна Windows и Linux.// Нажмите распространённое сочетание клавиш Control+S или Meta+S, чтобы выполнить операцию «Сохранить».
await page.keyboard.press('ControlOrMeta+S'); -
Новое свойство
httpCredentials.sendв apiRequest.newContext(), которое позволяет либо всегда отправлять заголовокAuthorization, либо отправлять его только в ответ на401 Unauthorized. -
Новая опция
reasonв apiRequestContext.dispose(), которая будет включена в сообщение об ошибке текущих операций, прерванных из-за удаления контекста. -
Новая опция
hostв browserType.launchServer() позволяет принимать подключения по вебсокету на определенном адресе вместо неопределенного0.0.0.0. -
Playwright теперь поддерживает Chromium, Firefox и WebKit на Ubuntu 24.04.
-
v1.45 - это последний выпуск, который получит обновление WebKit для macOS 12 Monterey. Пожалуйста, обновите macOS, чтобы продолжать использовать последнюю версию WebKit.
Версии браузеров
- Chromium 127.0.6533.5
- Mozilla Firefox 127.0
- WebKit 17.4
Эта версия также была протестирована на следующих стабильных каналах:
- Google Chrome 126
- Microsoft Edge 126
Версия 1.44
Новые API
Утверждения доступности
-
expect(locator).toHaveAccessibleName() проверяет, имеет ли элемент указанное доступное имя:
const locator = page.getByRole('button');
await expect(locator).toHaveAccessibleName('Submit'); -
expect(locator).toHaveAccessibleDescription() проверяет, имеет ли элемент указанное доступное описание:
const locator = page.getByRole('button');
await expect(locator).toHaveAccessibleDescription('Upload a photo'); -
expect(locator).toHaveRole() проверяет, имеет ли элемент указанную роль ARIA:
const locator = page.getByTestId('save-button');
await expect(locator).toHaveRole('button');
Обработчик локаторов
- После выполнения обработчика, добавленного с помощью page.addLocatorHandler(), Playwright теперь будет ждать, пока оверлей, вызвавший обработчик, больше не будет виден. Вы можете отказаться от этого поведения с помощью новой опции
noWaitAfter. - Вы можете использовать новую опцию
timesв page.addLocatorHandler(), чтобы указать максимальное количество раз, которое обработчик должен быть выполнен. - Обработчик в page.addLocatorHandler() теперь принимает локатор в качестве аргумента.
- Новый метод page.removeLocatorHandler() для удаления ранее добавленных обработчиков локаторов.
const locator = page.getByText('This interstitial covers the button');
await page.addLocatorHandler(locator, async overlay => {
await overlay.locator('#close').click();
}, { times: 3, noWaitAfter: true });
// Запустите ваши тесты, которые могут быть прерваны оверлеем.
// ...
await page.removeLocatorHandler(locator);
Разные опции
-
Опция
multipartвapiRequestContext.fetch()теперь принимаетFormDataи поддерживает повторяющиеся поля с одинаковым именем.const formData = new FormData();
formData.append('file', new File(['let x = 2024;'], 'f1.js', { type: 'text/javascript' }));
formData.append('file', new File(['hello'], 'f2.txt', { type: 'text/plain' }));
context.request.post('https://example.com/uploadFiles', {
multipart: formData
}); -
expect(callback).toPass({ intervals })теперь может быть настроен с помощью опцииexpect.toPass.intervalsглобально в testConfig.expect или для каждого проекта в testProject.expect. -
expect(page).toHaveURL(url)теперь поддерживает опциюignoreCaseoption. -
testProject.ignoreSnapshots позволяет настроить для каждого проекта, следует ли пропускать ожидания скриншотов.
API репортера
- Новый метод suite.entries() возвращает дочерние тестовые наборы и тестовые случаи в порядке их объявления. suite.type и testCase.type могут быть использованы для различения тестовых случаев и наборов в списке.
- Репортер Blob теперь позволяет переопределять путь к файлу отчета с помощью одной опции
outputFile. Та же опция также может быть указана как переменная окруженияPLAYWRIGHT_BLOB_OUTPUT_FILE, что может быть более удобным в CI/CD. - Репортер JUnit теперь поддерживает опцию
includeProjectInTestName.
Командная строка
-
Опция CLI
--last-failedдля запуска только тестов, которые не прошли в предыдущем запуске.Сначала запустите все тесты:
$ npx playwright test
Running 103 tests using 5 workers
...
2 failed
[chromium] › my-test.spec.ts:8:5 › two ─────────────────────────────────────────────────────────
[chromium] › my-test.spec.ts:13:5 › three ──────────────────────────────────────────────────────
101 passed (30.0s)Теперь исправьте неудачные тесты и снова запустите Playwright с опцией
--last-failed:$ npx playwright test --last-failed
Running 2 tests using 2 workers
2 passed (1.2s)
Версии браузеров
- Chromium 125.0.6422.14
- Mozilla Firefox 125.0.1
- WebKit 17.4
Эта версия также была протестирована на следующих стабильных каналах:
- Google Chrome 124
- Microsoft Edge 124
Версия 1.43
Новые API
-
Метод browserContext.clearCookies() теперь поддерживает фильтры для удаления только некоторых cookies.
// Удалить все cookies.
await context.clearCookies();
// Новое: удалить cookies с определенным именем.
await context.clearCookies({ name: 'session-id' });
// Новое: удалить cookies для определенного домена.
await context.clearCookies({ domain: 'my-origin.com' }); -
Новый режим
retain-on-first-failureдля testOptions.trace. В этом режиме трассировка записывается для первого запуска каждого теста, но не для повторных попыток. Если выполнение теста завершается неудачей, файл трассировки сохраняется, в противном случае он удаляется.import { defineConfig } from '@playwright/test';
export default defineConfig({
use: {
trace: 'retain-on-first-failure',
},
}); -
Новое свойство testInfo.tags предоставляет доступ к тегам теста во время его выполнения.
test('example', async ({ page }) => {
console.log(test.info().tags);
}); -
Новый метод locator.contentFrame() преобразует объект Locator в FrameLocator. Это может быть полезно, когда у вас есть объект Locator, полученный где-то, и позже вы хотите взаимодействовать с содержимым внутри фрейма.
const locator = page.locator('iframe[name="embedded"]');
// ...
const frameLocator = locator.contentFrame();
await frameLocator.getByRole('button').click(); -
Новый метод frameLocator.owner() преобразует объект FrameLocator в Locator. Это может быть полезно, когда у вас есть объект FrameLocator, полученный где-то, и позже вы хотите взаимодействовать с элементом
iframe.const frameLocator = page.frameLocator('iframe[name="embedded"]');
// ...
const locator = frameLocator.owner();
await expect(locator).toBeVisible();
Обновления UI Mode
- Просмотр тегов в списке тестов.
- Фильтрация по тегам путем ввода
@fastили нажатия на сам тег. - Новые сочетания клавиш:
- "F5" для запуска тестов.
- "Shift F5" для остановки выполнения тестов.
- "Ctrl `" для переключения вывода тестов.
Версии браузеров
- Chromium 124.0.6367.8
- Mozilla Firefox 124.0
- WebKit 17.4
Эта версия также была протестирована на следующих стабильных каналах:
- Google Chrome 123
- Microsoft Edge 123
Версия 1.42
Новые API
- Новый метод page.addLocatorHandler() регистрирует callback, который будет вызван, когда указанный элемент станет видимым и может блокировать действия Playwright. Callback может убрать оверлей. Вот пример, который закрывает диалоговое окно cookies, когда оно появляется:
// Настройка обработчика.
await page.addLocatorHandler(
page.getByRole('heading', { name: 'Hej! You are in control of your cookies.' }),
async () => {
await page.getByRole('button', { name: 'Accept all' }).click();
});
// Пишите тест как обычно.
await page.goto('https://www.ikea.com/');
await page.getByRole('link', { name: 'Collection of blue and white' }).click();
await expect(page.getByRole('heading', { name: 'Light and easy' })).toBeVisible();
- Таймаут
expect(callback).toPass()теперь можно настроить с помощью опцииexpect.toPass.timeoutглобально или в конфигурации проекта. - Событие electronApplication.on('console') генерируется, когда основной процесс Electron вызывает методы API консоли.
electronApp.on('console', async msg => {
const values = [];
for (const arg of msg.args())
values.push(await arg.jsonValue());
console.log(...values);
});
await electronApp.evaluate(() => console.log('hello', 5, { foo: 'bar' }));
- Новый синтаксис для добавления тегов к тестам (токены @ в заголовке теста все еще поддерживаются):
test('test customer login', {
tag: ['@fast', '@login'],
}, async ({ page }) => {
// ...
});
Используйте опцию командной строки --grep, чтобы запускать только тесты с определенными тегами.
npx playwright test --grep @fast
- Командный флаг
--projectтеперь поддерживает подстановочный символ*:
npx playwright test --project='*mobile*'
- Новый синтаксис для аннотаций тестов:
test('test full report', {
annotation: [
{ type: 'issue', description: 'https://github.com/microsoft/playwright/issues/23180' },
{ type: 'docs', description: 'https://playwright.dev/docs/test-annotations#tag-tests' },
],
}, async ({ page }) => {
// ...
});
- page.pdf() принимает две новые опции
taggedиoutline.
Объявления
- ⚠️ Ubuntu 18 больше не поддерживается.
Версии браузеров
- Chromium 123.0.6312.4
- Mozilla Firefox 123.0
- WebKit 17.4
Эта версия также была протестирована на следующих стабильных каналах:
- Google Chrome 122
- Microsoft Edge 123
Версия 1.41
Новые API
- Новый метод page.unrouteAll() удаляет все маршруты, зарегистрированные с помощью page.route() и page.routeFromHAR(). Опционально позволяет дождаться завершения текущих маршрутов или игнорировать любые ошибки от них.
- Новый метод browserContext.unrouteAll() удаляет все маршруты, зарегистрированные с помощью browserContext.route() и browserContext.routeFromHAR(). Опционально позволяет дождаться завершения текущих маршрутов или игнорировать любые ошибки от них.
- Новые опции style в page.screenshot() и style в locator.screenshot() для добавления пользовательского CSS на страницу перед созданием скриншота.
- Новая опция
stylePathдля методов expect(page).toHaveScreenshot() и expect(locator).toHaveScreenshot() для применения пользовательского стиля при создании скриншота. - Новая опция
fileNameдля Blob reporter, чтобы указать имя создаваемого отчета.
Версии браузеров
- Chromium 121.0.6167.57
- Mozilla Firefox 121.0
- WebKit 17.4
Эта версия также была протестирована на следующих стабильных каналах:
- Google Chrome 120
- Microsoft Edge 120
Версия 1.40
Обновление генератора тестов
Новые инструменты для генерации утверждений:
- Инструмент "Assert visibility" генерирует expect(locator).toBeVisible().
- Инструмент "Assert value" генерирует expect(locator).toHaveValue().
- Инструмент "Assert text" генерирует expect(locator).toContainText().
Вот пример сгенерированного теста с утверждениями:
import { test, expect } from '@playwright/test';
test('test', async ({ page }) => {
await page.goto('https://playwright.dev/');
await page.getByRole('link', { name: 'Get started' }).click();
await expect(page.getByLabel('Breadcrumbs').getByRole('list')).toContainText('Installation');
await expect(page.getByLabel('Search')).toBeVisible();
await page.getByLabel('Search').click();
await page.getByPlaceholder('Search docs').fill('locator');
await expect(page.getByPlaceholder('Search docs')).toHaveValue('locator');
});
Новые API
- Опции reason в page.close(), reason в browserContext.close() и reason в browser.close(). Причина закрытия сообщается для всех операций, прерванных закрытием.
- Опция firefoxUserPrefs в browserType.launchPersistentContext().
Другие изменения
- Методы download.path() и download.createReadStream() выдают ошибку для неудачных и отмененных загрузок.
- Playwright docker image теперь поставляется с Node.js v20.
Версии браузеров
- Chromium 120.0.6099.28
- Mozilla Firefox 119.0
- WebKit 17.4
Эта версия также была протестирована на следующих стабильных каналах:
- Google Chrome 119
- Microsoft Edge 119
Версия 1.39
Добавление пользовательских сопоставителей к вашим expect
Вы можете расширить утверждения Playwright, предоставив пользовательские сопоставители. Эти сопоставители будут доступны в объекте expect.
import { expect as baseExpect } from '@playwright/test';
export const expect = baseExpect.extend({
async toHaveAmount(locator: Locator, expected: number, options?: { timeout?: number }) {
// ... см. документацию о том, как писать сопоставители.
},
});
test('pass', async ({ page }) => {
await expect(page.getByTestId('cart')).toHaveAmount(5);
});
См. документацию для полного примера.
Объединение тестовых фикстур
Теперь вы можете объединять тестовые фикстуры из нескольких файлов или модулей:
import { mergeTests } from '@playwright/test';
import { test as dbTest } from 'database-test-utils';
import { test as a11yTest } from 'a11y-test-utils';
export const test = mergeTests(dbTest, a11yTest);
import { test } from './fixtures';
test('passes', async ({ database, page, a11y }) => {
// используйте фикстуры database и a11y.
});
Объединение пользовательских сопоставителей expect
Теперь вы можете объединять пользовательские сопоставители expect из нескольких файлов или модулей:
import { mergeTests, mergeExpects } from '@playwright/test';
import { test as dbTest, expect as dbExpect } from 'database-test-utils';
import { test as a11yTest, expect as a11yExpect } from 'a11y-test-utils';
export const test = mergeTests(dbTest, a11yTest);
export const expect = mergeExpects(dbExpect, a11yExpect);
import { test, expect } from './fixtures';
test('passes', async ({ page, database }) => {
await expect(database).toHaveDatabaseUser('admin');
await expect(page).toPassA11yAudit();
});
Скрытие деталей реализации: тестовые шаги в коробке
Вы можете отметить test.step() как "в коробке", чтобы ошибки внутри него указывали на место вызова шага.
async function login(page) {
await test.step('login', async () => {
// ...
}, { box: true }); // Обратите внимание на опцию "box" здесь.
}
Error: Timed out 5000ms waiting for expect(locator).toBeVisible()
... error details omitted ...
14 | await page.goto('https://github.com/login');
> 15 | await login(page);
| ^
16 | });
См. документацию test.step() для полного примера.
Новые API
Версии браузеров
- Chromium 119.0.6045.9
- Mozilla Firefox 118.0.1
- WebKit 17.4
Эта версия также была протестирована на следующих стабильных каналах:
- Google Chrome 118
- Microsoft Edge 118
Версия 1.38
Обновления режима UI
- Увеличение временного диапазона.
- Переработка панели сети.
Новые API
- browserContext.on('weberror')
- locator.pressSequentially()
- Теперь reporter.onEnd() сообщает
startTimeи общую продолжительность выполнения.
Устаревшие функции
- Следующие методы были устаревшими: page.type(), frame.type(), locator.type() и elementHandle.type(). Пожалуйста, используйте locator.fill(), который намного быстрее. Используйте locator.pressSequentially() только если на странице есть специальная обработка клавиатуры, и вам нужно нажимать клавиши по одной.
Изменения, нарушающие совместимость: Playwright больше не загружает браузеры автоматически
Примечание: Если вы используете пакет
@playwright/test, это изменение вас не касается.
Playwright рекомендует использовать пакет @playwright/test и загружать браузеры через команду npx playwright install. Если вы следуете этой рекомендации, для вас ничего не изменилось.
Однако до версии v1.38 установка пакета playwright вместо @playwright/test автоматически загружала браузеры. Это больше не так, и мы рекомендуем явно загружать браузеры через команду npx playwright install.
v1.37 и ранее
Пакет playwright загружал браузеры во время npm install, в то время как @playwright/test этого не делал.
v1.38 и позже
Пакеты playwright и @playwright/test не загружают браузеры во время npm install.
Рекомендуемая миграция
Запустите npx playwright install, чтобы загрузить браузеры после npm install. Например, в вашей конфигурации CI:
- run: npm ci
- run: npx playwright install --with-deps
Альтернативный вариант миграции - не рекомендуется
Добавьте @playwright/browser-chromium, @playwright/browser-firefox и @playwright/browser-webkit в зависимости. Эти пакеты загружают соответствующие браузеры во время npm install. Убедитесь, что вы поддерживаете синхронизацию версий всех пакетов playwright:
// package.json
{
"devDependencies": {
"playwright": "1.38.0",
"@playwright/browser-chromium": "1.38.0",
"@playwright/browser-firefox": "1.38.0",
"@playwright/browser-webkit": "1.38.0"
}
}
Версии браузеров
- Chromium 117.0.5938.62
- Mozilla Firefox 117.0
- WebKit 17.0
Эта версия также была протестирована на следующих стабильных каналах:
- Google Chrome 116
- Microsoft Edge 116
Версия 1.37
Новый инструмент npx playwright merge-reports
Если вы запускаете тесты на нескольких шардах, теперь вы можете объединить все отчеты в один HTML-отчет (или любой другой отчет) с помощью нового инструмента CLI merge-reports.
Использование инструмента merge-reports требует следующих шагов:
-
Добавление нового "blob" репортера в конфигурацию при запуске на CI:
playwright.config.tsexport default defineConfig({
testDir: './tests',
reporter: process.env.CI ? 'blob' : 'html',
});"Blob" репортер будет создавать ".zip" файлы, содержащие всю информацию о запуске теста.
-
Копирование всех "blob" отчетов в одно общее место и запуск
npx playwright merge-reports:
npx playwright merge-reports --reporter html ./all-blob-reports
Подробнее читайте в нашей документации.
📚 Поддержка Debian 12 Bookworm
Playwright теперь поддерживает Debian 12 Bookworm на x86_64 и arm64 для Chromium, Firefox и WebKit. Сообщите нам, если у вас возникнут какие-либо проблемы!
Поддержка Linux выглядит следующим образом:
| Ubuntu 20.04 | Ubuntu 22.04 | Debian 11 | Debian 12 | |
|---|---|---|---|---|
| Chromium | ✅ | ✅ | ✅ | ✅ |
| WebKit | ✅ | ✅ | ✅ | ✅ |
| Firefox | ✅ | ✅ | ✅ | ✅ |
Обновления режима UI
- Режим UI теперь учитывает зависимости проекта. Вы можете контролировать, какие зависимости учитывать, отмечая/снимая их в списке проектов.
- Логи консоли из теста теперь отображаются на вкладке Console.
Версии браузеров
- Chromium 116.0.5845.82
- Mozilla Firefox 115.0
- WebKit 17.0
Эта версия также была протестирована на следующих стабильных каналах:
- Google Chrome 115
- Microsoft Edge 115
Версия 1.36
🏝️ Летний выпуск для обслуживания.
Версии браузеров
- Chromium 115.0.5790.75
- Mozilla Firefox 115.0
- WebKit 17.0
Эта версия также была протестирована на следующих стабильных каналах:
- Google Chrome 114
- Microsoft Edge 114
Версия 1.35
Основные моменты
-
Режим UI теперь доступен в расширении Playwright для VSCode через новую кнопку "Show trace viewer":
-
Режим UI и просмотрщик трассировок отмечают сетевые запросы, обработанные с помощью page.route() и browserContext.route(), а также те, которые были выполнены через API testing:
-
Новая опция
maskColorдля методов page.screenshot(), locator.screenshot(), expect(page).toHaveScreenshot() и expect(locator).toHaveScreenshot() для изменения цвета маски по умолчанию:await page.goto('https://playwright.dev');
await expect(page).toHaveScreenshot({
mask: [page.locator('img')],
maskColor: '#00FF00', // зеленый
}); -
Новая команда CLI
uninstallдля удаления бинарных файлов браузеров:$ npx playwright uninstall # удалить браузеры, установленные этой установкой
$ npx playwright uninstall --all # удалить все когда-либо установленные браузеры Playwright -
Режим UI и просмотрщик трассировок теперь можно открыть в вкладке браузера:
$ npx playwright test --ui-port 0 # открыть режим UI в вкладке на случайном порту
$ npx playwright show-trace --port 0 # открыть просмотрщик трассировок в вкладке на случайном порту
⚠️ Изменения, нарушающие совместимость
-
Бинарный файл
playwright-coreбыл переименован сplaywrightнаplaywright-core. Поэтому, если вы используете CLIplaywright-core, убедитесь, что обновили имя:$ npx playwright-core install # новый способ установки браузеров при использовании playwright-coreЭто изменение не влияет на пользователей пакетов
@playwright/testиplaywright.
Версии браузеров
- Chromium 115.0.5790.13
- Mozilla Firefox 113.0
- WebKit 16.4
Эта версия также была протестирована на следующих стабильных каналах:
- Google Chrome 114
- Microsoft Edge 114
Версия 1.34
Основные моменты
-
Режим UI теперь показывает шаги, фикстуры и вложения:
-
Новое свойство testProject.teardown для указания проекта, который должен быть выполнен после завершения этого и всех зависимых проектов. Teardown полезен для очистки любых ресурсов, приобретенных этим проектом.
Общий шаблон будет включать зависимость
setupс соответствующимteardown:playwright.config.tsimport { defineConfig } from '@playwright/test';
export default defineConfig({
projects: [
{
name: 'setup',
testMatch: /global.setup\.ts/,
teardown: 'teardown',
},
{
name: 'teardown',
testMatch: /global.teardown\.ts/,
},
{
name: 'chromium',
use: devices['Desktop Chrome'],
dependencies: ['setup'],
},
{
name: 'firefox',
use: devices['Desktop Firefox'],
dependencies: ['setup'],
},
{
name: 'webkit',
use: devices['Desktop Safari'],
dependencies: ['setup'],
},
],
}); -
Новый метод
expect.configureдля создания предварительно настроенного экземпляра expect с его собственными значениями по умолчанию, такими какtimeoutиsoft.const slowExpect = expect.configure({ timeout: 10000 });
await slowExpect(locator).toHaveText('Submit');
// Всегда выполнять мягкие утверждения.
const softExpect = expect.configure({ soft: true }); -
Новые опции
stderrиstdoutв testConfig.webServer для настройки обработки вывода:playwright.config.tsimport { defineConfig } from '@playwright/test';
export default defineConfig({
// Запустите ваш локальный сервер разработки перед началом тестов
webServer: {
command: 'npm run start',
url: 'http://127.0.0.1:3000',
reuseExistingServer: !process.env.CI,
stdout: 'pipe',
stderr: 'pipe',
},
}); -
Новый locator.and() для создания локатора, который соответствует обоим локаторам.
const button = page.getByRole('button').and(page.getByTitle('Subscribe')); -
Новые события browserContext.on('console') и browserContext.on('dialog') для подписки на любые диалоги и сообщения консоли с любой страницы из данного контекста браузера. Используйте новые методы consoleMessage.page() и dialog.page() для определения источника события.
⚠️ Изменения, нарушающие совместимость
-
npx playwright testбольше не работает, если вы устанавливаете иplaywright, и@playwright/test. Нет необходимости устанавливать оба, так как вы всегда можете импортировать API автоматизации браузера из@playwright/testнапрямую:automation.tsimport { chromium, firefox, webkit } from '@playwright/test';
/* ... */ -
Node.js 14 больше не поддерживается, так как он достиг конца жизни 30 апреля 2023 года.
Версии браузеров
- Chromium 114.0.5735.26
- Mozilla Firefox 113.0
- WebKit 16.4
Эта версия также была протестирована на следующих стабильных каналах:
- Google Chrome 113
- Microsoft Edge 113
Версия 1.33
Обновление локаторов
-
Используйте locator.or() для создания локатора, который соответствует любому из двух локаторов. Рассмотрите сценарий, когда вы хотите нажать на кнопку "New email", но иногда вместо этого появляется диалоговое окно настроек безопасности. В этом случае вы можете ожидать либо кнопку "New email", либо диалог и действовать соответственно:
const newEmail = page.getByRole('button', { name: 'New email' });
const dialog = page.getByText('Confirm security settings');
await expect(newEmail.or(dialog)).toBeVisible();
if (await dialog.isVisible())
await page.getByRole('button', { name: 'Dismiss' }).click();
await newEmail.click(); -
Используйте новые опции hasNot и hasNotText в locator.filter() для поиска элементов, которые не соответствуют определенным условиям.
const rowLocator = page.locator('tr');
await rowLocator
.filter({ hasNotText: 'text in column 1' })
.filter({ hasNot: page.getByRole('button', { name: 'column 2 button' }) })
.screenshot(); -
Используйте новое утверждение с приоритетом веба expect(locator).toBeAttached() для обеспечения того, что элемент присутствует в DOM страницы. Не путайте с expect(locator).toBeVisible(), которое гарантирует, что элемент как прикреплен, так и видим.
Новые API
- locator.or()
- Новая опция hasNot в locator.filter()
- Новая опция hasNotText в locator.filter()
- expect(locator).toBeAttached()
- Новая опция timeout в route.fetch()
- reporter.onExit()
⚠️ Критическое изменение
mcr.microsoft.com/playwright:v1.33.0теперь предоставляет образ Playwright на основе Ubuntu Jammy. Чтобы использовать образ на основе focal, используйтеmcr.microsoft.com/playwright:v1.33.0-focal.
Версии браузеров
- Chromium 113.0.5672.53
- Mozilla Firefox 112.0
- WebKit 16.4
Эта версия также была протестирована на следующих стабильных каналах:
- Google Chrome 112
- Microsoft Edge 112
Версия 1.32
Введение в UI Mode (предварительный просмотр)
Новый UI Mode позволяет исследовать, запускать и отлаживать тесты. Поставляется с встроенным режимом наблюдения.

Используйте новый флаг --ui:
npx playwright test --ui
Новые API
- Новые опции updateMode и updateContent в page.routeFromHAR() и browserContext.routeFromHAR().
- Связывание существующих объектов локаторов, см. документацию по локаторам для подробностей.
- Новое свойство testInfo.testId.
- Новая опция name в методе tracing.startChunk().
⚠️ Breaking change в компонентных тестах
Примечание: только компонентные тесты, не влияет на end-to-end тесты.
@playwright/experimental-ct-reactтеперь поддерживает только React 18.- Если вы запускаете компонентные тесты с React 16 или 17, замените
@playwright/experimental-ct-reactна@playwright/experimental-ct-react17.
Версии браузеров
- Chromium 112.0.5615.29
- Mozilla Firefox 111.0
- WebKit 16.4
Эта версия также была протестирована на следующих стабильных каналах:
- Google Chrome 111
- Microsoft Edge 111
Версия 1.31
Новые API
-
Новое свойство testProject.dependencies для настройки зависимостей между проектами.
Использование зависимостей позволяет глобальной настройке создавать трассировки и другие артефакты, см. шаги настройки в отчете о тестировании и многое другое.
playwright.config.tsimport { defineConfig } from '@playwright/test';
export default defineConfig({
projects: [
{
name: 'setup',
testMatch: /global.setup\.ts/,
},
{
name: 'chromium',
use: devices['Desktop Chrome'],
dependencies: ['setup'],
},
{
name: 'firefox',
use: devices['Desktop Firefox'],
dependencies: ['setup'],
},
{
name: 'webkit',
use: devices['Desktop Safari'],
dependencies: ['setup'],
},
],
}); -
Новая проверка expect(locator).toBeInViewport() гарантирует, что локатор указывает на элемент, который пересекает область просмотра, в соответствии с API наблюдателя пересечений.
const button = page.getByRole('button');
// Убедитесь, что хотя бы часть элемента пересекает область просмотра.
await expect(button).toBeInViewport();
// Убедитесь, что элемент полностью вне области просмотра.
await expect(button).not.toBeInViewport();
// Убедитесь, что хотя бы половина элемента пересекает область просмотра.
await expect(button).toBeInViewport({ ratio: 0.5 });
Разное
- Снимки DOM в просмотрщике трассировок теперь можно открывать в отдельном окне.
- Новый метод
defineConfigдля использования вplaywright.config. - Новая опция maxRedirects для метода route.fetch().
- Playwright теперь поддерживает Debian 11 arm64.
- Официальные docker образы теперь включают Node 18 вместо Node 16.
⚠️ Критическое изменение в компонентных тестах
Примечание: только компонентные тесты, не влияет на end-to-end тесты.
Файл конфигурации playwright-ct.config для компонентного тестирования теперь требует вызова defineConfig.
// До
import { type PlaywrightTestConfig, devices } from '@playwright/experimental-ct-react';
const config: PlaywrightTestConfig = {
// ... конфигурация здесь ...
};
export default config;
Замените определение переменной config вызовом defineConfig:
// После
import { defineConfig, devices } from '@playwright/experimental-ct-react';
export default defineConfig({
// ... конфигурация здесь ...
});
Версии браузеров
- Chromium 111.0.5563.19
- Mozilla Firefox 109.0
- WebKit 16.4
Эта версия также была протестирована на следующих стабильных каналах:
- Google Chrome 110
- Microsoft Edge 110
Версия 1.30
Версии браузеров
- Chromium 110.0.5481.38
- Mozilla Firefox 108.0.2
- WebKit 16.4
Эта версия также была протестирована на следующих стабильных каналах:
- Google Chrome 109
- Microsoft Edge 109
Версия 1.29
Новые API
-
Новый метод route.fetch() и новая опция
jsonдля route.fulfill():await page.route('**/api/settings', async route => {
// Получить оригинальные настройки.
const response = await route.fetch();
// Принудительно установить тему настроек на предопределенное значение.
const json = await response.json();
json.theme = 'Solorized';
// Выполнить с измененными данными.
await route.fulfill({ json });
}); -
Новый метод locator.all() для итерации по всем совпадающим элементам:
// Отметить все флажки!
const checkboxes = page.getByRole('checkbox');
for (const checkbox of await checkboxes.all())
await checkbox.check(); -
locator.selectOption() теперь совпадает по значению или метке:
<select multiple>
<option value="red">Red</option>
<option value="green">Green</option>
<option value="blue">Blue</option>
</select>await element.selectOption('Red'); -
Повторять блоки кода, пока все утверждения не пройдут:
await expect(async () => {
const response = await page.request.get('https://api.example.com');
await expect(response).toBeOK();
}).toPass();Подробнее читайте в нашей документации.
-
Автоматически захватывать скриншот всей страницы при сбое теста:
playwright.config.tsimport { defineConfig } from '@playwright/test';
export default defineConfig({
use: {
screenshot: {
mode: 'only-on-failure',
fullPage: true,
}
}
});
Разное
- Playwright Test теперь учитывает
jsconfig.json. - Новые опции
argsиproxyдля androidDevice.launchBrowser(). - Опция
postDataв методе route.continue() теперь поддерживает значения Serializable.
Версии браузеров
- Chromium 109.0.5414.46
- Mozilla Firefox 107.0
- WebKit 16.4
Эта версия также была протестирована на следующих стабильных каналах:
- Google Chrome 108
- Microsoft Edge 108
Версия 1.28
Инструменты Playwright
- Запись на курсоре в VSCode. Вы можете запустить тест, установить курсор в конце теста и продолжить его генерацию.

- Живые локаторы в VSCode. Вы можете навести курсор и редактировать локаторы в VSCode, чтобы они выделялись в открытом браузере.
- Живые локаторы в CodeGen. Генерируйте локатор для любого элемента на странице с помощью инструмента "Explore".

- Темная тема для Codegen и Trace Viewer. Автоматически подбирается из настроек операционной системы.

Тестовый запуск
-
Настройте количество повторов и тайм-аут теста для файла или теста с помощью test.describe.configure().
// Каждый тест в файле будет повторен дважды и иметь тайм-аут 20 секунд.
test.describe.configure({ retries: 2, timeout: 20_000 });
test('runs first', async ({ page }) => {});
test('runs second', async ({ page }) => {}); -
Используйте testProject.snapshotPathTemplate и testConfig.snapshotPathTemplate для настройки шаблона, контролирующего расположение снимков, создаваемых expect(page).toHaveScreenshot() и expect(value).toMatchSnapshot().
playwright.config.tsimport { defineConfig } from '@playwright/test';
export default defineConfig({
testDir: './tests',
snapshotPathTemplate: '{testDir}/__screenshots__/{testFilePath}/{arg}{ext}',
});
Новые API
Версии браузеров
- Chromium 108.0.5359.29
- Mozilla Firefox 106.0
- WebKit 16.4
Эта версия также была протестирована на следующих стабильных каналах:
- Google Chrome 107
- Microsoft Edge 107
Версия 1.27
Локаторы
С этими новыми API написание локаторов становится удовольствием:
- page.getByText() для поиска по текстовому содержимому.
- page.getByRole() для поиска по ARIA роли, ARIA атрибутам и доступному имени.
- page.getByLabel() для поиска элемента управления формой по тексту связанной метки.
- page.getByTestId() для поиска элемента на основе его атрибута
data-testid(можно настроить другой атрибут). - page.getByPlaceholder() для поиска ввода по заполнителю.
- page.getByAltText() для поиска элемента, обычно изображения, по его текстовой альтернативе.
- page.getByTitle() для поиска элемента по его заголовку.
await page.getByLabel('User Name').fill('John');
await page.getByLabel('Password').fill('secret-password');
await page.getByRole('button', { name: 'Sign in' }).click();
await expect(page.getByText('Welcome, John!')).toBeVisible();
Все те же методы также доступны в классах Locator, FrameLocator и Frame.
Другие основные моменты
-
Опция
workersвplaywright.config.tsтеперь принимает строку с процентами для использования части доступных процессоров. Вы также можете передать это в командной строке:npx playwright test --workers=20% -
Новые опции
hostиportдля HTML-репортера.import { defineConfig } from '@playwright/test';
export default defineConfig({
reporter: [['html', { host: 'localhost', port: '9223' }]],
}); -
Новое поле
FullConfig.configFileдоступно для тестовых репортеров, указывая путь к файлу конфигурации, если он есть. -
Как было объявлено в версии 1.25, Ubuntu 18 не будет поддерживаться с декабря 2022 года. Кроме того, обновления WebKit для Ubuntu 18 не будут доступны, начиная со следующего выпуска Playwright.
Изменения в поведении
-
expect(locator).toHaveAttribute() с пустым значением больше не соответствует отсутствующему атрибуту. Например, следующий фрагмент будет успешным, когда у
buttonнет атрибутаdisabled.await expect(page.getByRole('button')).toHaveAttribute('disabled', ''); -
Опции командной строки
--grepи--grep-invertранее неправильно игнорировали опцииgrepиgrepInvert, указанные в конфигурации. Теперь все они применяются вместе.
Версии браузеров
- Chromium 107.0.5304.18
- Mozilla Firefox 105.0.1
- WebKit 16.0
Эта версия также была протестирована на следующих стабильных каналах:
- Google Chrome 106
- Microsoft Edge 106
Версия 1.26
Утверждения
- Новая опция
enabledдля expect(locator).toBeEnabled(). - expect(locator).toHaveText() теперь проникает в открытые теневые корни.
- Новая опция
editableдля expect(locator).toBeEditable(). - Новая опция
visibleдля expect(locator).toBeVisible().
Другие основные моменты
- Новая опция
maxRedirectsдля apiRequestContext.get() и других для ограничения количества перенаправлений. - Новый флаг командной строки
--pass-with-no-tests, который позволяет тестовому набору пройти, когда файлы не найдены. - Новый флаг командной строки
--ignore-snapshotsдля пропуска ожиданий снимков, таких какexpect(value).toMatchSnapshot()иexpect(page).toHaveScreenshot().
Изменение поведения
Множество API Playwright уже поддерживают опцию waitUntil: 'domcontentloaded'. Например:
await page.goto('https://playwright.dev', {
waitUntil: 'domcontentloaded',
});
До версии 1.26 это ожидало, пока все фреймы не вызовут событие DOMContentLoaded.
Чтобы соответствовать веб-спецификации, значение 'domcontentloaded' теперь ждет только, пока целевой фрейм не вызовет событие 'DOMContentLoaded'. Используйте waitUntil: 'load', чтобы дождаться всех фреймов.
Версии браузеров
- Chromium 106.0.5249.30
- Mozilla Firefox 104.0
- WebKit 16.0
Эта версия также была протестирована на следующих стабильных каналах:
- Google Chrome 105
- Microsoft Edge 105
Версия 1.25
Расширение для VSCode
- Наблюдайте за выполнением ваших тестов в реальном времени и держите инструменты разработчика открытыми.
- Выберите селектор.
- Запишите новый тест из текущего состояния страницы.

Тестовый запуск
-
test.step() теперь возвращает значение функции шага:
test('should work', async ({ page }) => {
const pageTitle = await test.step('get title', async () => {
await page.goto('https://playwright.dev');
return await page.title();
});
console.log(pageTitle);
}); -
Добавлено test.describe.fixme().
-
Новый статус теста
'interrupted'. -
Включите трассировку через флаг CLI:
npx playwright test --trace=on.
Объявления
- 🎁 Теперь мы поставляем образ Docker для Ubuntu 22.04 Jammy Jellyfish:
mcr.microsoft.com/playwright:v1.34.0-jammy. - 🪦 Это последний выпуск с поддержкой macOS 10.15 (устарела с версии 1.21).
- 🪦 Это последний выпуск с поддержкой Node.js 12, мы рекомендуем обновиться до Node.js LTS (16).
- ⚠️ Ubuntu 18 теперь устарела и не будет поддерживаться с декабря 2022 года.
Версии браузеров
- Chromium 105.0.5195.19
- Mozilla Firefox 103.0
- WebKit 16.0
Эта версия также была протестирована на следующих стабильных каналах:
- Google Chrome 104
- Microsoft Edge 104
Версия 1.24
🌍 Несколько веб-серверов в playwright.config.ts
Запускайте несколько веб-серверов, баз данных или других процессов, передавая массив конфигураций:
import { defineConfig } from '@playwright/test';
export default defineConfig({
webServer: [
{
command: 'npm run start',
url: 'http://127.0.0.1:3000',
timeout: 120 * 1000,
reuseExistingServer: !process.env.CI,
},
{
command: 'npm run backend',
url: 'http://127.0.0.1:3333',
timeout: 120 * 1000,
reuseExistingServer: !process.env.CI,
}
],
use: {
baseURL: 'http://localhost:3000/',
},
});
🐂 Поддержка Debian 11 Bullseye
Playwright теперь поддерживает Debian 11 Bullseye на x86_64 для Chromium, Firefox и WebKit. Сообщите нам, если у вас возникнут какие-либо проблемы!
Поддержка Linux выглядит следующим образом:
| | Ubuntu 20.04 | Ubuntu 22.04 | Debian 11 | :--- | :---: | :---: | :---: | :---: | | Chromium | ✅ | ✅ | ✅ | | WebKit | ✅ | ✅ | ✅ | | Firefox | ✅ | ✅ | ✅ |
🕵️ Анонимное описание
Теперь можно вызывать test.describe() для создания наборов без заголовка. Это полезно для предоставления группе тестов общего параметра с помощью test.use().
test.describe(() => {
test.use({ colorScheme: 'dark' });
test('one', async ({ page }) => {
// ...
});
test('two', async ({ page }) => {
// ...
});
});
🧩 Обновление компонентных тестов
Компонентные тесты Playwright 1.24 вводят хуки beforeMount и afterMount. Используйте их для настройки вашего приложения для тестов.
Например, это может быть использовано для настройки маршрутизатора приложения в Vue.js:
import { test } from '@playwright/experimental-ct-vue';
import { Component } from './mycomponent';
test('should work', async ({ mount }) => {
const component = await mount(Component, {
hooksConfig: {
/* anything to configure your app */
}
});
});
import { router } from '../router';
import { beforeMount } from '@playwright/experimental-ct-vue/hooks';
beforeMount(async ({ app, hooksConfig }) => {
app.use(router);
});
Аналогичная конфигурация в Next.js будет выглядеть так:
import { test } from '@playwright/experimental-ct-react';
import { Component } from './mycomponent';
test('should work', async ({ mount }) => {
const component = await mount(<Component></Component>, {
// Pass mock value from test into `beforeMount`.
hooksConfig: {
router: {
query: { page: 1, per_page: 10 },
asPath: '/posts'
}
}
});
});
import router from 'next/router';
import { beforeMount } from '@playwright/experimental-ct-react/hooks';
beforeMount(async ({ hooksConfig }) => {
// Before mount, redefine useRouter to return mock value from test.
router.useRouter = () => hooksConfig.router;
});
Версия 1.23
Воспроизведение сети
Теперь вы можете записывать сетевой трафик в файл HAR и повторно использовать этот трафик в ваших тестах.
Чтобы записать сеть в файл HAR:
npx playwright open --save-har=github.har.zip https://github.com/microsoft
Кроме того, вы можете записать HAR программно:
const context = await browser.newContext({
recordHar: { path: 'github.har.zip' }
});
// ... do stuff ...
await context.close();
Используйте новые методы page.routeFromHAR() или browserContext.routeFromHAR() для обслуживания соответствующих ответов из файла HAR:
await context.routeFromHAR('github.har.zip');
Подробнее читайте в нашей документации.
Расширенная маршрутизация
Теперь вы можете использовать route.fallback() для передачи маршрутизации другим обработчикам.
Рассмотрим следующий пример:
// Удалите заголовок из всех запросов.
test.beforeEach(async ({ page }) => {
await page.route('**/*', async route => {
const headers = await route.request().allHeaders();
delete headers['if-none-match'];
await route.fallback({ headers });
});
});
test('should work', async ({ page }) => {
await page.route('**/*', async route => {
if (route.request().resourceType() === 'image')
await route.abort();
else
await route.fallback();
});
});
Обратите внимание, что новые методы page.routeFromHAR() и browserContext.routeFromHAR() также участвуют в маршрутизации и могут быть переданы.
Обновление веб-первых утверждений
- Новый метод expect(locator).toHaveValues(), который утверждает все выбранные значения элемента
<select multiple>. - Методы expect(locator).toContainText() и expect(locator).toHaveText() теперь принимают опцию
ignoreCase.
Обновление компонентных тестов
- Поддержка Vue2 через пакет
@playwright/experimental-ct-vue2. - Поддержка компонентных тестов для create-react-app с компонентами в файлах
.js.
Подробнее о тестировании компонентов с Playwright.
Разное
-
Если есть служебный работник, который мешает, теперь вы можете легко отключить его с помощью новой опции контекста
serviceWorkers:playwright.config.tsexport default {
use: {
serviceWorkers: 'block',
}
}; -
Использование пути
.zipдля опции контекстаrecordHarавтоматически архивирует полученный HAR:const context = await browser.newContext({
recordHar: {
path: 'github.har.zip',
}
}); -
Если вы собираетесь редактировать HAR вручную, рассмотрите возможность использования режима записи HAR
"minimal", который записывает только информацию, необходимую для воспроизведения:const context = await browser.newContext({
recordHar: {
path: 'github.har',
mode: 'minimal',
}
}); -
Playwright теперь работает на Ubuntu 22 amd64 и Ubuntu 22 arm64. Мы также публикуем новый образ Docker
mcr.microsoft.com/playwright:v1.34.0-jammy.
⚠️ Breaking Changes ⚠️
WebServer теперь считается «готовым», если запрос к указанному URL возвращает любой из следующих HTTP‑кодов статуса:
200-299300-399(new)400,401,402,403(new)
Версия 1.22
Основные моменты
-
Тестирование компонентов (preview)
Playwright Test теперь может тестировать ваши компоненты React, Vue.js или Svelte. При запуске компонентов в реальных браузерах можно использовать все возможности Playwright Test (например, параллельный запуск, эмуляцию и отладку).
Вот как выглядит типичный тест компонента:
App.spec.tsximport { test, expect } from '@playwright/experimental-ct-react';
import App from './App';
// Давайте протестируем компонент в темной схеме!
test.use({ colorScheme: 'dark' });
test('should render', async ({ mount }) => {
const component = await mount(<App></App>);
// Как и в любом тесте Playwright, утверждаем текст локатора.
await expect(component).toContainText('React');
// Или делаем скриншот 🚀
await expect(component).toHaveScreenshot();
// Или используем любой метод Playwright
await component.click();
});Подробнее читайте в нашей документации.
-
Селекторы ролей, которые позволяют выбирать элементы по их ARIA роли, ARIA атрибутам и доступному имени.
// Нажмите кнопку с доступным именем "log in"
await page.locator('role=button[name="log in"]').click();Подробнее читайте в нашей документации.
-
Новый API locator.filter() для фильтрации существующего локатора
const buttons = page.locator('role=button');
// ...
const submitButton = buttons.filter({ hasText: 'Submit' });
await submitButton.click(); -
Новые утверждения, ориентированные на веб, expect(page).toHaveScreenshot() и expect(locator).toHaveScreenshot(), которые ждут стабилизации скриншота и повышают надежность тестов.
Новые утверждения имеют специфичные для скриншотов значения по умолчанию, такие как:
- отключение анимаций
- использование опции CSS scale
await page.goto('https://playwright.dev');
await expect(page).toHaveScreenshot();Новое expect(page).toHaveScreenshot() сохраняет скриншоты в том же месте, что и expect(value).toMatchSnapshot().
Версия 1.21
Основные моменты
-
Новые селекторы ролей, которые позволяют выбирать элементы по их ARIA роли, ARIA атрибутам и доступному имени.
// Нажмите кнопку с доступным именем "log in"
await page.locator('role=button[name="log in"]').click();Подробнее читайте в нашей документации.
-
Новая опция
scaleв page.screenshot() для уменьшения размера скриншотов. -
Новая опция
caretв page.screenshot() для управления текстовым курсором. По умолчанию"hide". -
Новый метод
expect.pollдля ожидания произвольного условия:// Опросите метод, пока он не вернет ожидаемый результат.
await expect.poll(async () => {
const response = await page.request.get('https://api.example.com');
return response.status();
}).toBe(200);expect.pollподдерживает большинство синхронных матчеров, таких как.toBe(),.toContain(), и т.д. Подробнее читайте в нашей документации.
Изменения в поведении
- Поддержка ESM при запуске тестов TypeScript теперь включена по умолчанию. Переменная окружения
PLAYWRIGHT_EXPERIMENTAL_TS_ESMбольше не требуется. - Docker-образ
mcr.microsoft.com/playwrightбольше не содержит Python. Пожалуйста, используйтеmcr.microsoft.com/playwright/pythonкак готовый к использованию Playwright docker-образ с предустановленным Python. - Playwright теперь поддерживает загрузку больших файлов (сотни МБ) через API locator.setInputFiles().
Версии браузеров
- Chromium 101.0.4951.26
- Mozilla Firefox 98.0.2
- WebKit 15.4
Эта версия также была протестирована на следующих стабильных каналах:
- Google Chrome 100
- Microsoft Edge 100
Версия 1.20
Основные моменты
-
Новые опции для методов page.screenshot(), locator.screenshot() и elementHandle.screenshot():
- Опция
animations: "disabled"перематывает все CSS-анимации и переходы в согласованное состояние - Опция
mask: Locator[]маскирует указанные элементы, накладывая на них розовые коробки#FF00FF.
- Опция
-
expect().toMatchSnapshot()теперь поддерживает анонимные снимки: когда имя снимка отсутствует, Playwright Test автоматически его генерирует:expect('Web is Awesome <3').toMatchSnapshot(); -
Новые опции
maxDiffPixelsиmaxDiffPixelRatioдля тонкой настройки сравнения скриншотов с использованиемexpect().toMatchSnapshot():expect(await page.screenshot()).toMatchSnapshot({
maxDiffPixels: 27, // разрешить не более 27 различных пикселей.
});Удобнее всего указать
maxDiffPixelsилиmaxDiffPixelRatioодин раз в testConfig.expect. -
В Playwright Test появился режим testConfig.fullyParallel. По умолчанию Playwright Test распараллеливает выполнение между файлами. В режиме fully parallel тесты внутри одного файла тоже выполняются параллельно. Также можно использовать флаг командной строки
--fully-parallel.playwright.config.tsexport default {
fullyParallel: true,
}; -
testProject.grep и testProject.grepInvert теперь можно настраивать для каждого проекта отдельно. Например, теперь можно настроить проект smoke-тестов с помощью
grep:playwright.config.tsexport default {
projects: [
{
name: 'smoke tests',
grep: /@smoke/,
},
],
}; -
Trace Viewer теперь показывает запросы тестирования API.
-
locator.highlight() визуально выделяет элемент(ы) для упрощения отладки.
Объявления
- Теперь мы поставляем специальный Python docker-образ
mcr.microsoft.com/playwright/python. Пожалуйста, переключитесь на него, если вы используете Python. Это последний релиз, который включает Python в наш javascript docker-образmcr.microsoft.com/playwright. - v1.20 — это последний релиз, получающий обновление WebKit для macOS 10.15 Catalina. Пожалуйста, обновите macOS, чтобы продолжать использовать последние и лучшие версии WebKit!
Версии браузеров
- Chromium 101.0.4921.0
- Mozilla Firefox 97.0.1
- WebKit 15.4
Эта версия также была протестирована на следующих стабильных каналах:
- Google Chrome 99
- Microsoft Edge 99
Версия 1.19
Обновление Playwright Test
-
Playwright Test v1.19 теперь поддерживает мягкие утверждения. Неудачные мягкие утверждения
не прерывают выполнение теста, но отмечают тест как неудачный.
// Сделайте несколько проверок, которые не остановят тест при неудаче...
await expect.soft(page.locator('#status')).toHaveText('Success');
await expect.soft(page.locator('#eta')).toHaveText('1 day');
// ... и продолжайте тест, чтобы проверить больше вещей.
await page.locator('#next-page').click();
await expect.soft(page.locator('#title')).toHaveText('Make another order');Подробнее читайте в нашей документации
-
Теперь вы можете указать пользовательское сообщение ожидания в качестве второго аргумента для функций
expectиexpect.soft, например:await expect(page.locator('text=Name'), 'should be logged in').toBeVisible();Ошибка будет выглядеть так:
Error: should be logged in
Call log:
- expect.toBeVisible with timeout 5000ms
- waiting for "getByText('Name')"
2 |
3 | test('example test', async({ page }) => {
> 4 | await expect(page.locator('text=Name'), 'should be logged in').toBeVisible();
| ^
5 | });
6 |Подробнее читайте в нашей документации
-
По умолчанию тесты в одном файле выполняются по порядку. Если у вас много независимых тестов в одном файле, теперь вы можете запускать их параллельно с помощью test.describe.configure().
Другие обновления
-
Локатор теперь поддерживает опцию
has, которая гарантирует, что он содержит другой локатор внутри:await page.locator('article', {
has: page.locator('.highlight'),
}).click();Подробнее читайте в документации по локаторам
-
Новый locator.page()
-
page.screenshot() и locator.screenshot() теперь автоматически скрывают мигающий курсор
-
Playwright Codegen теперь генерирует локаторы и локаторы фреймов
-
Новая опция
urlв testConfig.webServer для обеспечения готовности вашего веб-сервера перед запуском тестов -
Новые testInfo.errors и testResult.errors, содержащие все неудачные утверждения и мягкие утверждения.
Потенциально ломающие изменения в глобальной настройке Playwright Test
Маловероятно, что это изменение повлияет на вас, никаких действий не требуется, если ваши тесты продолжают работать как раньше.
Мы заметили, что в редких случаях набор тестов для выполнения был настроен в глобальной настройке с помощью переменных окружения. Мы также заметили некоторые приложения, которые обрабатывали вывод репортеров в глобальной завершении. Если вы делаете одно из двух, узнайте больше
Версии браузеров
- Chromium 100.0.4863.0
- Mozilla Firefox 96.0.1
- WebKit 15.4
Эта версия также была протестирована на следующих стабильных каналах:
- Google Chrome 98
- Microsoft Edge 98
Версия 1.18
Улучшения локаторов
-
Каждый локатор теперь может быть дополнительно отфильтрован по тексту, который он содержит:
await page.locator('li', { hasText: 'my item' }).locator('button').click();Подробнее читайте в документации по локаторам
Улучшения API тестирования
Улучшенная поддержка TypeScript
- Playwright Test теперь учитывает
baseUrlиpathsизtsconfig.json, так что вы можете использовать алиасы - Появилась новая переменная окружения
PW_EXPERIMENTAL_TS_ESM, которая позволяет импортировать ESM модули в ваш TS код без необходимости компиляции. Не забудьте суффикс.js, когда вы импортируете ваши esm модули. Запустите ваши тесты следующим образом:
npm i --save-dev @playwright/test@1.18.0-rc1
PW_EXPERIMENTAL_TS_ESM=1 npx playwright test
Создание Playwright
Команда npm init playwright теперь доступна для вашего использования:
# Запустите из корневой директории вашего проекта
npm init playwright@latest
# Или создайте новый проект
npm init playwright@latest new-project
Это создаст файл конфигурации Playwright Test, при необходимости добавит примеры, рабочий процесс GitHub Action и первый тест example.spec.ts.
Новые API и изменения
- новый API
testCase.repeatEachIndex - опция
acceptDownloadsтеперь по умолчаниюtrue
Ломающие изменения: пользовательские опции конфигурации
Пользовательские опции конфигурации - это удобный способ параметризации проектов с различными значениями. Узнайте больше в этом руководстве.
Ранее любой фикстура, введенная через test.extend(), могла быть переопределена в конфигурационном разделе testProject.use. Например,
// НЕПРАВИЛЬНО: ЭТОТ ФРАГМЕНТ НЕ РАБОТАЕТ С ВЕРСИИ v1.18.
// fixtures.js
const test = base.extend({
myParameter: 'default',
});
// playwright.config.js
module.exports = {
use: {
myParameter: 'value',
},
};
Правильный способ сделать фикстуру параметризованной в конфигурационном файле - указать option: true при определении фикстуры. Например,
// ПРАВИЛЬНО: ЭТОТ ФРАГМЕНТ РАБОТАЕТ С ВЕРСИИ v1.18.
// fixtures.js
const test = base.extend({
// Фикстуры, помеченные как "option: true", получат значение, указанное в конфигурации,
// или вернутся к значению по умолчанию.
myParameter: ['default', { option: true }],
});
// playwright.config.js
module.exports = {
use: {
myParameter: 'value',
},
};
Версии браузеров
- Chromium 99.0.4812.0
- Mozilla Firefox 95.0
- WebKit 15.4
Эта версия также была протестирована на следующих стабильных каналах:
- Google Chrome 97
- Microsoft Edge 97
Версия 1.17
Локаторы фреймов
Playwright 1.17 представляет локаторы фреймов - локатор для iframe на странице. Локаторы фреймов захватывают логику, достаточную для получения iframe, а затем нахождения элементов в этом iframe. Локаторы фреймов по умолчанию строгие, будут ждать появления iframe и могут использоваться в утверждениях Web-First.

Локаторы фреймов могут быть созданы с помощью метода page.frameLocator() или locator.frameLocator().
const locator = page.frameLocator('#my-iframe').locator('text=Submit');
await locator.click();
Подробнее читайте в нашей документации.
Обновление Trace Viewer
Playwright Trace Viewer теперь доступен онлайн на https://trace.playwright.dev! Просто перетащите ваш файл trace.zip, чтобы просмотреть его содержимое.
ПРИМЕЧАНИЕ: файлы трассировки никуда не загружаются; trace.playwright.dev - это прогрессивное веб-приложение, которое обрабатывает трассы локально.
- Трассы Playwright Test теперь по умолчанию включают исходники (их можно отключить с помощью опции трассировки)
- Trace Viewer теперь показывает имя теста
- Новая вкладка метаданных трассы с деталями браузера
- Снимки теперь имеют адресную строку

Обновление HTML отчета
- HTML отчет теперь поддерживает динамическую фильтрацию
- Отчет теперь представляет собой один статический HTML файл, который можно отправить по электронной почте или в виде вложения в Slack.

Поддержка Ubuntu ARM64 и другие обновления
-
Playwright теперь поддерживает Ubuntu 20.04 ARM64. Теперь вы можете запускать тесты Playwright внутри Docker на Apple M1 и Raspberry Pi.
-
Теперь вы можете использовать Playwright для установки стабильной версии Edge на Linux:
npx playwright install msedge
Новые API
- Трассировка теперь поддерживает опцию
'title' - Навигация по страницам поддерживает новую опцию ожидания
'commit' - HTML репортер получил новые опции конфигурации
- Опция
testConfig.snapshotDir testInfo.parallelIndextestInfo.titlePathtestOptions.traceимеет новые опцииexpect.toMatchSnapshotподдерживает подкаталогиreporter.printsToStdio()
Версия 1.16
🎭 Playwright Test
Тестирование API
Playwright 1.16 представляет новое тестирование API, которое позволяет отправлять запросы на сервер напрямую из Node.js! Теперь вы можете:
- тестировать ваш серверный API
- подготавливать состояние сервера перед посещением веб-приложения в тесте
- проверять серверные постусловия после выполнения некоторых действий в браузере
Чтобы сделать запрос от имени страницы Playwright, используйте новый page.request API:
import { test, expect } from '@playwright/test';
test('context fetch', async ({ page }) => {
// Выполнить GET запрос от имени страницы
const response = await page.request.get('http://example.com/foo.json');
// ...
});
Чтобы сделать автономный запрос из node.js к конечной точке API, используйте новый request fixture:
import { test, expect } from '@playwright/test';
test('context fetch', async ({ request }) => {
// Выполнить GET запрос от имени страницы
const response = await request.get('http://example.com/foo.json');
// ...
});
Подробнее об этом читайте в нашем руководстве по тестированию API.
Перехват ответов
Теперь можно осуществлять перехват ответов, комбинируя тестирование API с перехватом запросов.
Например, мы можем размыть все изображения на странице:
import { test, expect } from '@playwright/test';
import jimp from 'jimp'; // библиотека обработки изображений
test('response interception', async ({ page }) => {
await page.route('**/*.jpeg', async route => {
const response = await page._request.fetch(route.request());
const image = await jimp.read(await response.body());
await image.blur(5);
await route.fulfill({
response,
body: await image.getBufferAsync('image/jpeg'),
});
});
const response = await page.goto('https://playwright.dev');
expect(response.status()).toBe(200);
});
Подробнее о перехвате ответов.
Новый HTML-репортер
Попробуйте новый HTML-репортер с помощью --reporter=html или записи reporter в файле playwright.config.ts:
$ npx playwright test --reporter=html
HTML-репортер содержит всю информацию о тестах и их сбоях, включая трассировку и артефакты изображений.

Подробнее о наших репортерах.
🎭 Библиотека Playwright
locator.waitFor
Ожидание, пока локатор разрешится в один элемент с заданным состоянием. По умолчанию state: 'visible'.
Особенно полезно при работе со списками:
import { test, expect } from '@playwright/test';
test('context fetch', async ({ page }) => {
const completeness = page.locator('text=Success');
await completeness.waitFor();
expect(await page.screenshot()).toMatchSnapshot('screen.png');
});
Подробнее о locator.waitFor().
Поддержка Docker для Arm64
Образ Docker Playwright теперь публикуется для Arm64, чтобы его можно было использовать на Apple Silicon.
Подробнее о интеграции Docker.
🎭 Просмотрщик трасс Playwright
- утверждения, ориентированные на веб, внутри просмотрщика трасс
- запуск просмотрщика трасс с помощью
npx playwright show-traceи перетаскивание файлов трасс в PWA просмотрщика трасс - тестирование API интегрировано с просмотрщиком трасс
- лучшее визуальное отображение целей действий
Подробнее о просмотрщике трасс.
Версии браузеров
- Chromium 97.0.4666.0
- Mozilla Firefox 93.0
- WebKit 15.4
Эта версия Playwright также была протестирована на следующих стабильных каналах:
- Google Chrome 94
- Microsoft Edge 94
Версия 1.15
🎭 Библиотека Playwright
🖱️ Колесо мыши
С помощью mouse.wheel() теперь можно прокручивать вертикально или горизонтально.
📜 Новый API заголовков
Ранее было невозможно получить несколько значений заголовков ответа. Теперь это возможно, и доступны дополнительные вспомогательные функции:
- request.allHeaders()
- request.headersArray()
- request.headerValue()
- response.allHeaders()
- response.headersArray()
- response.headerValue()
- response.headerValues()
🌈 Эмуляция Forced-Colors
Теперь можно эмулировать CSS-медиафункцию forced-colors, передавая ее в browser.newContext() или вызывая page.emulateMedia().
Новые API
- page.route() принимает новый параметр
times, чтобы указать, сколько раз этот маршрут должен быть сопоставлен. - page.setChecked() и locator.setChecked() были введены для установки состояния флажка.
- request.sizes() Возвращает информацию о размере ресурса для данного HTTP-запроса.
- tracing.startChunk() - Начать новый фрагмент трассировки.
- tracing.stopChunk() - Остановить новый фрагмент трассировки.
🎭 Тестирование Playwright
🤝 test.parallel() запуск тестов в одном файле параллельно
test.describe.parallel('group', () => {
test('runs in parallel 1', async ({ page }) => {
});
test('runs in parallel 2', async ({ page }) => {
});
});
По умолчанию тесты в одном файле выполняются по порядку. Если у вас много независимых тестов в одном файле, теперь вы можете запускать их параллельно с помощью test.describe.parallel(title, callback).
🛠 Добавить флаг CLI --debug
С помощью npx playwright test --debug будет включен Playwright Inspector для отладки ваших тестов.
Версии браузеров
- Chromium 96.0.4641.0
- Mozilla Firefox 92.0
- WebKit 15.0
Версия 1.14
🎭 Библиотека Playwright
⚡️ Новый "строгий" режим
Неоднозначность селекторов - это распространенная проблема в автоматизированном тестировании. "Строгий" режим гарантирует, что ваш селектор указывает на один элемент и выбрасывает ошибку в противном случае.
Передайте strict: true в ваши вызовы действий, чтобы включить его.
// Это выбросит ошибку, если у вас больше одной кнопки!
await page.click('button', { strict: true });
📍 Новый API локаторов
Локатор представляет собой представление элемента(ов) на странице. Он захватывает логику, достаточную для получения элемента в любой момент времени.
Разница между Locator и ElementHandle заключается в том, что последний указывает на конкретный элемент, в то время как Locator захватывает логику получения этого элемента.
Кроме того, локаторы "строгие" по умолчанию!
const locator = page.locator('button');
await locator.click();
Узнайте больше в документации.
🧩 Экспериментальные React и Vue селекторные движки
Селекторы React и Vue позволяют выбирать элементы по имени компонента и/или значениям свойств. Синтаксис очень похож на селекторы атрибутов и поддерживает все операторы селекторов атрибутов.
await page.locator('_react=SubmitButton[enabled=true]').click();
await page.locator('_vue=submit-button[enabled=true]').click();
Узнайте больше в документации по селекторам React и документации по селекторам Vue.
✨ Новые селекторные движки nth и visible
nthселекторный движок эквивалентен псевдоклассу:nth-match, но может быть комбинирован с другими селекторными движками.visibleселекторный движок эквивалентен псевдоклассу:visible, но может быть комбинирован с другими селекторными движками.
// выбрать первую кнопку среди всех кнопок
await button.click('button >> nth=0');
// или если вы используете локаторы, вы можете использовать first(), nth() и last()
await page.locator('button').first().click();
// нажать на видимую кнопку
await button.click('button >> visible=true');
🎭 Тестирование Playwright
✅ Утверждения, ориентированные на веб
expect теперь поддерживает множество новых утверждений, ориентированных на веб.
Рассмотрим следующий пример:
await expect(page.locator('.status')).toHaveText('Submitted');
Playwright Test будет повторно тестировать узел с селектором .status, пока извлеченный узел не будет иметь текст "Submitted". Он будет повторно извлекать узел и проверять его снова и снова, пока условие не будет выполнено или пока не истечет время ожидания. Вы можете либо передать это время ожидания, либо настроить его один раз через значение testProject.expect в конфигурации теста.
По умолчанию время ожидания для утверждений не установлено, поэтому оно будет ждать бесконечно, пока не истечет время выполнения всего теста.
Список всех новых утверждений:
expect(locator).toBeChecked()expect(locator).toBeDisabled()expect(locator).toBeEditable()expect(locator).toBeEmpty()expect(locator).toBeEnabled()expect(locator).toBeFocused()expect(locator).toBeHidden()expect(locator).toBeVisible()expect(locator).toContainText(text, options?)expect(locator).toHaveAttribute(name, value)expect(locator).toHaveClass(expected)expect(locator).toHaveCount(count)expect(locator).toHaveCSS(name, value)expect(locator).toHaveId(id)expect(locator).toHaveJSProperty(name, value)expect(locator).toHaveText(expected, options)expect(page).toHaveTitle(title)expect(page).toHaveURL(url)expect(locator).toHaveValue(value)
⛓ Режим последовательного выполнения с describe.serial
Объявляет группу тестов, которые всегда должны выполняться последовательно. Если один из тестов не проходит, все последующие тесты пропускаются. Все тесты в группе повторяются вместе.
test.describe.serial('group', () => {
test('runs first', async ({ page }) => { /* ... */ });
test('runs second', async ({ page }) => { /* ... */ });
});
Узнайте больше в документации.
🐾 API шагов с test.step
Разделите длинные тесты на несколько шагов, используя API test.step():
import { test, expect } from '@playwright/test';
test('test', async ({ page }) => {
await test.step('Log in', async () => {
// ...
});
await test.step('news feed', async () => {
// ...
});
});
Информация о шагах доступна в API репортеров.
🌎 Запуск веб-сервера перед выполнением тестов
Чтобы запустить сервер во время тестов, используйте опцию webServer в файле конфигурации. Сервер будет ожидать доступности указанного URL перед выполнением тестов, и URL будет передан Playwright в качестве baseURL при создании контекста.
import { defineConfig } from '@playwright/test';
export default defineConfig({
webServer: {
command: 'npm run start', // команда для запуска
url: 'http://127.0.0.1:3000', // URL для ожидания
timeout: 120 * 1000,
reuseExistingServer: !process.env.CI,
},
});
Узнайте больше в документации.
Версии браузеров
- Chromium 94.0.4595.0
- Mozilla Firefox 91.0
- WebKit 15.0
Версия 1.13
Playwright Test
- ⚡️ Представляем Reporter API, который уже используется для создания Allure Playwright reporter.
- ⛺️ Новый
baseURLfixture для поддержки относительных путей в тестах.
Playwright
- 🖖 Программная поддержка drag-and-drop через API page.dragAndDrop().
- 🔎 Улучшенный HAR с размерами тел для запросов и ответов. Используйте через опцию
recordHarв browser.newContext().
Инструменты
- Playwright Trace Viewer теперь показывает параметры, возвращаемые значения и вызовы
console.log(). - Playwright Inspector может генерировать тесты Playwright Test.
Новые и переработанные руководства
- Введение
- Аутентификация
- Расширения Chrome
- Аннотации Playwright Test
- Конфигурация Playwright Test
- Фикстуры Playwright Test
Версии браузеров
- Chromium 93.0.4576.0
- Mozilla Firefox 90.0
- WebKit 14.2
Новые API Playwright
- новая опция
baseURLв browser.newContext() и browser.newPage() - response.securityDetails() и response.serverAddr()
- page.dragAndDrop() и frame.dragAndDrop()
- download.cancel()
- page.inputValue(), frame.inputValue() и elementHandle.inputValue()
- новая опция
forceв page.fill(), frame.fill(), и elementHandle.fill() - новая опция
forceв page.selectOption(), frame.selectOption(), и elementHandle.selectOption()
Версия 1.12
⚡️ Представляем Playwright Test
Playwright Test — это новый тестовый фреймворк, созданный с нуля командой Playwright специально для удовлетворения потребностей в end-to-end тестировании:
- Запуск тестов во всех браузерах.
- Выполнение тестов параллельно.
- Изоляция контекста и разумные настройки по умолчанию.
- Захват видео, скриншотов и других артефактов при сбое.
- Интеграция ваших POM как расширяемых фикстур.
Установка:
npm i -D @playwright/test
Простой тест tests/foo.spec.ts:
import { test, expect } from '@playwright/test';
test('basic test', async ({ page }) => {
await page.goto('https://playwright.dev/');
const name = await page.innerText('.navbar__title');
expect(name).toBe('Playwright');
});
Запуск:
npx playwright test
👉 Подробнее в документации Playwright Test.
🧟♂️ Представляем Playwright Trace Viewer
Playwright Trace Viewer — это новый графический инструмент, который помогает исследовать записанные трассы Playwright после выполнения скрипта. Трассы Playwright позволяют вам изучать:
- DOM страницы до и после каждого действия Playwright
- рендеринг страницы до и после каждого действия Playwright
- сетевую активность браузера во время выполнения скрипта
Трассы записываются с использованием нового API browserContext.tracing:
const browser = await chromium.launch();
const context = await browser.newContext();
// Начать трассировку перед созданием/переходом на страницу.
await context.tracing.start({ screenshots: true, snapshots: true });
const page = await context.newPage();
await page.goto('https://playwright.dev');
// Остановить трассировку и экспортировать её в zip-архив.
await context.tracing.stop({ path: 'trace.zip' });
Трассы исследуются позже с помощью Playwright CLI:
npx playwright show-trace trace.zip
Это откроет следующий графический интерфейс:

👉 Подробнее в документации по trace viewer.
Версии браузеров
- Chromium 93.0.4530.0
- Mozilla Firefox 89.0
- WebKit 14.2
Эта версия Playwright также была протестирована на следующих стабильных каналах:
- Google Chrome 91
- Microsoft Edge 91
Новые API
- опция
reducedMotionв page.emulateMedia(), browserType.launchPersistentContext(), browser.newContext() и browser.newPage() - browserContext.on('request')
- browserContext.on('requestfailed')
- browserContext.on('requestfinished')
- browserContext.on('response')
- опция
tracesDirв browserType.launch() и browserType.launchPersistentContext() - новый API namespace browserContext.tracing
- новый метод download.page()
Версия 1.11
🎥 Новое видео: Playwright: A New Test Automation Framework for the Modern Web (презентация)
- Мы говорили о Playwright
- Показали инженерную работу за кулисами
- Провели живые демонстрации с новыми функциями ✨
- Особая благодарность applitools за проведение мероприятия и приглашение нас!
Версии браузеров
- Chromium 92.0.4498.0
- Mozilla Firefox 89.0b6
- WebKit 14.2
Новые API
- поддержка асинхронных предикатов по всему API в таких методах, как page.waitForRequest() и других
- новые устройства эмуляции: Galaxy S8, Galaxy S9+, Galaxy Tab S4, Pixel 3, Pixel 4
- новые методы:
- page.waitForURL() для ожидания навигации к URL
- video.delete() и video.saveAs() для управления записью экрана
- новые опции:
- опция
screenв методе browser.newContext() для эмуляции размеровwindow.screen - опция
positionв методах page.check() и page.uncheck() - опция
trialдля пробного выполнения действий в page.check(), page.uncheck(), page.click(), page.dblclick(), page.hover() и page.tap()
- опция
Версия 1.10
- Playwright для Java v1.10 теперь стабильный!
- Запускайте Playwright с использованием стабильных каналов Google Chrome и Microsoft Edge с помощью нового API каналов.
- Скриншоты в Chromium быстрые на Mac и Windows.
Встроенные версии браузеров
- Chromium 90.0.4430.0
- Mozilla Firefox 87.0b10
- WebKit 14.2
Эта версия Playwright также была протестирована на следующих стабильных каналах:
- Google Chrome 89
- Microsoft Edge 89
Новые API
- browserType.launch() теперь принимает новый параметр
'channel'. Подробнее читайте в нашей документации.
Версия 1.9
- Playwright Inspector – это новый графический инструмент для создания и отладки ваших тестов.
- Пошаговая отладка ваших скриптов Playwright с возможностью воспроизведения, паузы и пошагового выполнения.
- Создавайте новые скрипты, записывая действия пользователя.
- Генерируйте селекторы элементов для вашего скрипта, наводя курсор на элементы.
- Установите переменную окружения
PWDEBUG=1, чтобы запустить Inspector.
- Приостановка выполнения скрипта с помощью page.pause() в режиме с заголовком. Приостановка страницы запускает Playwright Inspector для отладки.
- Новый псевдокласс has-text для CSS-селекторов.
:has-text("example")соответствует любому элементу, содержащему"example"где-либо внутри, возможно, в дочернем или потомственном элементе. Смотрите больше примеров. - Диалоги страницы теперь автоматически отклоняются во время выполнения, если не настроен слушатель для события
dialog. Узнайте больше об этом. - Playwright для Python теперь стабильный с идиоматическим API в стиле snake case и предустановленным образом Docker для запуска тестов в CI/CD.
Версии браузеров
- Chromium 90.0.4421.0
- Mozilla Firefox 86.0b10
- WebKit 14.1
Новые API
Версия 1.8
-
Выбор элементов на основе макета с помощью
:left-of(),:right-of(),:above()и:below(). -
Playwright теперь включает интерфейс командной строки, бывший playwright-cli.
npx playwright --help -
page.selectOption() теперь ожидает, пока опции будут доступны.
-
Новые методы для проверки состояния элемента, такие как page.isEditable().
Новые API
- elementHandle.isChecked().
- elementHandle.isDisabled().
- elementHandle.isEditable().
- elementHandle.isEnabled().
- elementHandle.isHidden().
- elementHandle.isVisible().
- page.isChecked().
- page.isDisabled().
- page.isEditable().
- page.isEnabled().
- page.isHidden().
- page.isVisible().
- Новый параметр
'editable'в elementHandle.waitForElementState().
Версии браузеров
- Chromium 90.0.4392.0
- Mozilla Firefox 85.0b5
- WebKit 14.1
Версия 1.7
- Новый SDK для Java: Playwright для Java теперь наравне с JavaScript, Python и .NET bindings.
- API для хранения браузера: Новые удобные API для сохранения и загрузки состояния хранения браузера (куки, локальное хранилище) для упрощения сценариев автоматизации с аутентификацией.
- Новые CSS-селекторы: Мы услышали ваши отзывы о более гибких селекторах и обновили реализацию селекторов. Playwright 1.7 представляет новые расширения CSS, и скоро будет больше.
- Новый веб-сайт: Веб-сайт документации на playwright.dev был обновлен и теперь построен с использованием Docusaurus.
- Поддержка Apple Silicon: Бинарные файлы браузеров Playwright для WebKit и Chromium теперь собраны для Apple Silicon.
Новые API
- browserContext.storageState() для получения текущего состояния для последующего использования.
- Параметр
storageStateв browser.newContext() и browser.newPage() для настройки состояния контекста браузера.
Версии браузеров
- Chromium 89.0.4344.0
- Mozilla Firefox 84.0b9
- WebKit 14.1